-
有几种方式可以隐藏一个元素:
1.CSS display的值是none。
2.type="hidden"的表单元素。
3.宽度和高度都显式设置为0。
4.一个祖先元素是隐藏的,该元素是不会在页面上显示
5.CSS visibility的值是hidden
6.CSS opacity(透明度)的指是0
查看全部 -
需再看!
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
查看全部 -
class选择器可以选择多个元素
查看全部 -
id的唯一,只选择到了第一个匹配的id为imooc的div节点
查看全部 -
越往以面学习,越发现前面的基础不牢了,每次开始学,都要先温习一下前面的知识
查看全部 -
<script type="text/javascript">
window.onload = function(){
// 通过原生JS语法获取id为imooc1的元素p
var p = document.getElementById('imooc1');
// 将元素p在html中内容改变
p.innerHTML = 'P1:您好!通过慕课网学习jQuery才是最佳的途径';
// 将元素p的内容颜色改为红色
p.style.color = 'red';
}查看全部 -
$(document).ready(function() {
/**
* 通过jQuery语法获取id为imooc2的元素获得一个jQuery对象
* 调用该对象的html()方法进行更改内容
* 调用该对象的css()方法进行更改颜色样式
*/
var $p = $('#imooc2');
$p.html('P2:您好!通过慕课网学习jQuery才是最佳的途径').css('color','red');查看全部 -
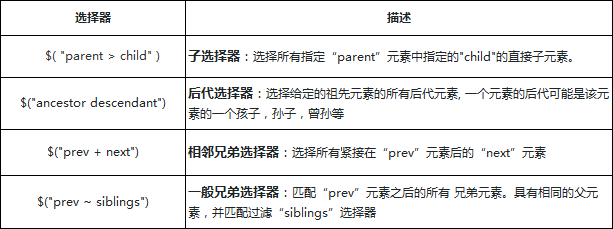
$( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。 $("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等 $("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素 $("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器 $( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。 $("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等 $("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素 $("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
查看全部 -
$( "parent > child" )
子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant")
后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next")
相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings")
一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器查看全部 -
:parent与:empty是相反的,两者所涉及的子元素,包括文本节
//选择div所有包含子元素或者文本的元素
//增加一个蓝色的边框(空的div无效)
$("div:parent").css("border", "3px groove blue")
$("div:empty")与其相反
查看全部 -
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素(标签)”的元素
$("div:has(span)")//表示选择div下拥有span的元素
查看全部 -
JavaScript解析器 解析代码从上往下执行 ;
window.onload的意思就是等文档加载完成后再执行<script>代码
正常情况下,代码解析是从上到下的,所以,要注意顺序;像是js加了window.onload;jQuery加$(document).ready(),就可以不用在意顺序了
查看全部
举报








