-
为什么学习JavaScript
一、你知道,为什么JavaScript非常值得我们学习吗?
1. 所有主流浏览器都支持JavaScript。
2. 目前,全世界大部分网页都使用JavaScript。
3. 它可以让网页呈现各种动态效果。
4. 做为一个Web开发师,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。
二、易学性
1.学习环境无外不在,只要有文本编辑器,就能编写JavaScript程序。
2.我们可以用简单命令,完成一些基本操作。
三、从哪开始学习呢?
学习JavaScript的起点就是处理网页,所以我们先学习基础语法和如何使用DOM进行简单操作。
查看全部 -
为什么学习JavaScript
一、你知道,为什么JavaScript非常值得我们学习吗?
1. 所有主流浏览器都支持JavaScript。
2. 目前,全世界大部分网页都使用JavaScript。
3. 它可以让网页呈现各种动态效果。
4. 做为一个Web开发师,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。
二、易学性
1.学习环境无外不在,只要有文本编辑器,就能编写JavaScript程序。
2.我们可以用简单命令,完成一些基本操作。
三、从哪开始学习呢?
学习JavaScript的起点就是处理网页,所以我们先学习基础语法和如何使用DOM进行简单操作。
查看全部 -
className: 是一个属性, 作用主要是修改或添加 通过获取某个元素下的class的属性值,从而改变元素样式
查看全部 -
可以在<head>或<body>中写Javascript代码查看全部
-
可以在<head>或<body>中写Jvavascript代码。查看全部
-
document.getElementById("id"); //id获取元素
Object.innerHTML //替换html元素内容
Object.style.property=new style; //改变Css样式
Object.style.display = value //display属性
object.className = classname //class属性
查看全部 -
document.write(); confirm(); prompt();
<script type="text/javascript"> var mystr="hello"; //变量 document.write(mystr+"<br>"); //html页面输出 alert("hello!"); //弹窗 var mymessage = confirm("你喜欢JavaScript吗?"); //确认弹窗 if(mymessage==true) { document.write("很好,加油!"); } else { document.write("JS功能强大,要学习噢!"); } var myname=prompt("请输入你的姓名:"); //输入 弹窗 if(myname!=null) { alert("你好"+myname); } else { alert("你好 my friend."); } <script>查看全部 -
window.open([URL], [窗口名称], [参数字符串])
//打开一个新窗口
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
查看全部 -
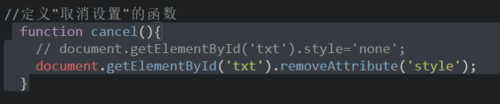
取消设置
 查看全部
查看全部 -
通过使用javaScript中的DOM对象的DOM API的document.getElementById
方法来获取html中id为con的对象。
并通过该对象style.,去修改样式
查看全部 -
<script type="text/javascript">
// 新窗口打开时弹出确认框,是否打开
function openWindow()
{
var flag = false ;
flag = confirm("你确定新窗口弹出?");
if(flag == true){
// 通过输入对话框,确定打开的网址,默认为http://www.imooc.com/
var urlNew = "";
urlNew = prompt("请确定网址信息", "http://www.imooc.com/");
if(urlNew!=null)
{
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
window.open(urlNew,"_blank","width=400px,height=500px,toolbar=no,scrollbars=no");
}
}
}
</script>
查看全部 -
if(条件) { 条件成立时执行的代码 } else { 条件不成立时执行的代码 } e.g. <script type="text/javascript"> var myage = 18; if(myage>=18) //myage>=18是判断条件 { document.write("你是成年人。");} else //否则年龄小于18 { document.write("未满18岁,你不是成年人。");} </script>查看全部 -
confirm 消息对话框查看全部
-
html的注释 : <!--我是注释-->
css和js多行的注释 : /*我是注释*/
js单行的注释 : //我是注释查看全部 -
在JS文件中,不需要<script>标签,直接编写javascript代码就可以了,但是JS文件不能直接运行,要嵌套在HTML文件中执行,在HTML中添加代码:
<script src="script.js></script>
src 是指向物件的来源
href 是指向需要连结的地方
url 是通用的 "连结" 的专业代名词,在 HTML 语法里几乎不会使用
src 通常用作 "拿取" 而 href 用作 "连结前往"
例如 <img src="image.jpg" />
就是 src 拿取 image.jpg 作为这个 img 的源档案… 就是 <img> 显示 image.jpg 的意思
例如 <a href="image.jpg" />
就是 href 跳转到 image.jpg… 就是网址会跳转到 image.jpg 的意思查看全部 -
控制类名(className 属性)
说明:
className 属性设置或返回元素的class 属性。语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观<meta http-equiv="Content-Type" content="text/html; charset=gb2312">是什么意思?
解释:它表示强制浏览器编码设为简体中文(GB2312)、在制作网页的过程中千万不可省略。它可以加在网页中的任意部分,最好加在<head>与</head>之间
注意区分<p>标签中的class属性 和 js中的className属性
查看全部
举报









