-
兴趣爱好
查看全部 -
score =prompt("请输入你的分数:");if(score>=90)
prompt 提词 作用为允许用户输入信息,并将输入内容赋值给score
查看全部 -
var mymessage=confirm("问题,后续可用ifelse跟上并作出对应操作");
查看全部 -
消息对话框: 1.alert:普通对话框,只包含一个选择按钮; 2.confirm:选择对话框,有两个可选选项,返回值是ture or false,可以通过判断返回值知道所选选项。 3.prompt:更多的是作为询问框,有确认、取消和输入框。 语法: prompt(这一个变量是要显示在弹出框中的内容,这一变量是要显示在文本输入框中的内容) 返回值:点击确认,返回值则为输入框中的内容,点击取消,返回值则是null
查看全部 -
document.write(变量名+"javascript");查看全部
-
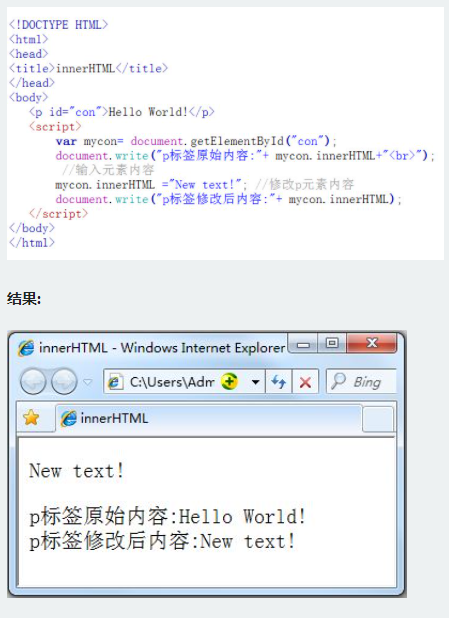
 为什么输出的内容还有P标签里面的文本,newtext为什么是第一行查看全部
为什么输出的内容还有P标签里面的文本,newtext为什么是第一行查看全部 -
没有获取到P标签的内容
查看全部 -
HTML文档可以说有节点构成的集合,三种常见的DOM节点:
元素节点:上图中<html>、<body>等都是元素节点。
文本节点:向用户展示的内容,如<li>.....</li>中的JavaScript、DOM、css等文本。
属性节点:元素属性,如<a>标签的连接属性href="http://www.imooc.com".
查看全部 -
confirm : 确认消息对话框
需要用到 :
if()
{
}
else
{
}
查看全部 -
window.close(): 关闭窗口。
用法:window.close() 或 <窗口对象>.close();
例如:
<script type="text/javaScript">
var mywin=window.open('http://www.imooc.com');
mywin.close();
</script>
查看全部 -
window.open():打开新窗口
open()方法可以查找一个已经存在或者新建的浏览器窗口。
语法:window.open([URL],[窗口名称],[参数字符串])
参数说明:
RRL:可选参数,在窗口中要显示网页的网址或路径。
如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
该名称有字母、数字和下划线字符组成。
“_top”、_blank、_self具有特殊一一的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
相同name的窗口只能创建一个,要想创建多个窗口则name不能相同
name不能包含有空格
参数字符串:可选参数。设置窗口参数,各参数用逗号隔开。
参数表:
top: number 窗口顶部离开屏幕顶部的像素数。
left:number 窗口左端离开屏幕左端的像素数
width:number 窗口的宽度
height :number 窗口的高度
menubar: yes /no 窗口有没有菜单
toolbar : yes/no 窗口有没有工具条
Scrollbars:yes/no 窗口有没有滚动条
status: yes/no 窗口有没有状态栏
查看全部 -
prompt:提问消息对话框
语法:prompt(str1,str2)
参数说明:
str1:要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
点击确定按钮,文本框中的内容将作为函数返回值
点击取消按钮。将返回null
例如:
var myname=prompt("请输入你的姓名");
if (myname !=null)
{
alert("你好"+myname);
}
else
{
alert("你好 my friend.")
}
查看全部 -
语法是:window.open('[URL]', '[窗口名称]', '[参数字符串]')
窗口名称:
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
参数字符串:
top:窗口顶部离开屏幕顶部的像素数
left:窗口左端离开屏幕左端的像素数
width:窗口的宽度
height:窗口的高度
menubar:窗口有没有菜单
toolbar:窗口有没有工具条
scrollbare:窗口有没有滚动条
status:窗口有没有状态栏。
查看全部
举报








