-
js中对象创建方法
var p = doucument.getElementById('id名字');
Jq中对象创建方法
var $p = $('id名字');
对Js中的对象进行操作:
p.innerHTML = 'P1:您好!通过慕课网学习jQuery才是最佳的途径';
p.style.color = 'red';
对 JQ中的对象操作
$p.html('您好,通过慕课网学习jQuery才是最佳途径').css('color','red');
查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码
$(doucument).ready(function(){
$("div").html("您好!通过慕课网学习jquery才是最佳的途径。");
});
查看全部 -
此处有点糊涂
查看全部 -
> (大于号)紧跟父子关系 如$("div > p")表示选择div下的直接层是p的节点。 + (加号) 紧跟兄弟关系 如$("div + p")表示选择div"同层"的"紧跟"div"后面"的"第一个p"节点! (空格) 任意层父子关系 如$("div p")表示选择div下的p节点(不管中间隔多少层)。 , (逗号) 表示选择器组合,如$("div p, span p")表示div下p节点和span下p节点。 ~ (波浪线)$("div ~ p")表示匹配"div"元素之后(是它后面的)的所有兄弟元素,具备相同的父元素
查看全部 -
 123456查看全部
123456查看全部 -
<p id=”imooc”></p>
我们要获取页面上这个id为imooc的p元素,然后给这个文本节点增加一段文字:“您好!通过慕课网学习jQuery才是最佳的途径”,并且让文字颜色变成红色。
普通处理,通过标准JavaScript处理:
var p = document.getElementById('imooc'); p.innerHTML = '您好!通过慕课网学习jQuery才是最佳的途径'; p.style.color = 'red';通过原生DOM模型提供的document.getElementById(“imooc”) 方法获取的DOM元素就是一个DOM对象,再通过innerHTML与style属性处理文本与颜色。
jQuery的处理:
var $p = $('#imooc'); $p.html('您好!通过慕课网学习jQuery才是最佳的途径').css('color','red');查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
查看全部 -
<script type="text/javascript" src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
导入jquery库
查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
$("div").html()是使用标签选择器获取div标签,并将内容设置为:您好!通过慕课网学习jQuery才是最佳的途径。
对应于javascript中的各类选择器,如:
$("*") ——所有元素
$("#lastname") ——id="lastname" 的元素
$(".intro") ——所有 class="intro" 的元素查看全部 -
基本筛选选择器针对的都是元素DOM节点
contains查找包含“指定文本”的元素,has查找包含”指定元素“的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
查看全部 -
因为$(".first-div a:first child")的意思是选中的元素具备以下条件:1,必须是a元素;2,这个a元素还得是父级元素的第一个元素,否则选不中。
查看全部 -
查看全部
-
查找指定文本的元素用$(":contains(text)"),比如
$(".div:contains(':contains')"),查找指定元素用$(":has(selector)"),比如
$(".div:has(span)")查看全部 -

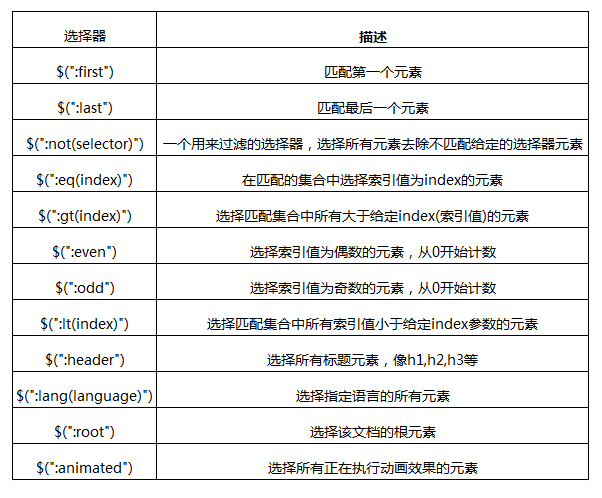
jQuery选择器之基本筛选选择器
查看全部 -
$('*')全选器
查看全部
举报











