-
发生AJAX跨域的原因:
浏览器限制
跨域
XHR(XMLHttpRequest)请求
查看全部 -
跨域问题的原因,跨域请求并不是服务器不允许请求,而是浏览器处于安全考虑拦截了返回值
浏览器,跨域(域名,端口,协议,任何一个不一致,就会被认为跨域),xmlHttpRequest请求,这三个同时满足时才可能发生跨域安全问题
解决跨域问题的思路,第一个浏览器端的修改,禁止浏览器做校验,启动浏览器的时候增加参数禁止浏览器
jsonp, jsonp后台需要改动,要不返回的是json格式的数据浏览器按照script标签解析就会出现错误
jsonp并不是一个官方协议,而是一个约定,如果请求具有cllbback参数就将返回值以脚本的形式
弊端,服务器需要改动,如果你的代码你就没有办法改动,就不可以使用jsonp
只支持get方法
跨域,被调用端配置,在响应头中加固定数据
简单请求和非简单请求
get head post 在请求头中没有自定义头
非简单请求在跨域的时候会先发送预解命令,如果被允许就可以访问,如未发现指定头信息的将不被允许获取,可以写拦截器对指定(全部方法进行拦截添加响应头)。如果每次非简单请求都发送两次请求的话会很影响性能,所以,定义非简单请求的响应头的时候是可以设置缓存的,在一定时间内浏览器会在本地缓存中获取响应头而不是访问后台获取
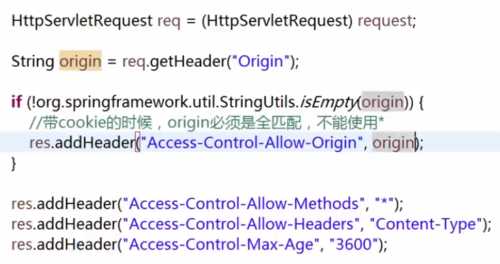
带cookie的跨域必须是完全匹配当期的域,不可以使用*作为通配符
存在的问题,如果想要完全匹配,就只能允许一个域访问,比如,我可以是用localhost和127.0.0.1都是代表本机,但是却只能通过一个,在跨域中请求头中的Origin保存着请求的域可以在filter中取到软后放入Access-control-allow-Origin响应头中这样就可以动态获得请求的域满足所有域的请求
查看全部 -
跨域:前台调用后台接口,接口不是同一个域的
查看全部 -
发送跨域的3个条件
查看全部 -
总结
跨域产生的原因:
浏览器限制。如果浏览器发现请求是跨域的时候,就会做校验,如果校验不通过就会报跨域的错误
跨域。发出去的请求只要域名、端口、协议中的任意一个与当前域不同的时候,都会发生跨域
发送的XHR(XMLHTTPRequest)请求。如果发送的不是xhr请求,无论是否跨域,浏览器都不会报错
只有这三种原因同时满足时,才会发生跨域
解决跨域的方法
浏览器角度。让浏览器不做校验,浏览器的设置跨域,在浏览器的属性设置页面的目标输入框加上--disable-web-security。这样浏览器将不会去做校验了。但是每个人都需要去改动,不建议使用。
发送xhr请求角度。让跨域的请求不发送xhr请求,就不会再报错了。办法是使用jsonp:jsonp是非官方协议,是前后端的一种约定,前端使用ajax发送请求,dataType为jsonp,并且带一个参数(默认是callback),当后台发现这个参数之后,就知道这是一个jsonp请求,就会把原本返回json对象编程js返回,js代码是一个函数的执行,函数名是callback的参数值,函数的参数是原本的json对象。缺点:1).只支持get方法请求;2).需要服务器修改代码;3).发送的不是xhr请求
在跨域角度。1).被调用方解决:在响应头增加指定字段,告诉浏览器,允许调用,这种方法的原理是从根源支持跨域的。各种解决方式,请参考详细解决笔记;2).调用方解决:这种解决办法原理是隐藏跨域。使用代理,在同一个域请求不同的url地址,转发到不同的域。
查看全部 -
apache配置文件配置好后,同样在前端代码中把ajax请求地址http://localhost:8080/test替换成代理地址/ajaxserverapache
查看全部 -
aginx实现隐藏跨域: 在下面的a.com.conf文件中配置参数后,在前端代码中把请求http://localhost:8081/test地址改成代理地址/ajaxserver
查看全部 -
ngnix解决方案实现: 1.host文件中写入域名; 2.nginixconf配置文件中载入自定义文件夹vhost下的*.conf的所有文件; 3.在vhost/b.com.conf自定义文件中实现请求端口和请求头配置参数。 apache解决方案实现: 1.在httpd.conf文件中找到虚拟主机的配置文件(httpd_vhosts.conf)目录; 2.在httpd_vhosts.conf文件中配置请求头参数。
查看全部 -
被调用方解决:
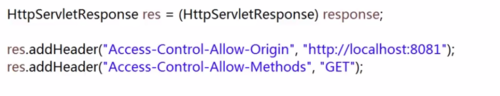
服务器端实现:在响应头中返回规定字段,允许指定地址和指定方法请求数据,如果要指定多个,可以将地址和方法改成*号即可

NGINX配置
APACHE配置
查看全部 -
jsonp是一种非正式传输协议,是前后台约定的协议,而不是官方协议。 jsonp的实现原理是:前后台约定带有“callback”这个参数的请求就是jsonp请求,前台发出去的请求加了“callback”参数,当后台发现请求中带“callback”时,后台就知道这是一个jsonp请求,就会把返回的数据由json变成JS代码返回,JS代码内容就是一个函数的调用,函数名是“callback”参数的值,而原来需要返回的json对象数据在这里作为参数传递返回。 前端代码: .... $.ajax({ url:...., dataType:"jsonp",//主要就是dataType是jsonp类型 ...... }); setTimeout(function){ expect(result).toEqual({ "data":"get1 ok" }); .......... ........ } 后台代码: 例如java语言,需继承AbstractJsonpResponseBodyAdvice类,重写构造函数并传参数“callback”,super("callback"); jsonp里传输的就是json的数据格式,只是在发送请求时多加一个参数,其值为回调函数。后台程序在获得该回调函数后,把准备好的json数据返回。
查看全部 -
JSONP如果解决跨域思路:利用script标签,请求可以跨域来解决跨域问题。
办法:使用ajax发送请求,dataType为JSONP,即可解决跨域问题。但这需要接口返回一个script标签,如果返回其他格式的数据,浏览器将会把它当成是js代码解析,所以将会报错
查看全部 -
产生跨域的原因:
浏览器的限制:当浏览器发现你的请求是跨域的时候,会做校验,如果校验不通过,将会报跨域安全问题
跨域:发出去的请求只要域名,端口,协议中有一个不同,都会产生跨域
发送的是xhr(XMLHTTPRequest)请求,如果发送的不是不是xhr请求,就算是跨域,浏览器也不会报错
只有这三个原因同时满足,才有可能会产生跨域
查看全部 -
AJAX跨域的原因,解决方法
前台调用后台服务器接口的时候,如果接口不是同一个域的
前后台分离,服务化,前后台独立开发
查看全部 -
总结
跨域产生的原因:
浏览器限制。如果浏览器发现请求是跨域的时候,就会做校验,如果校验不通过就会报跨域的错误
跨域。发出去的请求只要域名、端口、协议中的任意一个与当前域不同的时候,都会发生跨域
发送的XHR(XMLHTTPRequest)请求。如果发送的不是xhr请求,无论是否跨域,浏览器都不会报错
只有这三种原因同时满足时,才会发生跨域
解决跨域的方法
浏览器角度。让浏览器不做校验,浏览器的设置跨域,在浏览器的属性设置页面的目标输入框加上--disable-web-security。这样浏览器将不会去做校验了。但是每个人都需要去改动,不建议使用。
发送xhr请求角度。让跨域的请求不发送xhr请求,就不会再报错了。办法是使用jsonp:jsonp是非官方协议,是前后端的一种约定,前端使用ajax发送请求,dataType为jsonp,并且带一个参数(默认是callback),当后台发现这个参数之后,就知道这是一个jsonp请求,就会把原本返回json对象编程js返回,js代码是一个函数的执行,函数名是callback的参数值,函数的参数是原本的json对象。缺点:1).只支持get方法请求;2).需要服务器修改代码;3).发送的不是xhr请求
在跨域角度。1).被调用方解决:在响应头增加指定字段,告诉浏览器,允许调用,这种方法的原理是从根源支持跨域的。各种解决方式,请参考详细解决笔记;2).调用方解决:这种解决办法原理是隐藏跨域。使用代理,在同一个域请求不同的url地址,转发到不同的域。
查看全部 -
当产生跨域的时候,请求头中会多一个字段,叫做origin,这个字段有当前域的信息。所以在发送带cookie的请求,后台又不知道调用方的域的信息时,可以先取到请求头中origin字段的值再赋值给响应头的access-control-allow-origin字段中。
 查看全部
查看全部
举报








