-
修改样式 :
<p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="添加样式" onclick="add()"/>
function add(){
var p1 = document.getElementById("p1");
p1.className="one"
}
查看全部 -
<script type="text/javascript"> function hidetext() { var mychar = document.getElementById("con").style.display="none"; } function showtext() { var mychar = document.getElementById("con").style.display="block"; } </script>查看全部 -
<p id="pcon">Hello World!</p> <script> var mychar = document.getElementById("pcon"); mychar.style.fontSize="20"; mychar.style.backgroundColor ="blue"; </script>查看全部 -
window.open([URL], [窗口名称], [参数字符串])
参数表:
"_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页

注意:运行结果考虑浏览器兼容问题。
查看全部 -
JavaScript-确认(confirm 消息对话框)
function rec(){ var mymessage= confirm("你是女士么?") if(mymessage==true) { document.write("你是女士!"); } else { document.write("你是男士!"); } }查看全部 -
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等)
“;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入.
查看全部 -
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
变量要先声明再赋值,如下:
var mychar;
mychar="javascript";
var mynum = 6;变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
查看全部 -
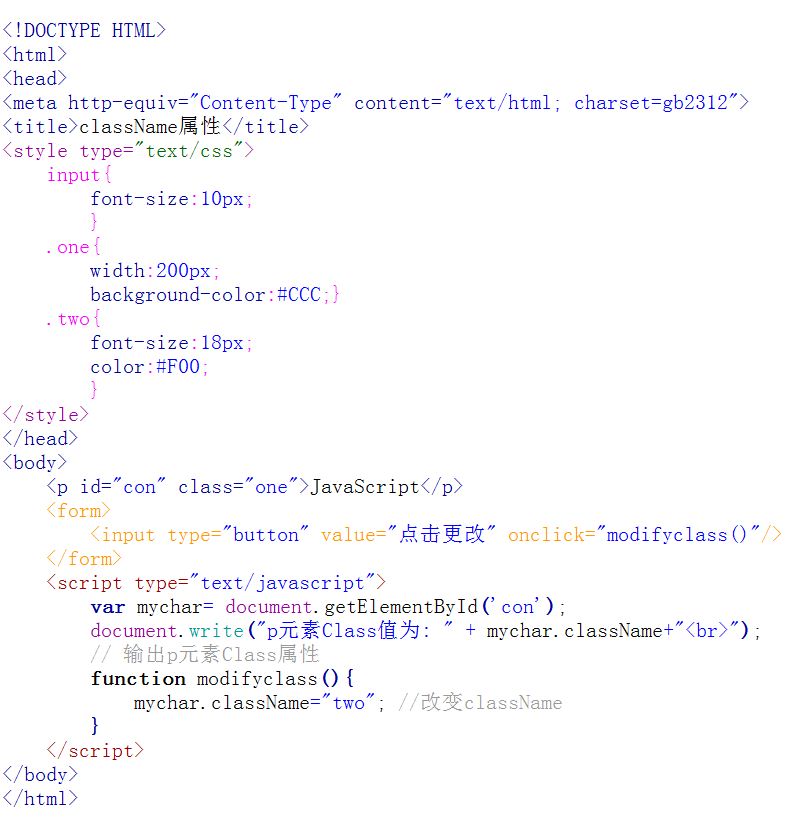
20.控制类名(className 属性 )
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
看看下面代码,获得 <p> 元素的 class 属性和改变className:
结果:
查看全部 -
19.显示和隐藏 (display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value取值:
看看下面代码:
查看全部 -
19.改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
基本属性表(property):
注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
看看下面的代码:
改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p> <script> var mychar = document.getElementById("pcon"); mychar.style.color="red"; mychar.style.fontSize="20"; mychar.style.backgroundColor ="blue"; </script>结果:
查看全部 -
18.innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:
结果:
查看全部 -
16.认识DMO
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
先来看看下面代码:
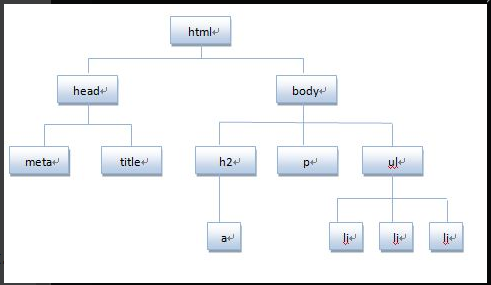
将HTML代码分解为DOM节点层次图:
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
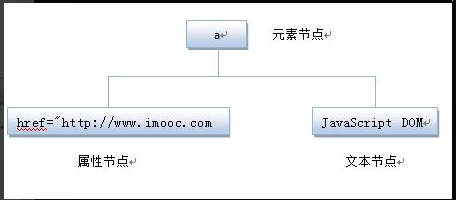
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
看下面代码:
<a href="http://www.imooc.com">JavaScript DOM</a>
查看全部 -
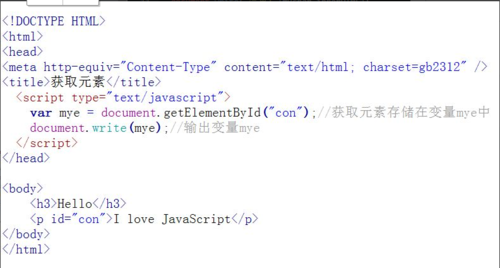
17.通过id获取元素
学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作
语法:
document.getElementById(“id”)

注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
查看全部 -
15.认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
将HTML代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
看下面代码:
<a href="http://www.imooc.com">JavaScript DOM</a>
 查看全部
查看全部 -
<input type="button" value="改变颜色" onclick='changeColor()'>
<input type="button" value="改变宽高" onclick='changeWidthAndHeight()'>
<input type="button" value="隐藏内容" onclick='hideContent()'>
<input type="button" value="显示内容" onclick='showContent()'>
<input type="button" value="取消设置" onclick='cancelSetting()'>
</form>
<script type="text/javascript">
var txt = document.getElementById("txt");
function changeColor(){
txt.style.color = 'blue';
}
function changeWidthAndHeight(){
txt.style.width = "500px";
txt.style.height = "300px";
}
function hideContent(){
txt.style.display="none";
}
function showContent(){
txt.style.display='block';
}
function cancelSetting(){
if(confirm('是否重置样式?')){
txt.removeAttribute('style');
}
}
查看全部
举报