-
显示和隐藏(display属性)
语法: object.style.display = value
(object是获取的元素对象,如通过document.getElementById("id")获取的元素)
value取值:
none 此元素不会被隐藏
block 此元素将显示为块级元素
例子:
function hidetext()
{
var mychar = document.getElementById("con");
mychar.style.display="none";
}
查看全部 -
改变 HTML 样式
语法:object.style.property=new style;
例子:<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
</script>
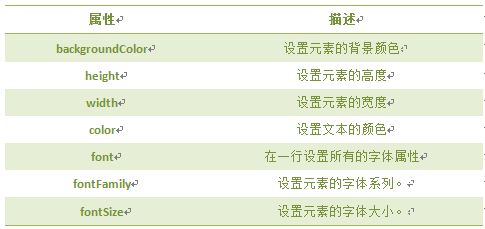
基本属性表: (这只是其中一部分)查看全部
(这只是其中一部分)查看全部 -
使用innerHTML属性,将获取的h2标签内容修改为"Hello world!"
写法: mychar.innerHTML="Hello world";
查看全部 -
1、为什么编译器输出的是: 结果:[object HTMLParagraphElement]
解释:这里得到是id为con的对象,并不是这个对象里面存放的值,mychar 是通过 getElementById 方法获取到的一个对象,innerHTML 是它的一个属性,存放了这个对象的文本值,如果没有添加,输出的是这个对象的类型。
2、为什么输出的是 “结果:[object HTMLParagraphElement]”,而不是 “null”?
解释:从浏览器读取html文件来说,是从上到下读取的:如果将JavaScript放在head中,HTML文件读取时会先读取并执行JavaScript的内容,然后才会执行body标签内的内容;如果放在body标签内,HTML文件读取是,会先读取在JavaScript前面的内容,再读取JavaScript的内容,所以把javascript代码写在head里面返回来的值就是null,而写在P标签下面返回来的值就是object HTMLParagraphElement
查看全部 -
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点: 向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点: 元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
查看全部 -
JavaScript-打开新窗口(window.open)
语法:
window.open( [URL] , [窗口名称] , [参数字符串] ) 中括号表示 这个参数是可选的,不是必须的
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1、该名称由字母、数字和下划线字符组成。
2、"_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3、相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4、name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
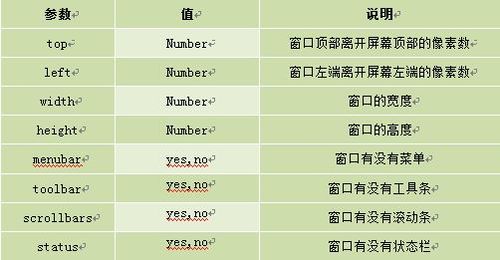
参数表:

例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>注意:运行结果考虑浏览器兼容问题。
查看全部 -
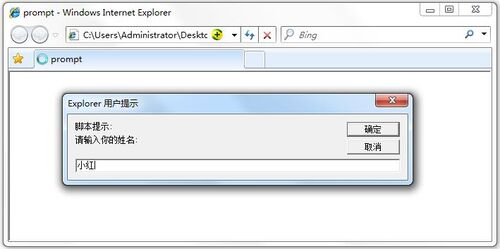
JavaScript-提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null看看下面代码:
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }结果

注:在用户点击对话框的按钮前,不能进行任何其它操作。
查看全部 -
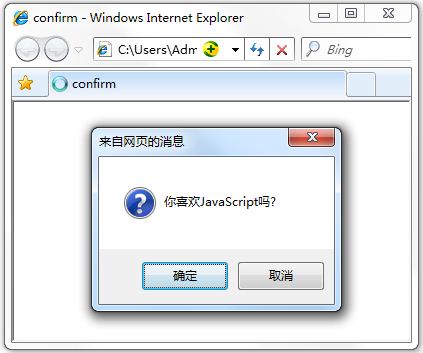
JavaScript-确认(confirm 消息对话框)
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本
返回值:Boolean值
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false注: 通过返回值可以判断用户点击了什么按钮
看下面的代码:
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>结果:

注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
查看全部 -
JS如何输出空格?
1. 使用输出html标签 来解决
document.write(" "+"1"+" "+"23");
结果: 1 23
2. 使用CSS样式来解决
document.write("<span style='white-space:pre;'>"+" 1 2 3 "+"</span>");
结果: 1 2 3
查看全部 -
定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar;
mychar="javascript";
var mynum = 6;变量可以重复赋值,如下:
var mychar;
mychar="javascript";
mychar="hello";注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
查看全部 -
1、单引号或者双引号没有根本区别,
但是双引号会搜索引号内的内容是不是有变量,
有则输出其值,没有则输出原有内容。
所以输出纯字符串的时候用单引号比双引号效率高,因为省去检索的过程。
2、<script type="text/javascript">表示在<script></script>之间的是文本类型 (text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。而这个 document.write("javascript");是直接写入文档的,所以默认不换行
查看全部 -
javascript作为一种脚本语言可以放在html页面中任何位置,
但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。
比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行
(如给页面body设置css等);
而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
function封装一切函数
onclick点击按钮运行函数
查看全部 -
JavaScript-关闭窗口(window.close)--
<script type="text/javascript">
var mywin=window.open("http://www.imooc.com");
mywin.close();
</script>
查看全部 -
点击按钮或者链接弹出一个新的网址--可设置新的网址打开类型,宽度及高度有无菜单,有无工具栏,有无状态栏,有无滚动条窗口;
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>window.open</title>
<script type="text/javascript">
function Wopen(){
window.open('http://www.imooc.com','_black','width=600,height=400','top=100,left=0')
}
</script>
</head>
<body>
<div>
<input name="button1" type="button1" onClick="Wopen()"value="点击我,打开新窗口!"/ ></div>
</body>
</html>
查看全部
举报



