-
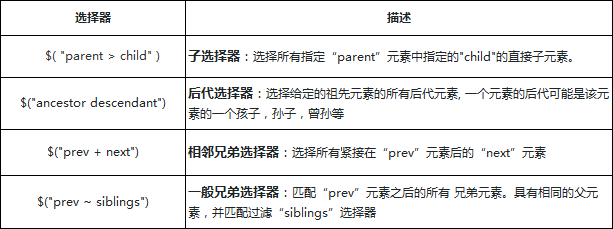
$('div > p') 选择所有div元素里面的子元素P 孙子辈的就不行了
$('div p') 选择所有div元素里面的p元素 这句啥都行,在别的元素里的也行
$(".prev + div")选取prev后面的第一个的div兄弟节点 就一个
$(".prev ~ div")选取prev后面的所有的div兄弟节点 这句孙子辈的好像也不行
查看全部 -
>子级选择 后代 +相邻兄弟 ~一般兄弟查看全部
-
indexOf方法获取到指定的字符在字符串中第一次出现的位置,从0开始。如果一开始就是e则返回0,如果第二个位置是e则返回1,如果搜完整个字符串都没有e则返回-1 。
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
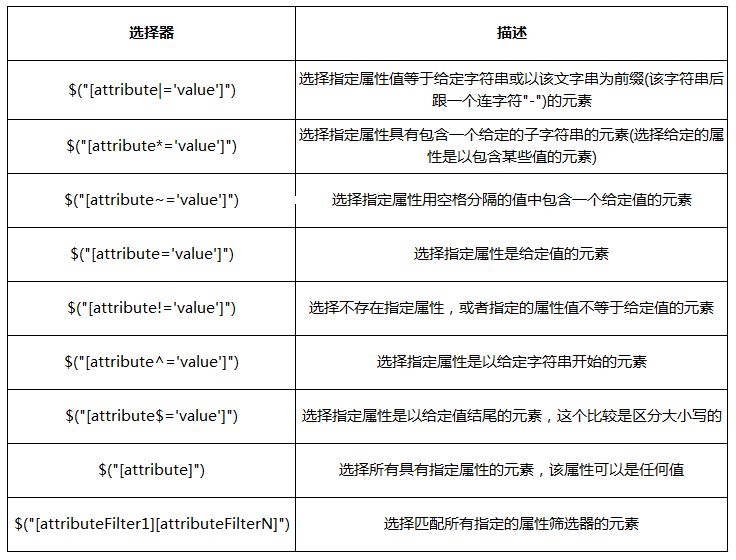
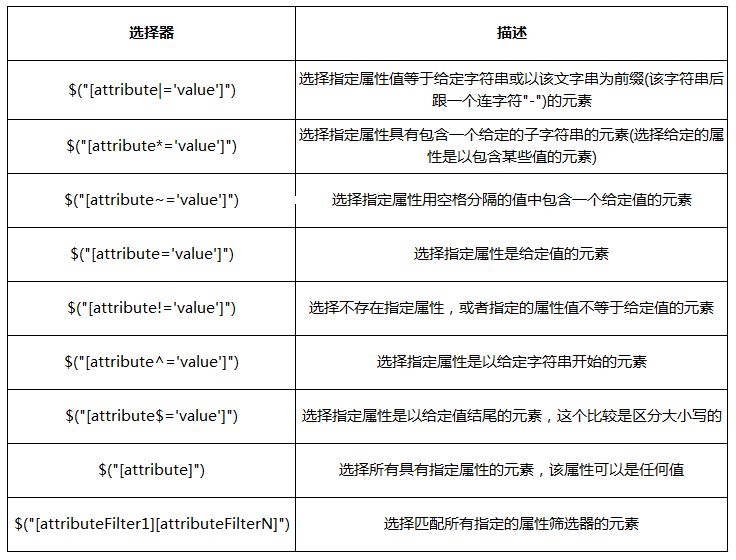
$()括号内的选择器单双引号都行
查看全部 -
隐藏元素的几种方式
查看全部 -
Jquery的优势
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
> (大于号)紧跟父子关系 如$("div > p")表示选择div下的直接层是p的节点。
+ (加号) 紧跟兄弟关系 如$("div + p")表示选择div同层的左右相邻的p节点。
~ (波浪线)任意距离兄弟关系 如$("div + p")表示选择div同层的p节点。
(空格) 任意层父子关系 如$("div p")表示选择div下的p节点(不管中间隔多少层)。
,(逗号) 表示选择器组合,如$("div p, span p")表示div下p节点和span下p节点。查看全部 -
display值是none,长度宽度都设置为0的时候是隐藏的,没有占据空间;
visibility值是hidden的时候其实是占了空间的
查看全部 -
环境的搭建
开发时使用开发版,项目上线发布时使用压缩版
jQuery是js脚本库,无需特别安装,只需在<head>标签上通过script引用即可
查看全部
举报












