-
jQuery选择器之元素选择器
元素选择器,根据给定的(html)标记名称选择元素。
设置元素选择器并获取进行样式设置
HTML代码:
<div>1</div> <div>2</div> <div>3</div>
JavaScript原生方法获取元素选择器:
var divs = document.getElementsByTagName('div'); for(var i=0;i<divs.length; i++){ div[i].style.border = "3px solid blue" }jQuery获取元素选择器:
$("div").css("border","3px solid red");查看全部 -
jQuery选择器之类选择器
类选择器是通过class样式名来获取节点的
$(".class")类选择器id选择器效率低,但可以多选。
使用JavaScript获取class并设置样式
<div class="elena"> <p>class="elena"</p> <p>js选中</p> </div> <div class="elena"> <p>class="elena"</p> <p>js选中</p> </div> <div class="demo"> <p>class="demo"</p> <p>jQuery选中</p> </div> <div class="demo"> <p>class="demo"</p> <p>jQuery选中</p> </div>
通过JavaScript原生方法处理:
<script type="text/javascript"> //样式是是可以多选的,得到的是一个集合 //集合需要通过循环给集合每一个元素修改样式 var divs=document.getElementsByClassName('demo'); for(var i=0; i<divs.length; i++){ divs[i].style.border="3px solid blue"; } </script>通过jQuery直接传入class:
<script type="text/javascript"> //class选择器可以选择多个元素 $("elena").css("border","3px solid red"); </script>查看全部 -
jQuery选择器之id选择器
页面的任何操作都需要节点的支撑,可以快速高效的找到指定节点,jQuery提供了一系列的选择器。
jQuery支持主流的css1~css3选择器的写法。
id选择器:一个用来查找的ID(元素的id属性)
$("#id")id选择器也是基本的选择器,jQuery内部使JavaScript函数document.getElementById()来处理ID的获取
注意:id是唯一的,每一id值在一个页面只能使用一次。如果多个元素分配相同的id,只匹配该id选择集合第一个DOM元素。超过一个元素的页面使用相同的id是无效的
查看全部 -
DOM转化成jQuery对象
开发中更多的情况是把一个dom对象加工jQuery对象。
如果传递给$(DOM)函数的参数是DOM对象,jQuery方法会把这个DOM对象包装成一个新jQuery对象
<div>元素一</div> <div>元素二</div> <div>元素三</div> JavaScript代码
var div = document.getElementsByTagName('div');//DOM对象 var $first = $(div); //jQuery对象 var $first = $div.first(); //找到第一个div元素 $first.css('color','red'); //给第一个元素设置颜色通过getElementsByTagName获取到所有div节点的元素,结果是一个dom合集对象,通过$(div)方法转化成jQuery对象,通过调用jQuery对象中的first与css方法查找第一个元素并且改变颜色。
查看全部 -
jQuery对象转化成DOM对象
jQuery库本质上还是JavaScript代码,只是对JavaScript语言进行了封装处理,可以更好更方便快捷的进行DOM处理与开发中经常使用的功能。
把jQuery对象转化成DOM对象
利用数组下标的方式读取到jQuery中的DOM对象
<div>元素一</div> <div>元素二</div> <div>元素三</div>
var $div = $('div') //jQuery对象 var div = $div[0] //转化成DOM对象 div.style.color='red' //操作dom对象的属性用jQuery找到所有的div元素,因为jQuery也是一个数组结构,可以通过数组下标索引找到第一个div元素,通过返回的div对象,调用style属性修改第一个div元素注意:数组的索引是从0开始的,也就是第一个元素下标是0.
通过jQuery自带的get方法
jQuery自身提供一个.get()方法可以直接访问jQuery对象中相关的DOM节点,get方法提供元素的索引:
var $div = $('div') //jQuery对象 var div = $div.get(0) //通过get方法,转化成DOM对象 div.style.color = 'red' //操作dom对象的属性查看全部 -
JQuery对象与DOM对象
分别使用JavaScript对象与jQuery设置元素样式
<p id="elena"></p>
获取上面p元素的id,然后添加一段文字,并且让文本颜色变成红色。
通过标准JavaScript处理:
var p = document.getElementById("imooc"); p.innerHTML = 'hello world'; p.style.color = 'red';jQuery的处理:
var $p=$('#imooc'); $p.html('hello world').css('color','red');$是jQuery的代表符号。
查看全部 -
css display的值是none。
type = " hidden " 的表单元素。
宽度和高度都显示设置为0。
一个祖先元素是隐藏的,该元素是不回在页面上显示。
css visibility 的值是 hidden。
css opacity 的值是0。
查看全部 -
$( ".class" )
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
查看全部 -
可以使用CSS伪类/伪元素 组合符等进行筛选
查看全部 -
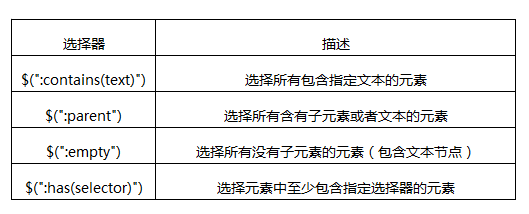
容过滤器描述如下表:
注意事项:
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
查看全部 -
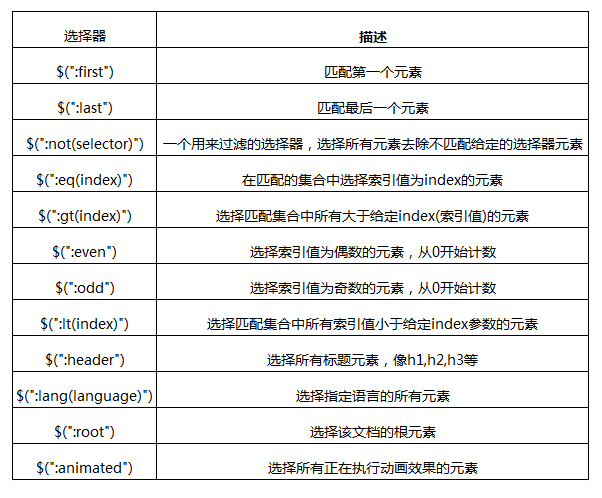
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:
注意事项:
:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -
在HTML5中, script标签不必要写 type属性,因为js是现代浏览器默认的脚本语言
$("document").ready(function(){ 执行的代码 }); 等价于 $(function(){ 执行的代码 });
所有jquery代码都放在document ready 函数中,目的是等待DOM页面加载完成后再执行代码
$():为jQuery的选择器,之后为选择的元素执行动作,用css选择器指明类型,用参数确定元素
查看全部 -
原代码中的引入jquery时写的是http,无法运行,改为https
查看全部 -
笔记可以对应时间点吗?查看全部
-
我们有几种方式可以隐藏一个元素:
CSS display的值是none。
type="hidden"的表单元素。
宽度和高度都显式设置为0。
一个祖先元素是隐藏的,该元素是不会在页面上显示
CSS visibility的值是hidden
CSS opacity的指是0
查看全部
举报