-
从3.1.1版本开始 dropdown-menu-right 代替pull-right实现组件右对齐查看全部
-
rem会继承根元素HTML的字体大小,HTML默认字体大小为16px,所以,如果设置HTML的字体大小为62.5%,即HTML的字体大小为62.5%*16px=10px,所以,10px=1em(我也不知道怎么就得出这个了)。所以如果要设置字体大小为16px,只需要设置字体大小为1.6rem。查看全部
-
html默认的字体大小是16px查看全部
-
开发工具 Jetstrap
查看全部 -
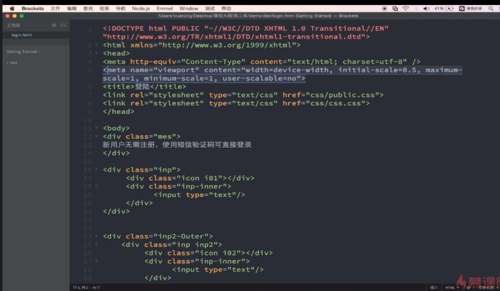
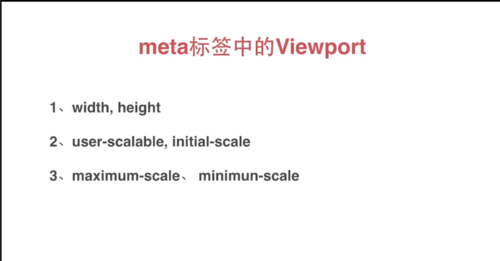
viewport
 查看全部
查看全部 -
viewport
 查看全部
查看全部 -
2. viewport
 查看全部
查看全部 -
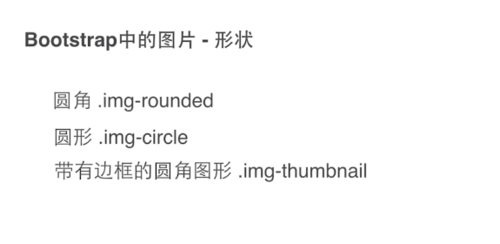
图片-形状
 查看全部
查看全部 -
图片-形状

查看全部 -
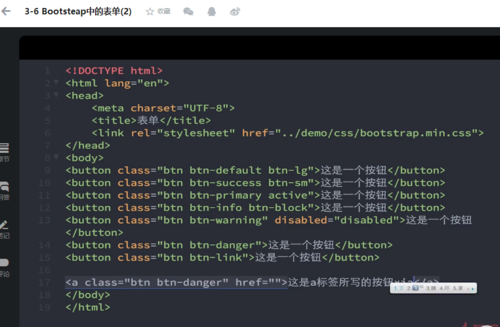
1.表单按钮
 查看全部
查看全部 -
img-thumbnail带边框的圆形图片 img-circle圆形图片 img-rounded圆角图形查看全部
-
按钮占满全屏:btn-block查看全部
-
设置按钮为一个链接:.btn-link查看全部
-
改变输入框状态的颜色: <div class="form-group has-success"> <label class="control-label">用户名:</label> <input type="text" class="input-lg" placeholder="请输入用户名"> </div>查看全部
-
基本控件写好后要包裹在div.form-group容器中查看全部
举报
0/150
提交
取消




