-
 还需要多看
还需要多看
 查看全部
查看全部 -
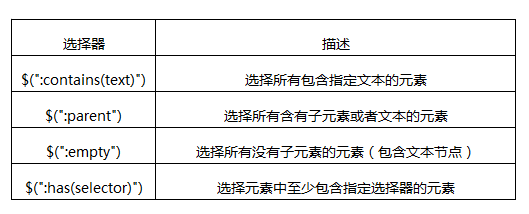
:empty
需要注意的是,空格也会被认为是"内容".
查看全部 -
jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
查看全部 -
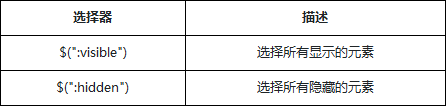
如果元素中占据文档中一定的空间,元素被认为是可见的。 可见元素的宽度或高度,是大于零。 元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
 查看全部
查看全部 -

<body>
<h2>内容筛选器</h2>
<h3>:contains/:has</h3>
<div class="left">
<div class="div">
<p>:contains</p>
</div>
<div class="div">
<p>:contains</p>
</div>
<div class="div">
<p>
<span>:has</span>
</p>
</div>
<div class="div">
<p>:contains</p>
</div>
</div>
<script type="text/javascript">
//查找所有class='div'中DOM元素中包含"contains"的元素节点
//并且设置颜色
$(".div:contains('c')").css("color", "#CD00CD");
</script>
查看全部 -
注意事项:
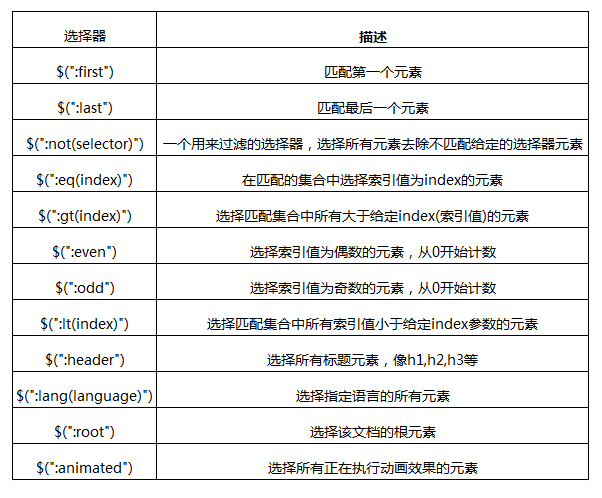
:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
 查看全部
查看全部 -
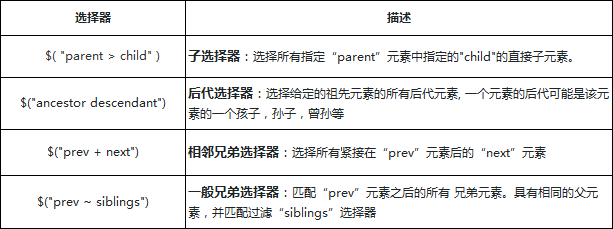
> (大于号)紧跟父子关系 如$("div > p")表示选择div下的直接层是p的节点。
+ (加号) 紧跟兄弟关系 如$("div + p")表示选择div同层的左右相邻的p节点。
~ (波浪线)任意距离兄弟关系 如$("div ~ p")表示选择div同层的p节点。
(空格) 任意层父子关系 如$("div p")表示选择div下的p节点(不管中间隔多少层)。
,(逗号) 表示选择器组合,如$("div p, span p")表示div下p节点和span下p节点。 查看全部
查看全部 -
id是唯一的,每个id值在一个页面中只能使用一次。 如果多个元素分配了相同的id,将只匹配该id选择集 合的第一个DOM元素。 $("#id")查看全部 -
var div = document.getElementsByTagName('div'); var $div = $(div); var $first = $div.first(); 获取div的Dom对象,然后转化为Jquery对象,并选 中第一个div元素查看全部 -
var $div = $('div'); var div = $div.get(0); 获取div的Jquery对象数组,然后把下标为0的div元素 转化成DOM对象查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
查看全部 -
jQuery是一个JavaScript脚本库,不需要特别的安装,只需要我们在页面 <head> 标签内中,通过 script 标签引入 jQuery 库即可。
查看全部 -
类选择器,顾名思义,通过class样式类名来获取节点
描述:
$( ".class" )
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
同样的jQuery在实现上,对于类选择器,如果浏览器支持,jQuery使用JavaScript的原生getElementsByClassName()函数来实现的
查看全部 -
id是唯一的,每个id值在一个页面中只能使用一次。 如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
查看全部 -
<!-- 使用jQuery语法 --> <script type="text/javascript"> $(document).ready(function() { /** * 通过jQuery语法获取id为imooc2的元素获得一个jQuery对象 * 调用该对象的html()方法进行更改内容 * 调用该对象的css()方法进行更改颜色样式 */ var $p = $('#imooc2'); $p.html('P2:您好!通过慕课网学习jQuery才是最佳的途径').css('color','red'); /** * 通过$('#imooc')方法会得到一个$p的jQuery对象,$p是一个类数组对象。 * 这个对象里面包含了DOM对象的信息,然后封装了很多操作方法, * 调用自己的方法html与css,得到的效果与标准的JavaScript处理结果是一致的。 * / }); </script>查看全部
举报








