-
eq
gt
lt
even
odd
not()
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://code.jquery.com/jquery-1.11.3.js"></script>
</head>
<body>
<div>元素一</div>
<div>元素二</div>
<div>元素三</div>
<div>元素四</div>
<div>元素五</div>
<div>元素六</div>
<script type="text/javascript">
var $div = $('div'); //jQuery对象
var div=$div.get(0);//? div = ?
div.style.color = 'red'; //操作dom对象的属性
</script>
<script type="text/javascript">
var $div1=$('div');
var div=$div.get(3);
var div1=$div.get(4);
var div2=$div.get(5);
$('div').get(1).style.color='#463';
$('div').get(2).style.color='blue';
div.style.color="green";
div1.style.color='yellow';
div2.style.border='solid 1px silver';
</script>
</body>
</html>
查看全部 -
jquery中.html方法,.css方法的使用
选择器的使用
#id
.class.class
div 表示所有的元素
查看全部 -
<script type="text/javascript">
//找到第一个input,通过attr设置属性value的值
$('input:first').attr('value','.attr( attributeName, value )')
</script>
<script type="text/javascript">
//找到第二个input,通过attr获取属性value的值
$('input:eq(1)').attr('value')
</script>
<script type="text/javascript">
//找到第三个input,通过使用一个函数来设置属性
//可以根据该元素上的其它属性值返回最终所需的属性值
//例如,我们可以把新的值与现有的值联系在一起:
$('input:eq(2)').attr('value',function(i, val){
return '通过function设置' + val
})
</script>
<script type="text/javascript">
//找到第四个input,通过使用removeAttr删除属性
$('input:eq(3)').removeAttr('value')
</script>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery标签切换效果</title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="https://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<!--代码部分begin-->
<div id="menu">
<!--tag标题-->
<div id="menu_female">
<h3>女装</h3>
<div class="tag" >
<dl>
<dd>
<p>第一类</p>
<a>1.衬衫</a>
<a>2.T恤</a>
<a>3.雪纺衫</a>
<a>4.针织衫</a>
<a>5.短外套</a>
<a>6.卫衣</a>
<a>7.小西裤</a>
<a>8.风衣</a>
<a>9.吊带背心</a>
<a>10.连衣裙</a>
<a name="setColor">11.蕾丝连衣裙</a>
<a>12.复古连衣裙</a>
<a>13.印花连衣裙</a>
<a>14.真丝连衣裙</a>
<a>更多</a>
</dd>
</dl>
</div>
<div class="tag_More" >
<dl>
<dd>
<p>第二类</p>
<a>1.背带裤</a>
<a>2.哈伦裤</a>
<a>3.牛仔裤</a>
<a>4.休闲裤</a>
<a>5.小脚裤</a>
<a>6.西装裤</a>
<a>7.打底裤</a>
<a>8.阔脚裤</a>
<a>9.短裤</a>
<a>10.马甲/背心</a>
<a>11.羽绒服</a>
<a>12.棉服</a>
<a>13.夹克</a>
<a>14.POLO衫</a>
<a>更多</a>
</dd>
</dl>
</div>>
</div>
<div id="menu_con">
<h3>男装</h3>
<div class="tag" >
<dl>
<dd>
<p>第一类</p>
<a>1.衬衫</a>
<a>2.T恤</a>
<a>3.牛仔裤</a>
<a>4.休闲裤</a>
<a>5.短裤</a>
<a>6.针织衫</a>
<a>7.西服</a>
<a>8.西裤</a>
<a>9.嘻哈裤</a>
<a>10.西服套装</a>
<a>11.马甲/背心</a>
<a name="setColor">12.羽绒服</a>
<a>13.棉服</a>
<a>14.夹克</a>
<p>更多</p>
</dd>
</dl>
</div>
<div class="tag_More" >
<dl>
<dd>
<p>第二类</p>
<a>1.衬衫</a>
<a>2.T恤</a>
<a>3.牛仔裤</a>
<a name='setColor'>4.休闲裤</a>
<a>5.短裤</a>
<a>6.针织衫</a>
<a>7.西服</a>
<a>8.西裤</a>
<a>9.嘻哈裤</a>
<a>10.西服套装</a>
<a>11.马甲/背心</a>
<a>12.羽绒服</a>
<a>13.棉服</a>
<a>14.夹克</a>
<p>更多</p>
</dd>
</dl>
</div>>
</div>
</div>
<script type="text/javascript">
//找到男装下第一类衣服中的第一个p元素,并改变颜色
//可以通过子类选择器 p:first-child 筛选出第一个p元素
$('#menu_con div.tag dd > p:first-child').css('color','#9932CC');
</script>
<script type="text/javascript">
//找到男装下第一类衣服把a元素从顺序1-4加上颜色
//可以通过基本筛选器lt,选择匹配集合中所有索引值小于给定index参数的元素
//注意了index是从0开始计算,所以选在1-4,为对应的index就是4
$('#menu_con div.tag dd > a:lt(4)').css('color','red');
</script>
<script type="text/javascript">
//找到男装所有a元素中属性名name="setColor"的元素,并设置颜色
//这里用的属性选择器[attribute='value']选择指定属性是给定值的元素
$('#menu_con a[name="setColor"]').css('color','blue');
</script>
<script type="text/javascript">
//不分男女,选中第一类衣服中第9个a元素,并改变颜色
//这里用了nth-child 选择的他们所有父元素的第n个子元素
$('.tag a:nth-child(9)').css('color','#66CD00');
</script>
<script type="text/javascript">
//找到女装下第一类衣服,把a元素中包含文字"更多"的节点,改变颜色
$('#menu_female a:contains("更多")').css('color','#C71585');
</script>
</body>
</html>
查看全部 -
var div = document.getElementsByTagName('div'); //dom对象 var $div = $(div); //jQuery对象 var $first = $div.first(); //找到第一个div元素 $first.css('color', 'red'); //给第一个元素设置颜色通过getElementsByTagName获取到所有div节点的元素,结果是一个dom合集对象,不过这个对象是一个数组合集(3个div元素)。通过$(div)方法转化成jQuery对象,通过调用jQuery对象中的first与css方法查找第一个元素并且改变其颜色。
查看全部 -
$("div").html()是使用标签选择器获取div标签,并将内容设置为:您好!通过慕课网学习jQuery才是最佳的途径。
对应于javascript中的各类选择器,如:
$("*") ——所有元素
$("#lastname") ——id="lastname" 的元素
$(".intro") ——所有 class="intro" 的元素
$("p") ——所有 <p> 元素
$(".intro.demo") ——所有 class="intro" 且 class="demo" 的元素时间: 2016-12-19 218
查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
查看全部 -
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
查看全部 -
$( "parent > child" )
子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant")
后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next")
相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings")
一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
查看全部 -
选择所有包含指定文本的元素:
:contains()选择器中括号内的文字,可为纯文本,或用引号包围
查看全部 -
需再看!
查看全部 -
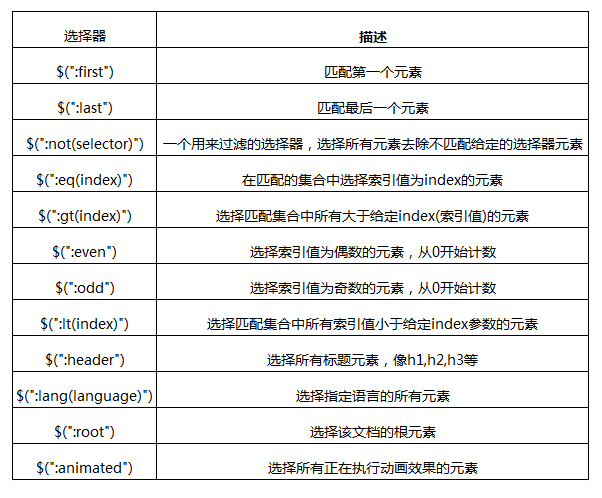
基本筛选器
 查看全部
查看全部 -
$("div").html()是使用标签选择器获取div标签,并将内容设置为:您好!通过慕课网学习jQuery才是最佳的途径。
对应于javascript中的各类选择器,如:
$("*") ——所有元素
$("#lastname") ——id="lastname" 的元素
$(".intro") ——所有 class="intro" 的元素
$("p") ——所有 <p> 元素
$(".intro.demo") ——所有 class="intro" 且 class="demo" 的元素查看全部 -
$("div").html()是使用标签选择器获取div标签,并将内容设置为:您好!通过慕课网学习jQuery才是最佳的途径。
对应于javascript中的各类选择器,如:
$("*") ——所有元素
$("#lastname") ——id="lastname" 的元素
$(".intro") ——所有 class="intro" 的元素
$("p") ——所有 <p> 元素
$(".intro.demo") ——所有 class="intro" 且 class="demo" 的元素查看全部
举报











