-
如何定义一个函数呢?基本语法如下:
function 函数名(){ 函数代码; } 查看全部
查看全部 -
语法:
if(条件) { 条件成立时执行的代码 }else{ 条件不成立时执行的代码 }查看全部 -
定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar; mychar="javascript"; var mynum = 6;
变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";
查看全部 -
每一句JavaScript代码格式:
语句;看看下面这段代码,有三条语句,每句结束后都有";",按顺序执行语句。
<script type="text/javascript"> document.write("I"); document.write("love"); document.write("JavaScript");</script>查看全部 -
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。
有先后顺序
查看全部 -
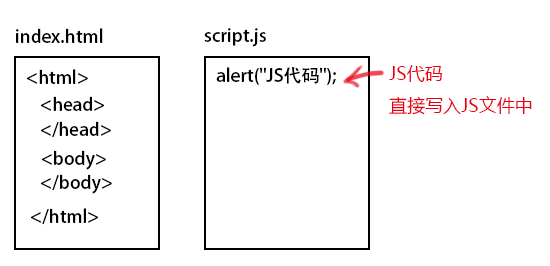
可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。

注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>
查看全部 -
请输入 1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.
4.name 不能包含有空格。笔记内容...
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/javascript">
function contxt() //定义函数
{
alert("哈哈,调用函数了!");
}
contxt();
</script>
</head>
<body>
<form>
<input type="button" value="点击我" onclick=" contxt() " />
</form>
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>判断语句</title>
<script type="text/javascript">
var score ; //score变量存储成绩,初值为80
score=80;
if(score>=0&&score<=100){
if(score>=60){
document.write("很棒,成绩及格了。");
}
else if(score<60){
document.write("加油,成绩不及格。");
}
}
else{
document.write("成绩错误!");
}
</script>
</head>
<body>
</body>
</html>
查看全部 -
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。
查看全部 -
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似
查看全部 -
function openWindow(){
var mymessage=confirm("是否打开网址http://www.imooc.com");
if(mymessage==true){
window.open('http://www.imooc.com','_blank','width=400','height=500','menubar=no','toolbar=no');
else;
}
}查看全部 -
查看全部
-
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
var openWindow=confirm("http://www.imooc.com/");
if (openWindow==ture)
{window.open('http://www.imooc.com','_blank','width=600,height=400');}
else (openWindow==flase)
{ alert("用户已取消");}
// 新窗口打开时弹出确认框,是否打开
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>
查看全部 -
var 为变量的符号
查看全部
举报






