-
定义函数要加function
查看全部 -
ducument.getElementById查看全部
-
function+**(){}定义函数 直接使用**()调用函数查看全部
-
“var”声名变量,后可赋值查看全部
-
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。查看全部
-
< script src= “引用了js文件名称"> script >即可引用独立的js文件查看全部
-
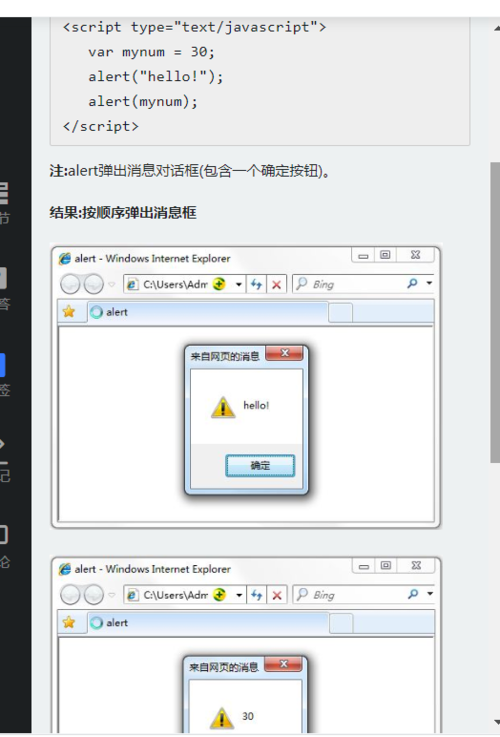
alert,弹出消息对话框(包含一个确定按钮),如果不点击确定按钮,则不会对网页做出任何操作,alert就是实现这个小窗口的
查看全部 -
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。
如何定义一个函数呢?基本语法如下:
function 函数名(){
函数代码;
}说明:
1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。
我们来编写一个实现两数相加的简单函数,并给函数起个有意义的名字:“add2”,代码如下:
function add2(){
var sum = 3 + 2;
alert(sum);
}函数调用:
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,代码如下:
<input type="button" value="点击我" onclick="contxt()"/>
单机按钮后,调用函数,onclick表示监听,即单击按钮的状态
查看全部 -
今天主要了解了一下script语句的一些基本知识
关键词有
变量 var
判断语句 if(){ }else{ } 如果满足小括号条件是执行下面代码。不满足执行else后代码。函数 function 张三(){ } 张三()为函数名字 大括号为函数内容
执行输出语句 document.write (" " );
弹窗 alert (“ 内容会输出为字符串”)
确认confirm(“字符串”) 可以反馈“确认==true”“取消=false”,以此为条件可用于判断
提问prompt(“字符串”)可以反馈用户输入的字符串或者mull,以此为条件可以进行多层次判断 如成绩有60以下。75以下,90以下,100以下等等的多层次判断。
打开新窗口window.open(“地址”,“名称”,“网页的宽高、状态。菜单等”)。
关闭窗口 widow。close(“地址或者变量”)。
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changecolor()">
<input type="button" value="改变宽高" onclick="changeheigth()" >
<input type="button" value="隐藏内容" onclick="hidecontent()">
<input type="button" value="显示内容" onclick="showcontent()">
<input type="button" value="取消设置" onclick="cancelset()" >
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
var testp=document.getElementById("txt");
var testh2=document.getElementById("con");
function changecolor(){
testh2.style.color='red';
testh2.style.backgroundColor='#CCC';
}
//定义"改变宽高"的函数
function changeheigth(){
testp.style.height='200px';
}
//定义"隐藏内容"的函数
function hidecontent(){
testp.style.display='none';
}
//定义"显示内容"的函数
function showcontent(){
testp.style.display='block';
}
//定义"取消设置"的函数
function cancelset(){
var cancelbox=confirm('更新设置?')
if (cancelbox=true){
testp.removeAttribute('style');
testh2.removeAttribute('style');
}
}
</script>
</body>
</html>查看全部 -
confirm 消息对话框
语法:
confirm("你是女士吗")

var mymessage=confirm("你是女是吗?");
if(mymessage==true)
{ document.write("你是女士!"); }
else
{ document.write("你是男士!"); }
查看全部 -
function openWindow(){
var openprompt;
openprompt=prompt('要打开网址吗',"https://www.imooc.com/")
if (openprompt!=null)
{window.open(openprompt,'_blank')}
else{alert("bye!")}
}查看全部 -

alert(var<变量>)不需要加"";alert (字符串)需要加""。
查看全部 -
页面初始化的(如设置css),js要放在head里
通过事件调用的则无位置要求
查看全部 -
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
查看全部
举报










