-
$("div") 元素选择器
查看全部 -
类选择器$(".imooc")
查看全部 -
$( "#id" )
id选择器元素id属性前加#,id必须唯一
查看全部 -
jquery对象找到第一个div元素
$div.first();
查看全部 -
Jquery选择jQuery对象var $p = $('#imooc2');
$p.html()方法进行更改内容
css()方法进行更改颜色样式
查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码
查看全部 -
在head中引入jQuery库即可
<script type="text/javascript" src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
查看全部 -
.html(),.text()和.val()的差异总结:
.html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
.html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
.html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
查看全部 -
特殊选择器this
下面例子中,imooc是一个对象,拥有name属性与getName方法,在getName中this指向了所属的对象imooc
var imooc = { name:"慕课网", getName:function(){ //this,就是imooc对象 return this.name; } } imooc.getName(); //慕课网DOM中this就是指向了这个html元素对象,因为this就是DOM元素本身的一个引用
p.addEventListener('click',function(){ //this === p //以下两者的修改都是等价的 this.style.color = "red"; p.style.color = "red"; },false);涉及一大堆的样式兼容,把this加工成jQuery对象
换成jQuery的做法:
$('p').click(function(){ //把p元素转化成jQuery的对象 var $this= $(this) $this.css('color','red') })总体:
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。 $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
查看全部 -
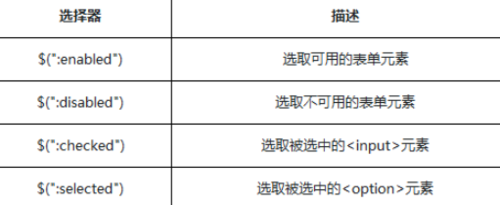
表单对象属性筛选选择器
注意事项:
选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素
 查看全部
查看全部 -

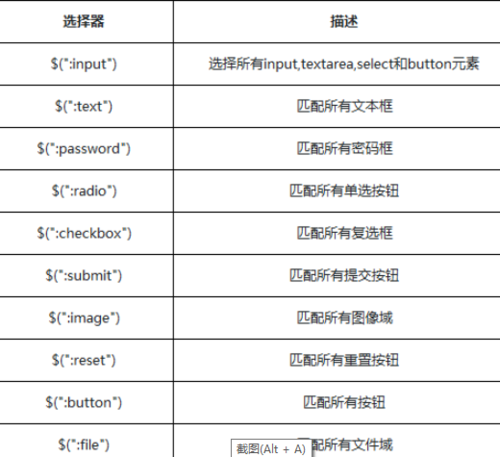
表单元素选择器
除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
查看全部 -
子元素筛选选择器
注意事项:
:first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
:last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
如果子元素只有一个的话,:first-child与:last-child是同一个
:only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算
查看全部 -
属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等 [attr*="value"]能在网站中帮助我们匹配不同类型的文件
查看全部 -
可见性筛选选择器
visible=0是隐藏,=1是显示;
hidden=0是显示,=1是隐藏。查看全部 -
内容筛选选择器
$(":contains(text)")包含指定文本
$(":has(selector)")包含制定元素
$(":empty")和parent相反,文本元素是空的
$(":parent")所有含有子元素或者文本元素查看全部
举报




