-
document.write("结果:"+mychar.innerHTML)
查看全部 -
js学习: 第四种:输出HTML标签,并起作用,标签使用""括起来。查看全部
-
window.open("url","_self","")
查看全部 -
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页查看全部 -
windows.open([url],[窗口名称],[参数字符串])
窗口名称:可选参数,被打开窗口的名称。
_black:在新窗口显示目标页面
_top:在当前窗口显示目标网页
_self:框架网页中在上部窗口中显示目标网页
相同name的窗口只能创建一个,要想创建多个窗口则name不能相同
name不能相同
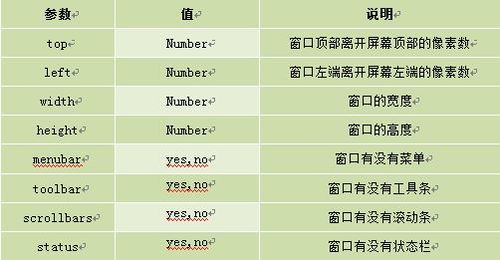
参数表:
 查看全部
查看全部 -
confirm();
三种弹窗之一,可以判断用户点击返回结果。
查看全部 -
head里面设置某个标签的样式时,用.one、.two这样同时设置多个样式,用的时候就XXX.className="one/two"这样就行
查看全部 -
运行这句
var mychar = document.getElementById("con");
mychar.style.display="none";
id对应为con的标签内文本直接消失,把none换成block就突然出现
查看全部 -
var XXX=document.getElementById("YYY");
目前看来,XXX获得值以后XXX和id是YYY的那个标签内容同步变换
查看全部 -
XXX.innerHTML="YYY";将XXX的内容替换成YYY,XXX对应的那个标签的内容也相应改变。
查看全部 -
getElementById("XX");目前看来就是在body里面找属性中id值跟XX相同的标签,返回的好像就是找到的这个标签的类型,刚刚试了一下,若id="XX"的是标签<h1></h1>的属性,则这玩意儿返回[object HTMLHeadingElement],没找到就返回null
查看全部 -
1. 清除所有样式:
object.removeAttribute("style");
或:object.style='none';
2. 设置宽高时,要‘300px’ 加引号
查看全部 -
1. Object.style.display = value
(1)Object 通过document.getElementById('id') 获取
(2)value : none 隐藏,block 显示
(3)“none”、“block”
查看全部 -
Object.style.property=new style;
其中,Object是获取的元素对象,如通过document.getElementById("id")获取的元素
property 包括但不限于 backgroundColor, height, width, color, font, fontFamily, fontSize
查看全部
举报







