-
带cookie的跨域(发送的cookie只能是被调用方的cookie,而不是调用方的cookie)
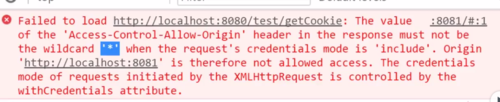
前面设置响应头Access-Control-Allow-Origin: *,可以解决跨域,但是在带cookie的跨域请求中就不能试用了,浏览器会报错

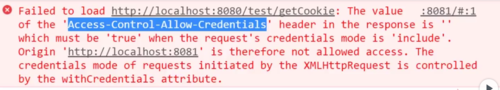
另外,浏览器还会报另一个错误

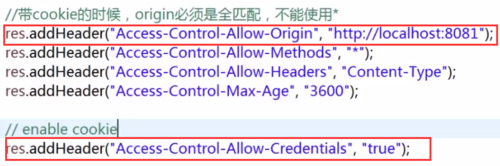
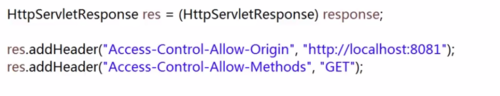
这是只需要在响应头中设置Access-Control-Allow-Credentials的值为true

总结:带cookie 的时候,origin必须是全匹配,不能试用*;第二就是要增加一个响应头
 查看全部
查看全部 -
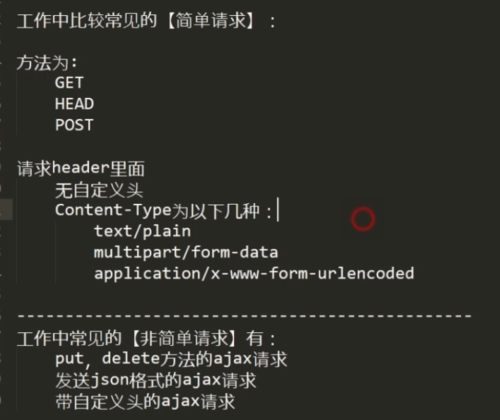
简单请求和非简单请求
1.简单请求是先请求,浏览器再判断是否是跨域;而非简单请求要先发送一个预检命令,检查通过之后才会真正的把跨域请求发出去

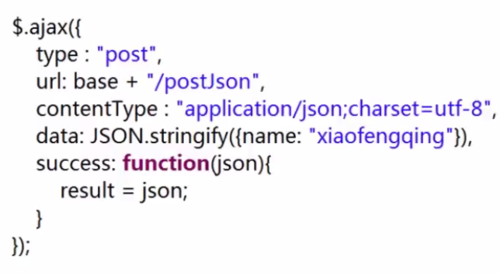
2.非简单请求常见的是发送json格式的请求,如图contentType为“application/json;charset=utf-8”

最后的结果如下,返回了两个请求,一个是OPTIONS,另一个是POST请求,其中的OPTIONS就是一个预检命令,成功了之后才会发送后面的跨域请求

3.预检命令的缓存。因为这种非简单请求每次都会发送两次请求,其实效率是比较低的,但是如果能缓存预检命令的话,会响应的提高效率
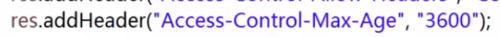
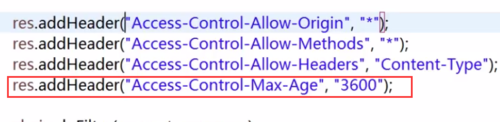
在服务器中,添加一个响应头信息,告诉浏览器在截下来的一个小时可以缓存信息,就不需要再发送预检命令
 查看全部
查看全部 -
被调用方解决:
服务器端实现:在响应头中返回规定字段,允许指定地址和指定方法请求数据,如果要指定多个,可以将地址和方法改成*号即可

NGINX配置
APACHE配置
查看全部 -
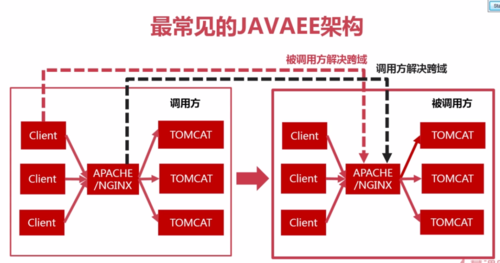
跨域解决方案:
被调用方解决:在响应头增加指定字段,告诉浏览器允许调用。这种解决方案的请求是直接从浏览器发送的
调用发解决:这是隐藏跨域的解决法案。这种跨域请求不是直接从浏览器发送的,而是从中间的http服务器转发过去的
查看全部 -
跨域解决思路
 查看全部
查看全部 -
JSONP的描述:
JSONP是一个非官方协议,是前后端的一种约定,约定如果请求参数中包含指定参数(默认是callback),这就是一个JSONP请求,服务器发现是JSONP请求之后,就会把之前返回的json对象改成js代码,js代码是 函数执行的方式,函数名是callback的参数值,函数参数是原本要返回的json对象
JSONP的弊端:
需要服务器修改代码
只支持get请求
发送的不是XHR请求
查看全部 -
JSONP实现原理。

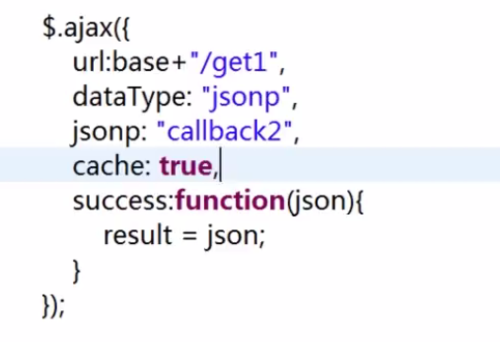
如图:在发送ajax请求的时候,
设置dataType为jsonp,即告诉后台我需要返回的是script代码,而不是一个json格式的数据。
jsonp设置为callback2,这个就是前后台的协议,即后台返回的script的方法的名称,然后后台将原本的json放在该方法的参数中返回给前端
在发送jsonp请求的时候,会带一个_线的参数,这是请求的唯一标识,那浏览器就不会缓存该请求,设置cache:true就可以告诉浏览器该请求是可以被缓存的。
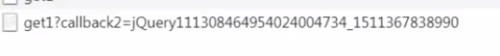
请求的参数如下
 查看全部
查看全部 -
jsonp是一种非正式传输协议,是前后台约定的协议,而不是官方协议。
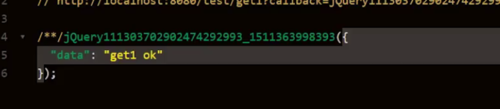
jsonp的实现原理是:前后台约定带有“callback”这个参数的请求就是jsonp请求,前台发出去的请求加了“callback”参数,当后台发现请求中带“callback”时,后台就知道这是一个jsonp请求,就会把返回的数据由json变成JS代码返回,JS代码内容就是一个函数的调用,函数名是“callback”参数的值,而原来需要返回的json对象数据在这里作为参数传递返回。
如{“data”: "get1 ok"}就是原本要返回的json对象
 查看全部
查看全部 -
JSONP如果解决跨域思路:利用script标签,请求可以跨域来解决跨域问题。
办法:使用ajax发送请求,dataType为JSONP,即可解决跨域问题。但这需要接口返回一个script标签,如果返回其他格式的数据,浏览器将会把它当成是js代码解析,所以将会报错
查看全部 -
在浏览器方面解决跨域:
浏览器的跨域设置,在浏览器的属性设置页面的目标输入框里加上--disable-web-security,这样就可以让浏览器支持跨域了
查看全部 -
解决思路:
让浏览器不做限制,指定参数,让浏览器不做校验,但该方法不太合理,它需要每个人都去做改动。
不要发出XHR请求,这样就算是跨域,浏览器也不会报错,解决方案是JSONP,通过动态创建一个script,通过script发出请求
在跨域的角度:一种是被调用方修改代码,加上字段,告诉浏览器,支持跨域,支持调用方调用。第二种是调用方使用代理,在a域名里面的的请求地址使用代理指定到b域名。第一种是支持跨域,第二种是隐藏跨域
查看全部 -
产生跨域的原因:
浏览器的限制:当浏览器发现你的请求是跨域的时候,会做校验,如果校验不通过,将会报跨域安全问题
跨域:发出去的请求只要域名,端口,协议中有一个不同,都会产生跨域
发送的是xhr(XMLHTTPRequest)请求,如果发送的不是不是xhr请求,就算是跨域,浏览器也不会报错
只有这三个原因同时满足,才有可能会产生跨域
查看全部 -
浏览器~~命令行修改允许跨域~~disabled-web-security...查看全部
-
浏览器~~命令行修改允许跨域~~disabled-web-security...查看全部
-
有意思,会发生跨域出错的原因
查看全部
举报




