-
dom对象转化为jq对象—>eq()找到第一二三个div元素—>给div元素设置颜色
查看全部 -
隐藏元素方式:
1 CSS display的值是none
2.type="hidden"的表单元素
3.宽度和高度都显示设置为0
4.一个祖先元素是隐藏的,该元素也不会显示在页面上
5.CSS visbility的值是hidden
6.CSS opacity的值是0
查看全部 -
在线jQuery:https://apps.bdimg.com/libs/jquery/1.9.1/jquery.js
可以使用其他版本的库
查看全部 -

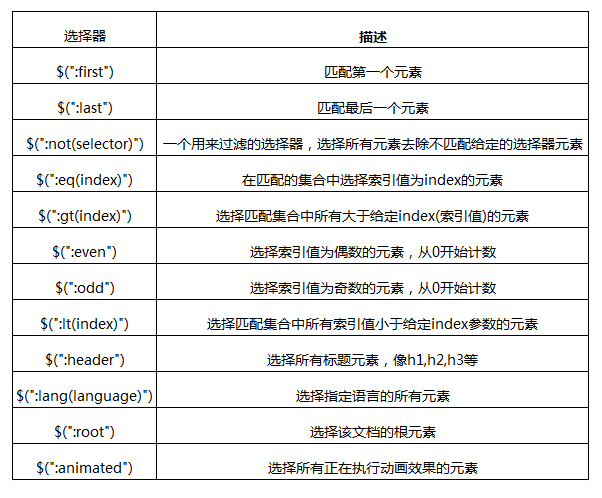
基本筛选选择器
查看全部 -
jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
查看全部 -
$('input').attr('value',function(i, val){return ""+i+val;});这里的i是数组下标,如果选择器只锁定一个,那它只能是0,否则可能是其他值,val则是对应属性的值,这两个都是参数名,可以更改。等于说这里定义了一个匿名函数,在解析时会调用这个函数,并传入参数,下标和值。由此得到一个新值传回给属性查看全部 -
var $div=$(div)是将dom节点div转化为$div的jquery对象;
var $div = $('div')是获取界面所有的div。形成一个jquery对象。
查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
查看全部 -
JavaQ...查看全部
-
环境搭建:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript" src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script> <title>环境搭建</title> </head> <body> <script type="text/javascript"> alert($) </script></body> </html>
查看全部 -
通配符"*"的含义是所有元素
查看全部 -
如果传递给$(DOM)函数的参数是一个DOM对象, jQuery方法会把这个DOM对象给包装成一个新的 jQuery对象.
查看全部 -
将DOM对象转化成jQuery对象
var div = document.getElementsByTagName('div'); //dom对象 var $div = $(div); //jQuery对象 var $first = $div.first(); //找到第一个div元素 $first.css('color', 'red'); //给第一个元素设置颜色查看全部 -
jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
数组的索引是从0开始的,也就是第一个元素下标是0
jQuery对象自身提供一个.get() 方法允许我们直接访问jQuery对象中相关的DOM节点,get方法中提供一个元素的索引
查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码
查看全部
举报












