-
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>
查看全部 -
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),j查看全部 -
function con(){
var tt=confirm("是否取消设置?")
if (tt==true){
mychar.removeAttribute("style");
}
else{
}
初始化样式
查看全部 -
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容
<script type="text/javascript">
var mychar= document.getElementById('con'); ;
document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容
mychar.innerHTML = 'hello world'
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
</script>
查看全部 -
var mychar= document.getElementById('con') ;
document.write("结果:"+mychar); //输出获取的P标签。
输出这样的:
JavaScript
结果:[object HTMLParagraphElement]
-----------------------
var mychar= document.getElementById('con') ;
document.write("结果:"+mychar.innerHTML); //
输出这样的:
JavaScript
结果:JavaScript
查看全部 -
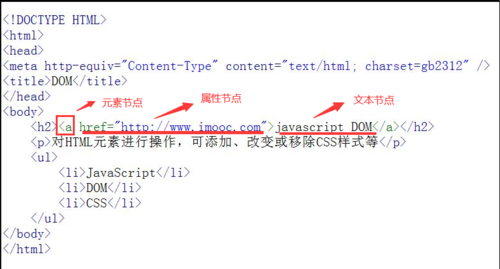
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
 查看全部
查看全部 -
<script type="text/javascript">
// 新窗口打开时弹出确认框,是否打开
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
function openWindow(){
if (confirm('是否打开新窗口')){
var urlopen = prompt('请输入一个网址:','http://www.imooc.com');
window.open(urlopen,'_blank','width=500,height=400,menubar=no,toolbar=no,scrollbars=yes')
}
}
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
注意,方法可以直接到if语句中直接使用,省了一个变量的代码
查看全部 -
关闭窗口(window.close)
可以使用window.close();
也可使用打开的窗口对象来关闭窗口,比如
 查看全部
查看全部 -
打开新窗口(window.open)
window.open('网址','_blank','width=300, height=200, menubar=no, toolbar=no, scrollbars=no, status=yes')
查看全部 -
prompt('请输入你的成绩:')
弹出输入框
 查看全部
查看全部 -
confirm('你是对的吗')
弹出一个带确认和取消按钮的消息框,点确认返回true,点取消返回false
查看全部 -
新的DOM规范中,属性不是节点
查看全部 -
定义变量:var
查看全部 -
单行注释,内容前加“//”
多行注释,以“/*”开始,以“*/”结束
查看全部
举报






