-
xs <768 sm 768-992 md 992-1200 lg >1200 栅格布局,页面分为12份 命令:col-xs-3 占3分 命令:col-xs-offset-3 表示左边距占 3分查看全部
-
手机 小于 768 平板 768-992 电脑 大于992查看全部
-
【Bootstrap中的表格】
.table :基础表格
.table-striped 条纹 、斑马线表格
.table-bordered 带边框
.table-hover 鼠标悬停高亮
.table-condensed 紧凑型
.table-responsive:响应式表格
.danger 红色
.warning 黄色
.info 蓝色
.success 绿色
.active 悬停时颜色
查看全部 -
【Bootstrap中的排版】
【文本】
段落:p标签——默认:14px;行高:20px;底部外边距:10px
【对齐】
.text-left,给指定段落添加该类名,产生左对齐效果
.text-center
.text-right
【大小写】
.text-lowercase,将指定内容添加该类名,转换其中大写字母为小写样式
.text-uppercase
.text-capitalize,首字母大写(每个独立单词的)
【标签】
<mark>强调文字,底边变黄</mark>
<del>删除文字,中间有横线</del>
<ins>标记插入,下划线</ins>
<u>下划线</u>
<small>副标题,文字变小,字体比标签外的字体变小</small>
<strong>标签加粗字体</strong>
查看全部 -
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>标题</title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <h1>biaoti<small>biaoti</small></h1> <h2>biaoti</h2> <h3>biaoti</h3> <h4>biaoti</h4> <h5>biaoti</h5> <h6>biaoti</h6> <span class="h1">biaoti</span> <span class="h2">biaoti</span>
查看全部 -
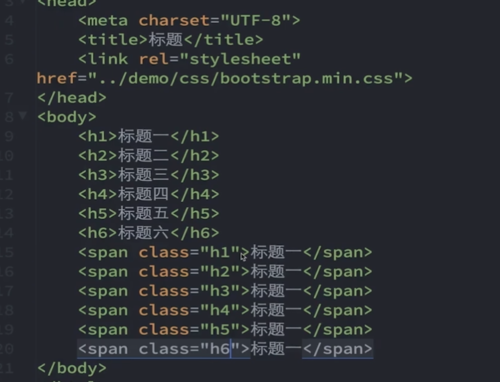
【Bootstrap中的排版】--【标题】
Bootstrap对默认的排版方式进行了CSS样式定义,使得各种基本结构套用出来的HTML页面更加美观。
标题:(h1~h6都能使用,而.h1~.h6类名能为内联元素赋予标题的样式)
字体大小皆为:
h1:36px;
h2:30px;
h3:24px;
h4:18px;
h5:14px;
h6:12px;
副标题:(small),h标签内用<small>标签圈定副标题的内容即可
查看全部 -
【Bootstrap中的全局样式】
一、特点:
①代码整洁;
②风格统一;
③美观易用;
Bootstrap提供了大量的全局样式,基本的HTML元素均可以通过class设置样式并得到增强效果。
排版、表格、表单、图片
查看全部 -
【bootstrap环境搭建】
1、必须的文件 bootstrap.min.css 、bootstrap.min.js 和 jquery
2、例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.min.css" >
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!--[if lt IE 9]> <script src="js/html5shiv.js"></script> <script src="js/respond.min.js"></script> <![endif]-->
</head>
<body>
<div class="text-center">
<h1>Hello World!</h1>
<button type="button" class="btn btn-primary btn-lg">我是按钮,按我一下!</button>
</div>
</body>
</html>
查看全部 -
【Bootstrap的特性】
响应式设计、栅格布局、完整的类库
JQuery插件、不同的使用场景
【Jetstrap】
专门针对Bootstrap的开发工具:Jetstrap
地址:jetstrap.com
【Btootstrap下载地址】
中文地址:www.bootcss.com
查看全部 -
bootstrap全局样式用法
viewport的意义
栅格化布局用法
字体,图标
实现响应式布局的开发
查看全部 -
 全局样式h1~h6 /.h1~.h6
全局样式h1~h6 /.h1~.h6 查看全部
查看全部 -
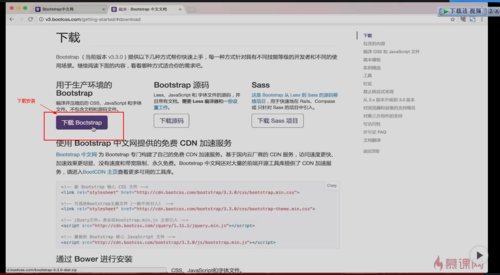
 进入bootstrap中文网站点bootstrap3.0中文文档进行下载如上图查看全部
进入bootstrap中文网站点bootstrap3.0中文文档进行下载如上图查看全部 -
专门针对Bootstrap的开发工具:Jetstrap
地址:jetstrap.com
Btootstrap下载地址
中文地址:www.bootcss.com
查看全部 -
toggle?查看全部
-
别人家的屏幕头部用js生成meta查看全部
举报





