-
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
查看全部 -
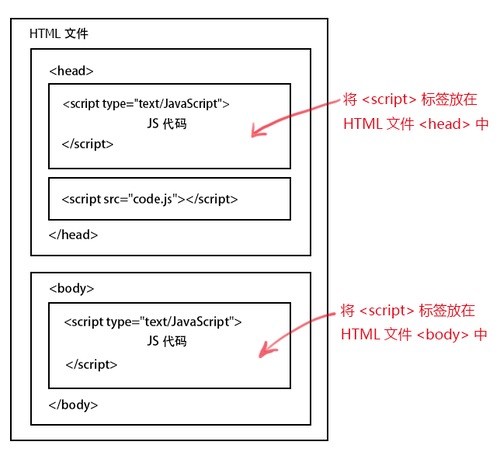
可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
查看全部 -

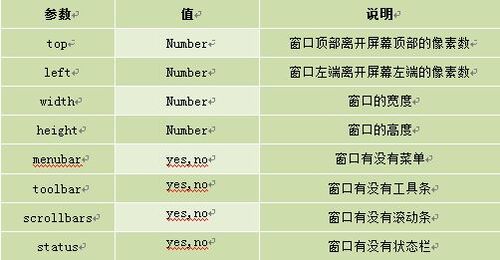
语法:
window.open([URL], [窗口名称], [参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。查看全部 -
一个等于号是赋值,两个等于号是判断是否相等
查看全部 -
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本返回值: Boolean值
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>查看全部 -
语法:
alert(字符串或变量);
注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
查看全部 -
if(条件)
{ 条件成立时执行的代码 }else{ 条件不成立时执行的代码 }
<script type="text/javascript"> var myage = 18;
if(myage>=18) //myage>=18是判断条件 { document.write("你是成年人。");} else //否则年龄小于18 { document.write("未满18岁,你不是成年人。");}</script>查看全部 -
var mychar //定义一个变量保存
mychar = “javascript”//给变量赋值
var mynum = 6 //定义一个变量mynum并给它赋值6
记住 ,从右往左看,把字符串“javascript”赋值给mychar,把6赋值给mynum 这里的=不是等于的意思 是赋值
查看全部 -
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。 查看全部
查看全部 -
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
content-Type(显示字符集的设定)
说明:设定页面使用的字符集。查看全部 -
//引用JS外部文件
<script src="script.js"></script>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick = "changecolor()" >
<input type="button" value="改变宽高" onclick = "changesize()">
<input type="button" value="隐藏内容" onclick = "changestyle()">
<input type="button" value="显示内容" onclick = "changenone()">
<input type="button" value="取消设置" onclick = "done()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function changecolor()
{
document.getElementById("txt").style.color="red";
document.getElementById("txt").style.backgroundColor="yellow";
}
//定义"改变宽高"的函数
function changesize()
{
document.getElementById("txt").style.width="100px";
document.getElementById("txt").style.height="100px";
}
//定义"隐藏内容"的函数
function changestyle()
{
document.getElementById("txt").style.display="none";
}
//定义"显示内容"的函数
function changenone()
{
document.getElementById("txt").style.display="block";
}
//定义"取消设置"的函数
function done()
{
var pd=confirm("是否取消当前所有已适用的设置?");
if(pd==true)
{
document.getElementById("txt").;
}
}
</script>
</body>
</html>
查看全部
举报




