-
引用电脑本地的jQuery库路径如下
src="file:///盘*:/***/jquery-3.3.1.js"
查看全部 -
jquery是轻量级的JavaScript库,核心依然是JavaScript,不仅兼容CSS,而且兼容各种浏览器。
查看全部 -
//id的唯一,只选择到了第一个匹配的id为imooc的div节点
$("#imooc").css("border", "3px solid red");
查看全部 -
第二行中$(div)中div指的第一行的变量,如果是js中定义的var就不用加双引号,如果是body中的元素以及选择器都需要加引号
查看全部 -
jQuery对象转化成DOM对象
jQuery库本质上还是JavaScript代码,它只是对JavaScript语言进行包装处理,为的是提供更好更方便快捷的DOM处理与开发中经常使用的功能。我们使用jQuery的同时也能混合JavaScript原生代码一起使用。在很多场景中,我们需要jQuery与DOM能够相互的转换,它们都是可以操作的DOM元素,jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
如何把jQuery对象转成DOM对象?
利用数组下标的方式读取到jQuery中的DOM对象
HTML代码
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代码
var $div = $('div') //jQuery对象 var div = $div[0] //转化成DOM对象 div.style.color = 'red' //操作dom对象的属性用jQuery找到所有的div元素(3个),因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素,通过返回的div对象,调用它的style属性修改第一个div元素的颜色。这里需要注意的一点是,数组的索引是从0开始的,也就是第一个元素下标是0
通过jQuery自带的get()方法
jQuery对象自身提供一个.get() 方法允许我们直接访问jQuery对象中相关的DOM节点,get方法中提供一个元素的索引:
var $div = $('div') //jQuery对象 var div = $div.get(0) //通过get方法,转化成DOM对象 div.style.color = 'red' //操作dom对象的属性其实我们翻开源码,看看就知道了,get方法就是利用的第一种方式处理的,只是包装成一个get让开发者更直接方便的使用。
查看全部 -
the compressed production 压缩版
the uncompressed development 开发版
content 内容
static 静态的
query 查询
查看全部 -
$('input:radio').attr('checked',true);查看全部 -
id选择器,id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
查看全部 -
.atr()一次添加多个属性值的样例
.atr({value:'abc',id:'i1'});
查看全部 -
$(document).ready的作用是等页面的文档(documnet)中的节点都加在完了之后,再实行后续代码
查看全部 -
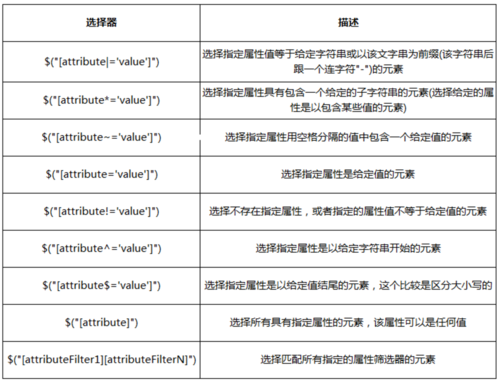
属性筛选器
 查看全部
查看全部 -
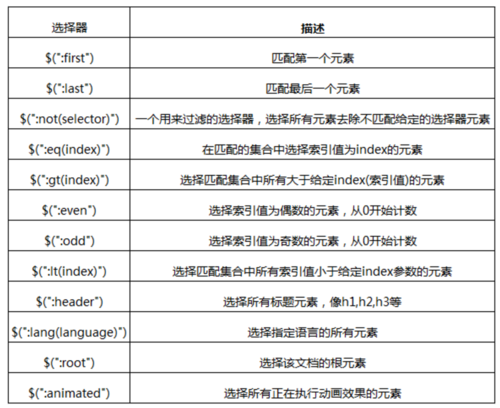
筛选选择器
 查看全部
查看全部 -
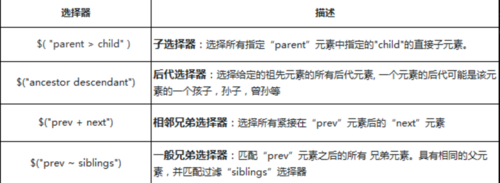
层级选择器
 查看全部
查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
查看全部 -
通过jQuery直接传入id和class
id的唯一,只选择到了第一个匹配的id为imooc的div节点
class选择器可以选择多个元素
查看全部
举报












