-
JavaScript: var $div = $('div') //jQuery对象 var div = $div[0] //转化成DOM对象 div.style.color = 'red' //操作dom对象的属性 jQuery自带的get()方法 var div = $div.get(0) //转化成DOM对象查看全部 -
通过标准JavaScript处理:
var p = document.getElementById('imooc'); p.innerHTML = '您好!通过慕课网学习jQuery才是最佳的途径'; p.style.color = 'red';jQuery的处理:
var $p = $('#imooc'); $p.html('您好!通过慕课网学习jQuery才是最佳的途径').css('color','red');查看全部 -
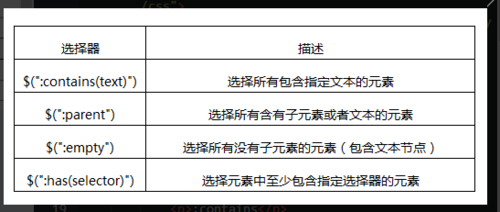
 contains查找包含”指定文本”的元素,has查找包含“指定元素”的元素查看全部
contains查找包含”指定文本”的元素,has查找包含“指定元素”的元素查看全部 -
筛选选择器用来更快捷的找到所需的DOM元素,用法和CSS中的伪元素相似,选择器用":"开头
:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -
*{padding:0;margin:0;} 通配符*
全选择器:$("*")
抛开jquery,可以通过document,getElementByTagName()中传递"*"
查看全部 -
原生方法getElementByTagName()函数支持
1: 获得页面中所有的<?>元素,例如div元素,divs是dom合集对象,通过循环给每一个合集中的<div>元素赋予新的属性样式
2:$("p")选取所有的<p>元素,通过css方法直接赋予样式
查看全部 -
相对于ID选择器来说,类选择器效率会低,优势是可以多选,jQuery使用JavaScript的原生getElementByClassName()函数来实现
查看全部 -
id选择器是基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来处理ID 的获取。在操作DOM的获取上,能采用ID 就用ID,ID是唯一的 每个ID值在一个页面中只能使用一次
查看全部 -
$(document).ready 的作用是document中的节点都加载完毕后,再执行后续的代码.
查看全部 -
jQuery选择器之表单元素选择器
无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的。jQuery中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素
表单选择器的具体方法描述:
查看全部 -
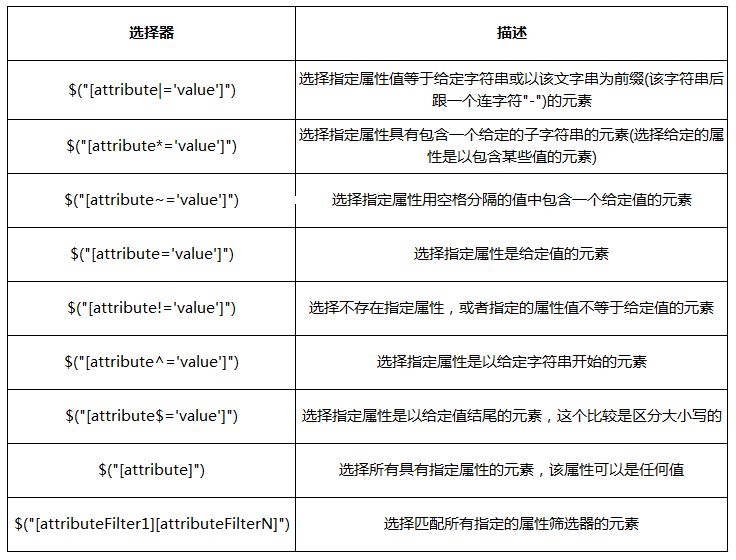
jQuery选择器之属性筛选选择器
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。
描述如下:
查看全部 -
如果传递给$(DOM)函数的参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象
查看全部 -
查看全部
-
var $p = $('#imooc');
$p.html('').css('color','red');
var p = document.getElementById("imooc");
p.innerHTML="";
p.style.color = "red";
查看全部 -
子选择器:选择所有div元素里面的子元素P
$('div > p')后代选择器:选择所有Div元素里面的P元素
$('div p')相邻兄弟选择器:选取prev(类名称)后面的第一个的div兄弟节点
$(".prev + div")一般相邻选择器:选取prev(类名称)后面的所有的div兄弟节点
$(".prev ~ div")查看全部
举报