-
js变量必须以字母或者下滑线或者$开头 先声明再赋值 可以重复赋值
var mychar
mychar="javascript";
mychar="hello";
查看全部 -
<script src="script.js"></script>插入.js文本
查看全部 -
字符集:utf-8,unicode(每个字符号都用16bits存储),gbk,gb2312.
一般包含中文字符的时候用到gb2312,用到一些特殊字符,如西欧字符的时候应该用utf-8,以防出现乱码。
查看全部 -
 _blank:在新窗口显示目标网页
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页_top:框架网页中在上部窗口中显示目标网页
查看全部 -
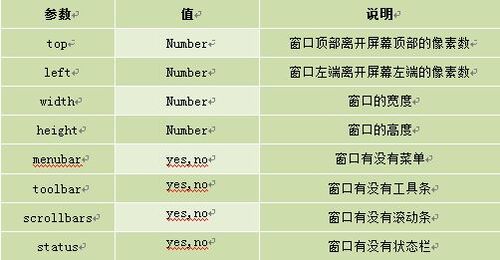
window.open([URL], [窗口名称], [参数字符串])
参数表:
 查看全部
查看全部 -
编程题
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onClick=changeColor()>
<input type="button" value="改变宽高" onClick=changeWH()>
<input type="button" value="隐藏内容" onClick=changeHide()>
<input type="button" value="显示内容" onClick=changeShow()>
<input type="button" value="取消设置" onClick=resetting()>
</form>
<script type="text/javascript">
var con = document.getElementById("con");
var txt = document.getElementById("txt");
function changeColor(){
txt.style.color = "red";
txt.style.backgroundColor = "blue";
}
function changeWH(){
txt.style.width="300px";
txt.style.height="500px";
}
//定义"改变颜色"的函数
function changeHide(){
txt.style.display="none";
}
function changeShow(){
txt.style.display="block";
}
function resetting(){
var mychar=confirm();
if(mychar==true){
txt.removeAttribute("style");
}
}
查看全部 -
(显示和隐藏)display属性
object.style.display = "none"; //隐藏属性
object.style.display = "block"; //块级元素,显示属性
查看全部 -
改变HTML样式
var object = document.getElementById("id");
object.style.property = "new style";
查看全部 -
innerHTML属性
变量名.innerHTML = ("内容")
查看全部 -
通过ID获取元素
document.getElementById("id")查看全部 -
打开新窗口 (window.open)
<script type="text/javascript">
function Wopen(){
window.open('http://www.imooc.com','_blank','width=600,height=400,top=100,left=0')
}
</script>
查看全部 -
prompt 消息对话框
<script type="text/javascript">
function rec(){
var score; //score变量,用来存储用户输入的成绩值。
score =prompt("请输入你的成绩:") ;
if(score>=90)
{
document.write("你很棒!");
}
else if(score>=75)
{
document.write("不错吆!");
}
else if(score>=60)
{
document.write("要加油!");
}
else
{
document.write("要努力了!");
}
}
</script>
查看全部 -
confirm 消息对话框
<script type="text/javascript">
function rec(){
var mymessage=confirm("你的性别是:") ;
if(mymessage==true)
{
document.write("你是女士!");
}
else
{
document.write("你是男士!");
}
}
</script>
查看全部 -
alert 消息对话框
<script type="text/javascript">
function rec(){
var mychar="I love JavaScript";
alert(mychar);
}
</script>
查看全部 -
制作新按钮,打开一个新的窗口
<script type="text/javascript">
function openWindow(){
var open = confirm("是否确认新增窗口打开新的网站?");
//新窗口打开时弹出确认框,是否打开
if(open==true){
var url = ("确定打开的网址","http://www.imooc.com/");
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
if(url!=null){
window.open(url,'_blank','width=400,height=500,menubar=no,topbar=no');
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
}
else{
alert("退出");
}
}
}
</script>
查看全部
举报




