-
谷歌浏览器还能调成手机预览版?查看全部
-
label 中的for?查看全部
-
内联标签span并列排版标题
查看全部 -
高分辨率手机一个像素点为多个像素合体,会导致部分边框变粗
 查看全部
查看全部 -
专门针对Bootstrap的开发工具:Jetstrap
地址:jetstrap.com
Btootstrap下载地址
中文地址:www.bootcss.com
查看全部 -
$(document).off("data-api")移出某个data-属性查看全部
-
徽章 <span class="badge"> 27 </span>查看全部
-
进度条渐变 <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped" > 49% </div> </div>查看全部
-
<nav> <ul class="pager"> <li class="p"><a href="javascript:;">上一页</a></li> <li class="next"><a href="javascript:;">下一页</a></li> </ul> <ul class="pagnation pagnation-lg"> <li class="active"><a href="javascript:;">1</a></li> <li><a href="javascript:;">2</a></li> <li><a href="javascript:;">3</a></li> <li><a href="javascript:;">4</a></li> <li><a href="javascript:;">5</a></li> </ul> <nav>查看全部
-
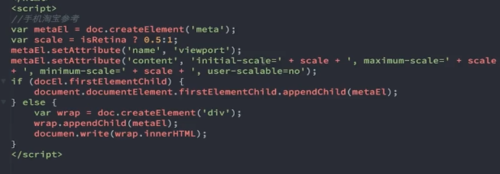
引入viewport代码
查看全部 -
网页中的单位
em 1em=16px;em会继承父级元素的字体大小
rem 会继承根元素的字体 html{font-size:62.5%}
查看全部 -
使导航垂直展示的类nav-stacked,那.nav-justified呢查看全部
-
使导航垂直展示 .nav-justified查看全部
-
<div class="input-group"> <span class="input-group-.addon">$</span> <input class="form-control" type="text"> </div>查看全部
-
.input-group控件组 .input-group-addon可放置额外的内容和图标查看全部
举报
0/150
提交
取消








