-
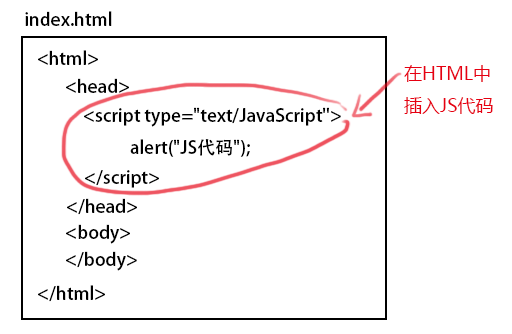
通过前面知识学习,我们知道使用<script>标签在HTML文件中添加JavaScript代码,如图:

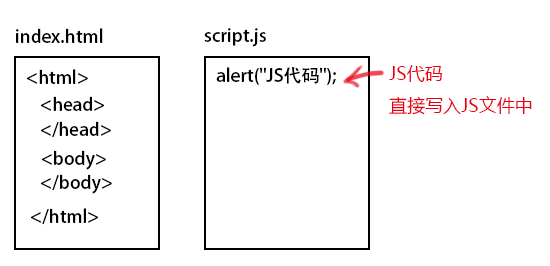
JavaScript代码只能写在HTML文件中吗?当然不是,我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。

注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
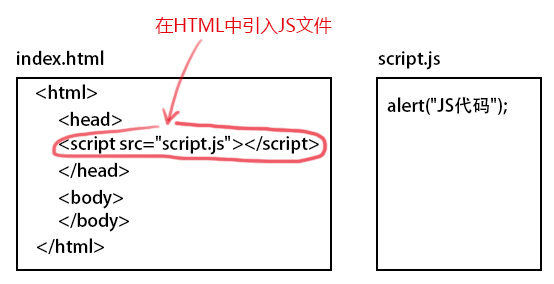
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>
 查看全部
查看全部 -
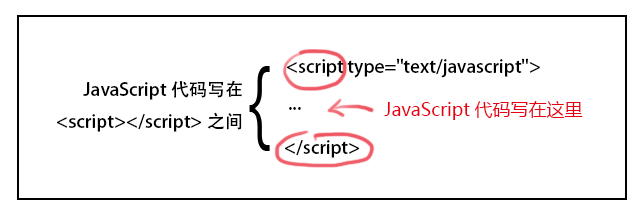
我们来看看如何写入JS代码?你只需一步操作,使用<script>标签在HTML网页中插入JavaScript代码。注意, <script>标签要成对出现,并把JavaScript代码写在
<script></script>之间。<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。查看全部 -
2查看全部
-
函数是完成某个特定功能的一组语句。
function 函数名(){ 函数代码; }
3.函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了
查看全部 -
从编程角度讲,变量是用于存储某种/某些数值的存储器。
变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
查看全部 -
JS学习方法查看全部
-
顾家家居查看全部
-
记录一下啊查看全部
-
var message=confirm("你确定要重置所有设置么?");
if(message==true){
sht.removeAttribute('style');
}
恢复默认设置
一、定义"改变颜色"的函数
提示:obj.style.colorobj.style.backgroundColor
二、定义"改变宽高"的函数
提示:obj.style.widthobj.style.height
三、定义"隐藏内容"的函数
提示:obj.style.display="none";
四、定义"显示内容"的函数
提示:obj.style.display="block";
查看全部 -
(显示和隐藏)display属性
object.style.display = "none"; //隐藏属性
object.style.display = "block"; //块级元素,显示属性
查看全部 -

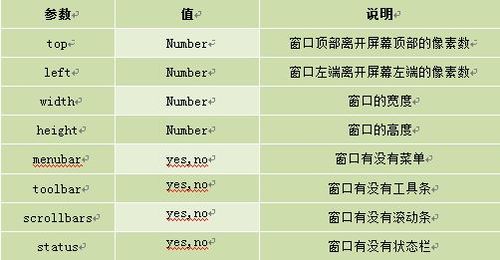
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
查看全部 -
confirm(“确定吗”)
弹出一个带确认和取消按钮的消息框,点确认返回true,点取消返回false
查看全部 -
<input name="button" type="button" onClick="rec()" value="点击我,弹出对话框" />
查看全部 -
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"<br>");//输出hello后,输出一个换行符
查看全部 -
function contxt() //定义函数
{
alert("哈哈,调用函数了!");
}
</script>
</head>
<body>
<form>
<input type="button" value="点击我" onclick="contxt() " />
查看全部
举报