-
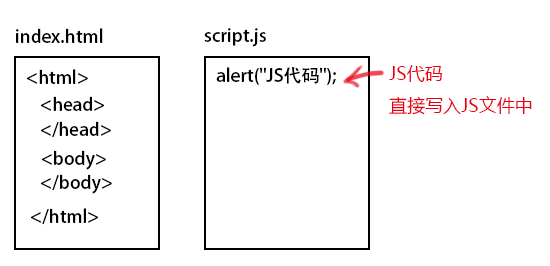
我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。

注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
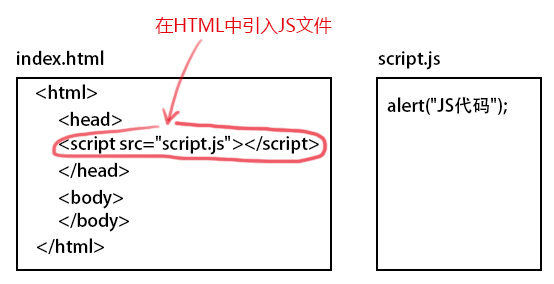
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>
 查看全部
查看全部 -
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。 第一种:输出内容用""括起,直接输出""号内的内容。 第二种:通过变量,输出内容 第三种:输出多项内容,内容之间用+号连接。 第四种:输出HTML标签,并起作用,标签使用""括起来。查看全部
-
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了查看全部
-
如何定义一个函数呢?基本语法如下: function 函数名() { 函数代码; } 说明: 1. function定义函数的关键字。 2. "函数名"你为函数取的名字。 3. "函数代码"替换为完成特定功能的代码。查看全部
-
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。 语法: if(条件) { 条件成立时执行的代码 } else { 条件不成立时执行的代码 }查看全部
-
定义变量使用关键字var,语法如下: var 变量名 变量名可以任意取名,但要遵循命名规则: 1.变量必须使用字母、下划线(_)或者美元符($)开始。 2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。 3.不能使用JavaScript关键词与JavaScript保留字。 变量要先声明再赋值,如下: var mychar; mychar="javascript"; var mynum = 6; 变量可以重复赋值,如下: var mychar; mychar="javascript"; mychar="hello"; 注意: 1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。 2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。查看全部
-
从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。查看全部
-
多行注释以"/*"开始,以"*/"结束。查看全部
-
单行注释,在注释内容前加符号 “//”。查看全部
-
注释的作用是提高代码的可读性,帮助自己和别人阅读和理解你所编写的JavaScript代码,注释的内容不会在网页中显示。注释可分为单行注释与多行注释两种。查看全部
-
注意: 1. “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。 2. 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。查看全部
-
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。查看全部
-
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。查看全部
-
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。 放在部分 最常用的方式是在页面中head部分放置查看全部
-
注意:在JS文件中,不需要查看全部
举报
0/150
提交
取消



