-
jQuery选择器之可见性筛选选择器
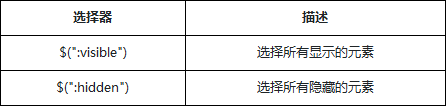
元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选选择器:visible与:hidden
描述如下:
这2个选择器都是 jQuery 延伸出来的,看起来比较简单,但是元素可见性依赖于适用的样式
:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
我们有几种方式可以隐藏一个元素:
CSS display的值是none。
type="hidden"的表单元素。
宽度和高度都显式设置为0。
一个祖先元素是隐藏的,该元素是不会在页面上显示
CSS visibility的值是hidden
CSS opacity的指是0
如果元素中占据文档中一定的空间,元素被认为是可见的。 可见元素的宽度或高度,是大于零。 元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
不在文档中的元素是被认为是不可见的,如果当他们被插入到文档中,jQuery没有办法知道他们是否是可见的,因为元素可见性依赖于适用的样式
查看全部 -
JQuery选择器之内容筛选选择器
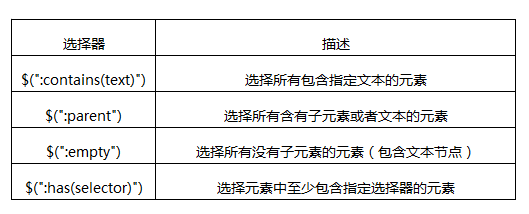
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,JQuery也提供了一组内容筛选选择器。

注意:
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
查看全部 -
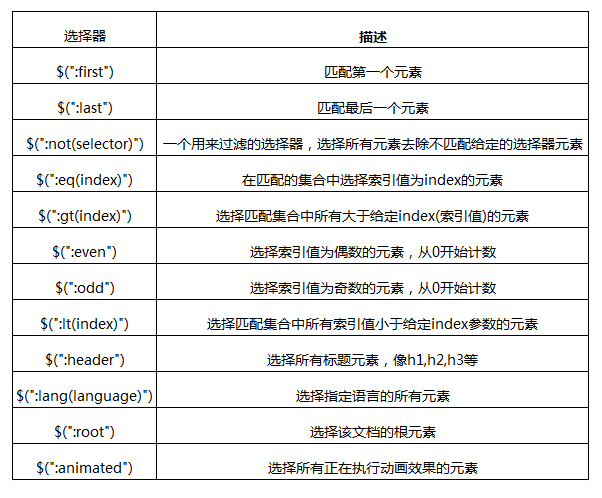
JQuery选择器之基本筛选选择器——用法与css中的伪元素相似,选择器用冒号“:”开头,

注意:
:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上
内容过滤器描述如下表:
注意事项:
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
查看全部 -
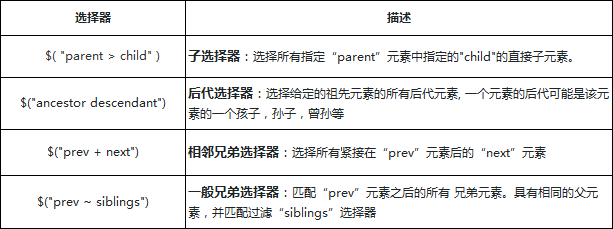
JQuery选择器之层级选择器

层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
查看全部 -
JQuery选择器之全选择器(*选择器)
$( "*" )
* {padding: 0; margin: 0;}! id、class、tag都可以通过原生的方法获取对应的节点,但是我们还需要考虑一个兼容性的问题比如:
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
查看全部 -
JQuery选择器之元素选择器——根据给定(HTML)标记名称选择所有的元素
$( "element" )
搜索指定元素标签名的所有节点,这个是一个合集的操作,同样的也有原生方法getElementsByTagName()函数支持
查看全部 -
JQuery选择器之类选择器——通过class样式类名来获取节点
$( ".class" )
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选,
jQuery除了选择上的简单,而且没有再次使用循环
处理查看全部 -
JQuery选择器之id选择器
id选择器:一个用来查找的ID,即元素的id属性
$( "#id" )
id选择器也是基本的选择器,JQuery内部使用JavaScript函数document.gerElementById()来处理id的获取,原生语法的支持总是非常高效的。
注意:
id是唯一的,每个id值在一个页面中只能使用一 次。如果多个元素分配了相同的id,将只匹配该 id选择集合的第一个DOM元素。但这种行为不应该 发生;有超过一个元素的页面使用相同的id是无效的
查看全部 -
DOM对象转化成JQuery对象——相比较JQuery转化成DOM,开发中更多的情况是把一个dom对象加工成JQuery对象。$(参数)是一个多功能的方法,通过传 递不同的参数而产生不同的作用
如果传递给$(DOM)函数的参数是一个DOM对象,
jQuery方法会把这个DOM对象给包装成一个新的
jQuery对象如例:
HTML代码
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代码
var div = document.getElementsByTagName('div'); //dom对象 var $div = $(div); //jQuery对象 var $first = $div.first(); //找到第一个div元素 $first.css('color', 'red'); //给第一个元素设置颜色通过getElementsByTagName获取到所有div节点的元素,结果是一个dom合集对象,不过这个对象是一个数组合集(3个div元素)。通过$(div)方法转化成jQuery对象,通过调用jQuery对象中的first与css方法查找第一个元素并且改变其颜色。
查看全部 -
.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。
.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;
另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
.html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
.html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
查看全部 -
JQuery对象转化成DOM对象——JQuery库本质上还是JavaScript代码,它只是对JavaScript语言进行包装处理,为的是提供更好更方便快捷的DOM处理与开发中经常使用的功能。JQuery是一个类数组对象,而DOM对象就是一个单独的DOM缘故
如例:
利用数组下标的方式读取到jQuery中的DOM对象
HTML代码
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代码
var $div = $('div') //jQuery对象 var div = $div[0] //转化成DOM对象 div.style.color = 'red' //操作dom对象的属性用jQuery找到所有的div元素(3个),因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素,通过返回的div对象,调用它的style属性修改第一个div元素的颜色。这里需要注意的一点是,数组的索引是从0开始的,也就是第一个元素下标是0
通过jQuery自带的get()方法
jQuery对象自身提供一个.get() 方法允许我们直接访问jQuery对象中相关的DOM节点,get方法中提供一个元素的索引:
var $div = $('div') //jQuery对象 var div = $div.get(0) //通过get方法,转化成DOM对象 div.style.color = 'red' //操作dom对象的属性其实我们翻开源码,看看就知道了,get方法就是利用的第一种方式处理的,只是包装成一个get让开发者更直接方便的使用。
查看全部 -
JQuery对象与DOM对象是不一样的
如例:
通过一个简单的例子,简单区分下jQuery对象与DOM对象:
<p id=”imooc”></p>
我们要获取页面上这个id为imooc的p元素,然后给这个文本节点增加一段文字:“您好!通过慕课网学习jQuery才是最佳的途径”,并且让文字颜色变成红色。
普通处理,通过标准JavaScript处理:
var p = document.getElementById('imooc'); p.innerHTML = '您好!通过慕课网学习jQuery才是最佳的途径'; p.style.color = 'red';通过原生DOM模型提供的document.getElementById(“imooc”) 方法获取的DOM元素就是一个DOM对象,再通过innerHTML与style属性处理文本与颜色。
jQuery的处理:
var $p = $('#imooc'); $p.html('您好!通过慕课网学习jQuery才是最佳的途径').css('color','red');通过$('#imooc')方法会得到一个$p的jQuery对象,$p是一个类数组对象。这个对象里面包含了DOM对象的信息,然后封装了很多操作方法,调用自己的方法html与css,得到的效果与标准的JavaScript处理结果是一致的。
区别:
通过jQuery方法包装后的对象,是一个类数组对象。它与DOM对象完全不同,唯一相似的是它们都能操作DOM。
通过jQuery处理DOM的操作,可以让开发者更专注业务逻辑的开发,而不需要我们具体知道哪个DOM节点有那些方法,也不需要关心不同浏览器的兼容性问题,我们通过jQuery提供的API进行开发,代码也会更加精短。
查看全部 -
JQueryHelloWorld体验
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>第一个简单的jQuery程序</title>
<style type="text/css">
div{
padding:8px 0px;
font-size:15px;
text-align:center;
border:solid 1px green; /*边框为大小1像素,颜色为绿色的的实线*/
}
</style>
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
<script type="text/javascript">
/* $(document).ready的作用是等页面文档(document)中的节点都加载完毕后,在执行后续的代码*/
$(document).ready(function() {
$("div").html("Hello World!");
});
</script>
</head>
<body>
<div></div>
</body>
</html>
代码分析:
$(document).ready的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码。
查看全部 -
环境搭建—— JQuery是一个JavaScript脚本库,不需要特别的安装,只需要我们在页面<head>标签内中,通过<script>标签引入JQuery库即可。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript" src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script> <title>环境搭建</title> </head> <body> <script type="text/javascript"> alert($) </script></body> </html>
弹出以下信息,说明环境已经搭建成功
 查看全部
查看全部
举报