-
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
查看全部 -
属性删选选择器
 查看全部
查看全部 -
 12345查看全部
12345查看全部 -
jQuery的属性与样式之html()及.text()
读取、修改元素的HTML结构或者元素的文本内容是常见的DOM操作,jQuery提供了两个便捷方法.html()与.text()
查看全部 -
jQuery的属性与样式之.attr()与.removeAttr()
这些元素特性的用途就是给出相应元素或者其内容的附加信息。
操作特性的DOM方法主要有3个,getAttribute方法、setAttribute方法和removeAttribute方法。
jQuery中用attr()方法来获取和设置元素属性,attribute(属性)缩写,在jQuery DOM操作中常用到attr()
attr()有4个表达式
1.attr(传入属性名):获取属性的值
2.attr(属性名,属性值):设置属性的值
3.attr(属性名,函数值):设置属性的函数值
4.attr(attributes):给定元素设置多个属性值{属性名一:“属性值一”,属性名二:“属性值二”,...}
removeAttr()删除方法:
.removeAttr(attributeName):为匹配的元素集合中的一个元素中移除一个属性(attribute)
优点:
attr、removeAttr都是jQuery为了属性操作封装的,直接在一个jQuery对象上调用该方法,很容易对属性进行操作,也不需要特意的理解浏览器的属性名不同问题
HTML代码:
<h2>.attr()与.removeAttr()</h2> <h3>.attr</h3> <form> <input type="text" value="设置value"/> <input type="text" value="获取value"/> <input type="text" value="回调拼接value"/> <input type="text" value="删除value"/> </form> <script type="text/javascript"> //找到第一个input,通过attr设置属性value的值 $("input:first").attr("value",".attr(attributeName,value)") </script> <script> //找到第二个input,通过attr获取属性value的值 $("input:eq(1)").attr("value") </script> <script type="text/javascripe"> //找到第三个input,通过使用一个函数来设置属性 //可以根据该元素的其他属性值返回最终所需要的属性值 //例如,我们可以把新的值与现有的值联系在一起 $("input:eq(2)".attr("value",function(i,val){ return "通过function设置"+val }) </script> <script type="text/javascript"> //找到第四个input,通过使用removeAttr删除属性 $("input:eq(3)").removeAttr("value") </script>查看全部 -
jQuery选择器之特殊选择器this:
this是JavaScript中的关键字,指的是当前上下文对象,简单的说就是方法/属性的所有者
this指向对象的时候:
var elena = { name:"艾琳娜" getName.function(){ //this,就是elena对象 return this.name; } } elena.getName();//艾琳娜HTML代码:
<h2>特殊选择器this</h2> <p id="test1">点击测试:通过原生DOM原理</p> <p id="test2">点击测试:通过原生jQuery处理</p> <script type="text/JavaScript"> var p1 = document.getElementById("test1") p1.addEventListener("click","function(){ //直接通过dom的方法改变颜色 this.style.color="red"; },false); </script> <script type="text/javascript"> $("#test2").click(function(){ //通过包装成jQuery对象改变颜色 $(this).css("color","blue"); }) </script>查看全部 -
jQuery选择器之表单对象属性筛选选择器:
表单对象属性筛选选择器也是专门针对表单元素的选择器
选取可用的表单元素 $(":enabled") 选取不可用的表单元素 $(":disabled") 选取被选中的<input>元素 $("checked") 选取被选中的<option>元素 $(":selected")HTML代码:
<h2>子元素筛选选择器</h2> <h3>enabled、disabled</h3> <form> <input type="text value="未设置disabled"/> <input type="text" value="设置disabled" disabled="disabled"/> <input type="text" value="未设置disabled"/> </form>
选取可用的表单元素:
//查找所有input可用的(未被禁用的元素)input元素 $("input:enabled").css("border","2px solid red");选取不可用的表单元素:
//查找所有input不可用的(被禁用的元素)input元素 $("2px solid blue");HTML代码:
<h3>checked、selected</h3> <form> <input type="checkbox" checked="checked"/> <input type="checkedbox"/> <input type="radio" checked/> <input type="radio"/> <select name="garden" multiple="multiple"> <option>demo</option> <option selected="selected">艾琳娜</option> <option>elena</option> <option selected="selected">安其拉</option> </select> </form>
选取被选中的<input/>元素:
//查找所有input勾选的元素(单选框、复选框) //移除input的checked属性 $("input:checked").removeAttr("checked")选取被选中的<option>元素:
//查找所有option元素中,有selected属性被选中的选项 //移除option的selected属性 $("option:selected").removeAttr("selected")查看全部 -
jQuery选择器之表单元素选择器
jQuery中加入了表单元素选择器,从而能够方便的获取到某个类型的表单元素。
选择所有input,textarea,select和button元素 $(":input") 匹配所有文本框 $(":text") 匹配所有密码框 $(":password") 匹配所有单选按钮 $(":radio") 匹配所有复选框 $(":checkbox") 匹配所有图像域 $(":image") 匹配所有重置按钮 $(":reset") 匹配所有按钮 $("button") 匹配所有文件域 $(":file")HTML代码:
<h2>子元素筛选选择器</h2> <h3>input、text、password、radio、checkbox</h3> <h3>submit、image、reset、button、file</h3> <div class="left first-div"> <form> <input type="text" value="text类型"/> <input type="password" value="password"/> <input type="checkbox"/> <input type="submit"/> <input type="image"/> <input type="reset"/> <input type="button"/> <input type="button" value="Button"/> <input type="file"/> </form> </div>
查找所有input,textarea,select和button元素:
//:input 选择器基本上选择所有表单控件 $(":input").css("border","1px solid red");匹配所有文本框:
//匹配所有input元素中类型为text的input元素 $("input:text").css("background","#A2CD5A");匹配所有的密码框:
//匹配所有input元素中的单选按钮,并选中 $("input:password").css("background","yellow");匹配所有单选按钮:
//匹配所有input元素中的单选按钮 $("input:radio").attr("checked","true");匹配所有复选框:
//匹配所有input中的复选按钮,并选中 $("input:checkbox").attr("checked","true");匹配所有提交按钮:
//匹配所有input元素中类型为submit的元素 $("input:submit").css("backgroung","#C6E2FF");匹配所有图像域:
//匹配所有input元素中的图像类型的元素,修改背景颜色 $("input:image").css("background","#F4A460")匹配所有input元素中类型为按钮的元素:
$("input:reset").css("background","red");匹配所有input元素中类型为file的元素:
$("input:file").css("background","#CD1076");查看全部 -
jQuery选择器之子元素筛选选择器:
子元素筛选选择器不常使用,筛选规则比起其它的选择器稍微复杂点。
$(":first-child") 选择所有父级元素下的第一个元素 $(":last-child") 选择所有父级元素下的最后一个子元素 $(":only-child") 如果某个元素是其父元素的唯一元素,那么它就会被选中 $(":nth-child") 选择的他们所有父元素的第n个子元素 $(":nth-last-child") 选择所有他们父元素的第n个子元素,计数从最后一个元素开始到第一个1. :first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
2. :last只匹配一个单独的元素,:last-child选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
3. 如果子元素只有一个的话,:first-child与:last-child是同一个
4. :only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
5. jQuery实现 :nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
6. nth-child(n)与:nth-child(n)的区别前者是从前往后计算,后者从后往前计算
HTML代码:
<h2>子元素筛选选择器</h2> <h3>:first-child、:last-child、:only-child</h3> <div class="left first-div"> <div class="div"> <a>:first-child</a> <a>第二个元素</a> <a>:last-child</a> </div> <div class="div"> <a>:first-child</a> </div> <div class="div"> <a>:first-child</a> <a>第二个元素</a> <a>:last-child</a> </div> </div>
选择所有父级下的第一个元素:
//查找class="first-div"下的第一个a元素 $(".first-div a:first-child").css("color","#CD00CD");选择所有父级元素下的最后一个子元素:
$(".first-div a:last-child").css("color","red");如果某个元素是其父元素的唯一子元素,那么它就会被选中:
$(".first-div a:only-child").css("color","blue");HTML代码:
<h3>:nth-child、:nth-last-child</h3> <div class="left" last-div> <div class="div"> <a>:first-child</a> <a>第二个元素</a> <a>第三个元素</a> <a>:last-child</a> </div> <div class="div"> <a>:first-child</a> <a>第二个元素</a> </div> <div class="div"> <a>:first-child</a> <a>第二个元素</a> <a>第三个元素</a> <a>:last-child</a> </div> </div>
选择所有父元素的第n个子元素:
//查找class="last-div"下的第二个a元素 $(".last-div a:nth-child(2).css("color","#CD00CD");")选择所有父元素的第n个子元素,计数从最后一个元素开始到第一个:
//查找class="last-div"下的倒数第二个a元素 $(".last-div a:nth-last-child(2)).css("color","red");查看全部 -
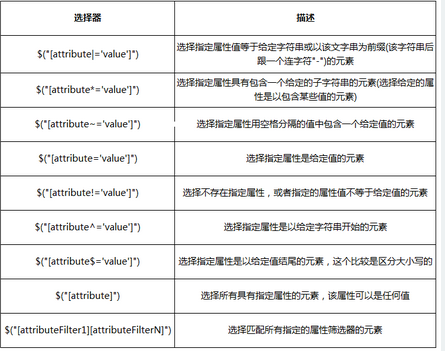
jQuery选择器之属性筛选选择器
属性选择器可以基于属性来定位一个元素,可以指定该元素的某个属性,这样可以更加明确并定位在这些属性上使用特定值的元素。
$("[attribute|=value]") 选择指定属性值等于给定字符串或以该文字串为前缀(该字符串后跟一个连字符"-")的元素 $("[attribute*='value']") 选择指定属性具有包含一个给定字符串的元素(选择给定的属性是以包含某些值的元素) $("[attribute~='value']") 选择指定属性用空格分隔的值中包含一个给定值的元素 $("[attribute='value']") 选择指定属性是给定值的元素 $("[attribute!='value']") 选择不存在指定属性,或者指定的属性值不等于给定的元素 $("[attribute^='value']") 选择指定属性是以给定字符串开始的元素 $("[attribute$='value']") 选择指定属性是以给定值结尾的元素,这个比较区分大小写 $("[attribute]") 选择所有具有指定属性的元素,该属性可以是任何值 $("[attributeFilter1][attributeFilterN]") 选择匹配所有指定的属性筛选器的元素 选择匹配所有指定的属性筛选器的元素HTML代码:
<h2>属性筛选选择器</h2> <h3>[att=vall]、[att]、[att|=vall]、[att~=val]</h3> <div class="left" testattr="true"> <div class="div" testattr="true" name='p1'> <a>[att=val]</a> </div> <div class="div" testattr="true"> <a>[att]</a> </div> <div class="div" testattr="true" name="-"> <a>[att|=val]</a> </div> <div class="div" testattr="true" name="a b"> <a>att~=val</a> </div> </div>
$("[attribute='value']")选择指定属性给定值的元素:
//查找所有div中,属性name=p1的div元素 $("div[name=p1]").css("border","3px solid red");$("[attribute]")选择所有具有指定属性的元素,该属性可以是任何值:
$("div[p2]").css("border","3px solid blue");选择指定属性值等于给定字符串或该文字串为前缀(该字符串后跟一个连字符"-")的元素:
//查找所有div中,有属性name中的值包含一个连字符“空”和“a”的div元素 $("div[p2]").css("border","3px solid #668B8B");HTML代码:
<h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3> <div class="left" testattr="true"> <div class="div" testattr="true" name='imooc-aaorn'> <a>[att^=val]</a> </div> <div class="div" testattr="true" name="aaorn-imooc"> <a>[att$=val]</a> </div> <div class="div" testattr="true" name="attr-test-selector"> <a>[attr*=val]</a> </div> <div class="div" name="a b"> <a>att!=val</a> </div> </div>
选择指定属性是以给定字符串开始的元素:
$("div[name^=imooc]").css("border","3px solid red");选择指定属性具有包含一个给定的子字符里的元素(选择给定的属性是以包含某些值的元素):
$("div[name$=imooc]").css("border","3px solid blue");选择指定属性包含一个给定的子字符串的元素:
//查找所有div中,有属性name中的值包含一个test字符串的div元素 $("div[name*="test"]").css("border","3px solid #00FF00");选择不存在指定属性,或者指定的属性值不等于给定值的元素:
//查找所有div中,有属性testattr中的值没有包含“true”的div $("div[testattr!="true"]").css("border","3px solid #668B8B");查看全部 -
jQuery选择器之可见性筛选选择器
元素有显示状态与隐藏状态,jjQuery提供了可见性筛选选择器:
$("element:visible") 选择所有显示的元素 $("element:hidden") 选择所有隐藏的元素:hidden选择器依赖于适用的样式,包括display=“none”的元素,还包括隐藏表单、visibility等。
其他方式可以隐藏元素:
CSS display的值是none type = "hidden"的表单元素 宽度和高度都显示设置为0 一个祖先元素都是隐藏的,该元素是不会在页面上显示 CSS visibility的值是hidden CSS opacity的值是0
HTML代码:
<h2>可见性筛选选择器</h2> <h3>:visible/:hidden</h3> <div class="left"> <div class="div"> <a>display</a> <p id="div1" >display</p> </div> <div class="div"> <a>width</a> <a>height</a> <p id="div2" >width/height</p> </div> <div class="div"> <a>visibility</a> <a>opacity</a> <p id="div3" >visibility</p> </div> </div> <p id="show"></p>
function show (ele){ if (ele instanceof jQuery) { $("#show").html("元素的长度 = "+ele.length) } else { alert(ele+" 不是jQuery对象 ") } }查找id = div1的DOM元素,是否可见:
show($("#div1:visible"));查找id = div2的DOM元素,是否可见:
show($("#div2:visible"));查找id = div3的DOM元素,是否可见:
show($("#div3:visible"));查找id = div1的DOM元素是否隐藏:
show($("#div:hidden"));查找id = div2的DOM元素是否隐藏:
show($("#div2:hidden"));查找id = div3的DOM元素是否隐藏:
show($("#div3:hidden"));查看全部 -
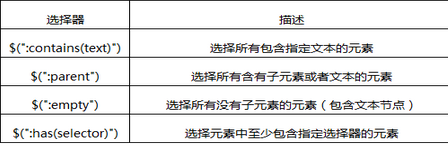
jQuery选择器之内容筛选选择器
内容筛选选择器语法:
$(":contains(text)") 选择所有包含指定文本的元素 $(":parent") 选择所有含有子元素或者文本的元素 $(":empty") 选择所有没有子元素的元)查看全部 -
jQuery选择器之基本筛选选择器
基本选择器的描述:
$("element:first") 匹配第一个元素 4$("element:last") 匹配最后一个元素 $("element:not(selector)") 选择所有元素去除不匹配给定的选择器元素 $("element:eq(index)") 在匹配的集合中选择索引值为index的元素 $("element:gt(index)") 选择匹配集合中所有大于给定index(索引值)的元素 $("element:it(index)") 选择匹配集合中所有索引值小于给定index参数的元素 $("element:even") 选择索引值为偶数的元素,从0开始计数 $("element:odd") 选择索引值为奇数的元素,从0开始计数 $("element:header") 选择所有标题元素,像h1、h2等 $("element:lang(language)") 选择指定语言的所有元素 $("element:root") 选择该文档的根元素 $("element:animated") 选择所有正在执行动画效果的元素HTML代码:
<h2>基本筛选器</h2> <h3>:first/:last/:even/:odd</h3> <div class="left"> <div class="div"> <p>div:first</p> <p>:even</p> </div> <div class="div"> <p>:odd</p> </div> <div class="div"> <p>:even</p> </div> <div class="div"> <p>:odd</p> </div> <div class="div"> <p>:even</p> </div> <div class="div"> <p>div:last</p> <p>:odd</p> </div> </div>
匹配第一个元素:
//:first 找到第一个div $(".div:first").css("color","#CD00CD");匹配最后一个元素:
//找到最后一个div $(".div:last").css("color","#CD00CD");选择索引值为偶数的元素:
//:even 选择索引值为偶数的元素,从0开始计数 $(":even").css("border","3px solid red");选择索引值为奇数的元素:
//:odd 选择索引值为奇数的元素,从0开始计数 $(".div:odd").css("border","3px solid blue");HTML代码:
<h3>:eq/:gt/:lt</h3> <div class="left"> <div class="elena"> <p>:lt(3)</p> </div> <div class="elena"> <p>:lt(3)</p> </div> <div class="elena"> <p>:eq(2)</p> </div> <div class="elena"> </div> <div class="elena"> <p>:gt(3)</p> </div> <div class="elena"> <p>:gt(3)</p> </div> </div>
在匹配的集合中选择索引值为index的元素:
//:eq //选择单个 $(".elena:eq(2)").css("border","3px solid blue");选择匹配集合中所有索引值大于给定index参数的元素:
$(".elena:gt(3)").css("border","3px solid blue");选择匹配集合中所有索引值小于给定index参数的元素:
$(".elena:lt(3)").css("color","#CD00CD");HTML代码:
<h3>:not</h3> <div class="left"> <div> <input type="checkbox" name="a"/> <p>Elena</p> </div> <div> <input type="checkbox" name="b"/> <p>demo</p> </div> <div> <input type="checkbox" name="c" checked="checked"/> <p>其他</p> </div> </div>
选择所有元素去除不匹配给定的选择器的元素:
//:not选择所有元素去除不匹配给定的选择器的元素 //选中所有紧接着没有checked属性的input元素后的p元素,赋予颜色 $(".elena:not(.left)").css("background-color","#CD00CD");查看全部 -
jQuery选择器之层级选择器
文档中的所有节点之间都有着这样或那样的关系。节点之间的关系可以用传统的家族关系来描述
选择器中的层级选择器:
子元素、后代元素、兄弟元素、相邻元素
层级选择器的使用:
HTML代码
<h2>子选择器与后代选择器</h2> <div class="left"> <div class="elena"> <p>div下的第一个元素</p> </div> <div class="elena"> <p>div下的第一个元素</p> </div> </div> <div class="right"> <div class="demo"> <article> <p>div下的article下的p元素</p> </article> </div> <div class="demo"> <article> <p>div下的article下的p元素</p> </article> </div> </div>
层次选择器之子选择器:
//$('div > p')选择所有div元素里面的子元素 $("div>p").css("border","1px solid red");层级选择器之后代选择器:
//$("div p")选择所有div元素里面的子元素p $("div p").css("border","1px solid red");HTML代码:
<h2>相邻兄弟选择器和一般(通用)兄弟选择器</h2> <div class="bottom"> <div>兄弟节点div+~选择器不能向前选择</div> <span class="prev">选择器span元素</span> <div>span后第一个兄弟节点div</div> <div>兄弟节点div <div class="small">子元素div </div> </div> <span>兄弟节点span,不可选</span> <div>兄弟节点div</div> </div>
层级选择器之相邻兄弟选择器:
//选取prev后面的第一个的div兄弟节点 $(".prev+div").class("border","3px solid blue");层级选择器之一般(通用)兄弟选择器:
//选取prev后面的所有的div兄弟节点 $(".prev~div").css("border","3px solid blue");层级选择器的区别:
$(E>F) 子选择器:选择匹配的F元素,且匹配的F元素是匹配的E元素的子元素 $(E F) 后代选择器:选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 $(E+F) 相邻兄弟选择器:选择匹配的F元素,且匹配的F元素是仅位于匹配的E元素之后 $(E~F) 通用(一般)兄弟选择器:选择匹配的F元素,且位于匹配E元素后的所有匹配的F元素
查看全部 -
jQuery选择器之全选择器(*选择器)
例如css经常出现的*{ padding: 0 ; margin: 0 ; }
通配符*意味着给所有的元素设置默认的边距,jQuery也可以通过*选择器来选择页面文档中元素
$("*")HTML代码
<div class="elena"> <p>class="elena"</p> <p>选中</p> </div> <div class="elena"> <p>class="elena"</p> <p>选中</p> </div> <div class="demo"> <p>class="demo"</p> <p>jQuery选中</p> </div> <div class="demo"> <p>class="demo"</p> <p>jQuery选中</p> </div>
JavaScript获取页面所有元素
//获取页面中所有的元素 var element1 = document.getElementsByTagName("*");jQuery获取页面所有元素
var element2 = $("*"); //原生与jQuery方法比较 //===表示数据和类型都相等 if(element2.length === element1.length){ element2.css("border","1px solid red"); }查看全部
举报




