-
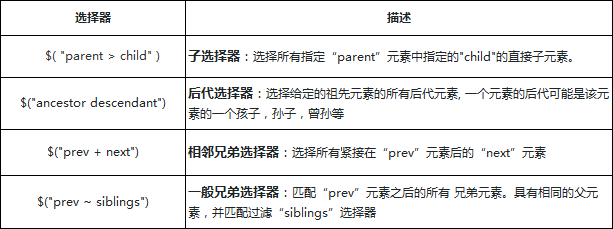
仔细观察层级选择器之间还是有很多相似与不同点
层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
查看全部 -
不难发现,id、class、tag都可以通过原生的方法获取到对应的节点,但是我们还需要考虑一个兼容性的问题,我这里顺便提及一下,比如:
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
查看全部 -
$('div').css("border","3px solid purple");
$("p").css("border", "3px solid red");
查看全部 -
样式的优先级:
css的样式是有优先级的,当外部样式、内部样式和内联样式同一样式规则同时应用于同一个元素的时候,优先级如下
外部样式 < 内部样式 < 内联样式
.addClass()方法是通过增加class名的方式,那么这个样式是在外部文件或者内部样式中先定义好的,等到需要的时候在附加到元素上
通过.css()方法处理的是内联样式,直接通过元素的style属性附加到元素上的
查看全部 -
.html()方法
获取集合中第一个匹配元素的HTML内容 或 设置每一个匹配元素的html内容,具体有3种用法:
.html() 不传入值,就是获取集合中第一个匹配元素的HTML内容
.html( htmlString ) 设置每一个匹配元素的html内容
.html( function(index, oldhtml) ) 用来返回设置HTML内容的一个函数
.text()方法
得到匹配元素集合中每个元素的文本内容结合,包括他们的后代,或设置匹配元素集合中每个元素的文本内容为指定的文本内容。,具体有3种用法:
.text() 得到匹配元素集合中每个元素的合并文本,包括他们的后代
.text( textString ) 用于设置匹配元素内容的文本
.text( function(index, text) ) 用来返回设置文本内容的一个函数
注意事项:
.text()结果返回一个字符串,包含所有匹配元素的合并文本
.html与.text的异同:
.html与.text的方法操作是一样,只是在具体针对处理对象不同
.html处理的是元素内容,.text处理的是文本内容
.html只能使用在HTML文档中,.text 在XML 和 HTML 文档中都能使用
如果处理的对象只有一个子文本节点,那么html处理的结果与text是一样的
火狐不支持innerText属性,用了类似的textContent属性,.text()方法综合了2个属性的支持,所以可以兼容所有浏览器
查看全部 -
attr()有4个表达式
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
查看全部 -
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -
.removeClass( function(index, class) ) : 一个函数,返回一个或多个将要被移除的样式名
这个函数返回一个或者多个要被删除的样式是什么意思。
查看全部 -
//把div的className赋给下一个兄弟元素div上作为它的class
$(this).next().addClass(className)
查看全部 -
//找到类名中包含了imooc的元素
if(-1 !== className.indexOf('imooc')){//检索类名中存在imooc的元素,this就是指的这个元素,如果检索没有发现,就返回-1值
//this指向匹配元素集合中的当前元素
$(this).addClass('imoocClass')
}
indexof检索字符串
查看全部 -
.html(),.text()和.val()的差异总结:
.html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
.html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
.html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
查看全部 -
1 .html()方法内部使用的是DOM的innerHTML属性来处理的,所以在设置与获取上需要注意的一个最重要的问题,这个操作是针对整个HTML内容(不仅仅只是文本内容)
2 .text()结果返回一个字符串,包含所有匹配元素的合并文本
查看全部 -
层级选择器
 查看全部
查看全部 -
var $div = $('div') //jQuery对象 var div = $div[0] //转化成DOM对象 ,这里也可以 用var div = $div.get(0) 通过get方法,转化成DOM对象 div.style.color = 'red' //操作dom对象的属性查看全部 -
涉及一大堆的样式兼容,如果通过jQuery处理就会简单多了,我们只需要把this加工成jQuery对象 this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。 $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
查看全部
举报





