-
$(":not(selector)") (非,即取反)
$("input:not(:checked)"); 意思是:查找input中没有被勾选的其他元素
$("input:not(:checked) + p") input:not(:checked)+p 后面的+p,是相邻选择器
:checked 因为checked是伪类选择器,不是元素,要取伪类要加冒号 :
这段代码的作用,是选择所有input元素,其中除去带有checked属性,所以选择了前两个input;

注意事项:
:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -

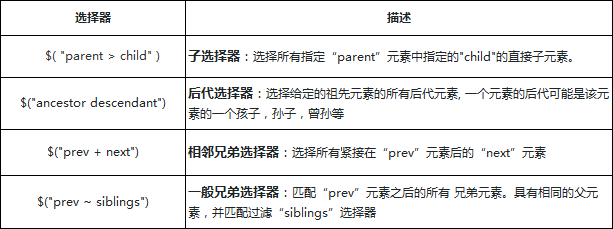
层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
查看全部 -
全选择器(*选择器) $("*")
===表示数据和类型都相等
兼容性的问题,比如:
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
查看全部 -
元素选择器
$( "element" )
第一组:通过getElementsByTagName方法得到页面所有的<div>元素
var divs = document.getElementsByTagName('div');divs是dom合集对象,通过循环给每一个合集中的<div>元素赋予新的border样式
第二组:同样的效果,$("p")选取所有的<p>元素,通过css方法直接赋予样式
查看全部 -
选择器,顾名思义,通过class样式类名来获取节点
$( ".class" )
$(".imooc").css()方法内部肯定是带了一个隐式的循环处理,
jQuery使用JavaScript的原生getElementsByClassName()函数来实现的
查看全部 -
id选择器:一个用来查找的ID,即元素的id属性
$( "#id" )
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
查看全部 -
相比较jQuery转化成DOM,开发中更多的情况是把一个dom对象加工成jQuery对象。$(参数)是一个多功能的方法,通过传递不同的参数而产生不同的作用。
如果传递给$(DOM)函数的参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象
通过$(dom)方法将普通的dom对象加工成jQuery对象之后,我们就可以调用jQuery的方法了
查看全部 -
用jQuery找到所有的div元素(3个),因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素,通过返回的div对象,调用它的style属性修改第一个div元素的颜色。这里需要注意的一点是,数组的索引是从0开始的,也就是第一个元素下标是0
通过jQuery自带的get()方法
jQuery对象自身提供一个.get() 方法允许我们直接访问jQuery对象中相关的DOM节点,get方法中提供一个元素的索引:
var $div = $('div') //jQuery对象 var div = $div.get(0) //通过get方法,转化成DOM对象 div.style.color = 'red' //操作dom对象的属性查看全部 -
.css()内更改多个样式
.css({ 'background' : 'red', 'font-size' : '15px', ....})通过标准的JavaScript操作DOM与jQuery操作DOM的对比,我们不难发现:
通过jQuery方法包装后的对象,是一个类数组对象。它与DOM对象完全不同,唯一相似的是它们都能操作DOM。
通过jQuery处理DOM的操作,可以让开发者更专注业务逻辑的开发,而不需要我们具体知道哪个DOM节点有那些方法,也不需要关心不同浏览器的兼容性问题,我们通过jQuery提供的API进行开发,代码也会更加精短。
查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
练习中使用的$("div")会对所有的div生效。因为此处只有一个div,所以它变化了。如果有多个div,那么它们都会变化。
.html()可以覆盖原来元素的内容
.html(function( index ,oldHtml){
return "";
});
index 可以获取元素的下标 ,oldHtml可以获取原来的值
查看全部 -
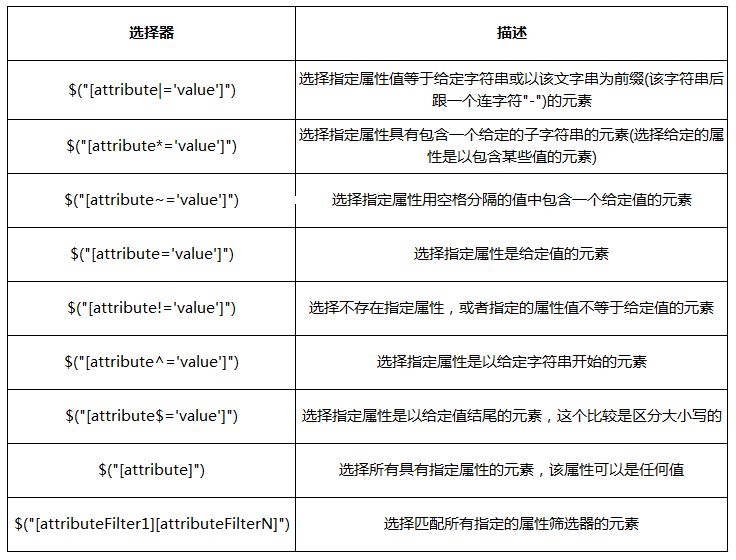
属性筛选选择器
 查看全部
查看全部 -
我们有几种方式可以隐藏一个元素:
CSS display的值是none。
type="hidden"的表单元素。
宽度和高度都显式设置为0。
一个祖先元素是隐藏的,该元素是不会在页面上显示
CSS visibility的值是hidden
CSS opacity的指是0
如果元素中占据文档中一定的空间,元素被认为是可见的。 可见元素的宽度或高度,是大于零。 元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
查看全部 -
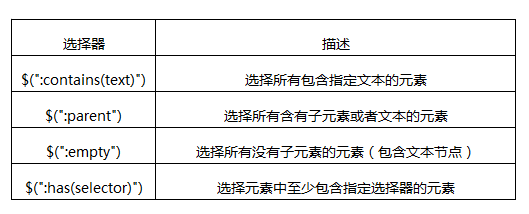
内容筛选选择器
 查看全部
查看全部 -
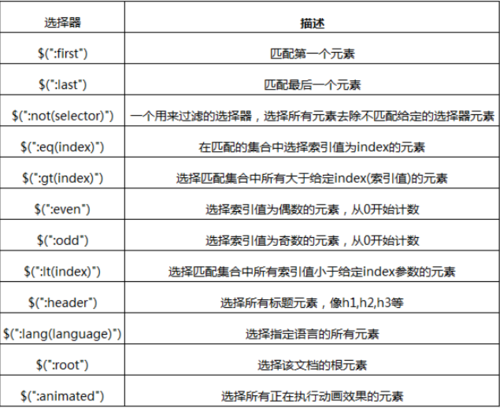
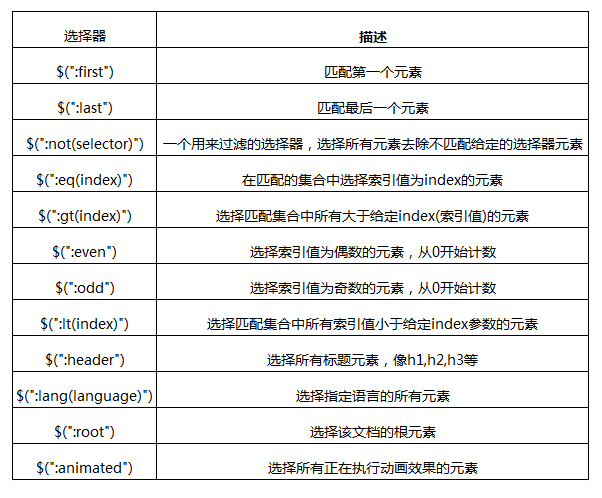
基本筛选选择器
 查看全部
查看全部 -
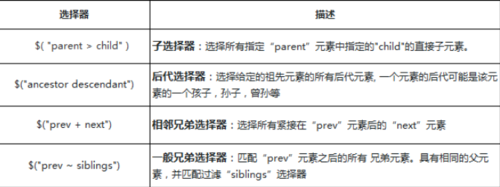
层级选择器
 查看全部
查看全部
举报



