-
可能还得巩固下
var txt = document.getElementById("txt");
function changecolor(){
txt.style.color="red";
txt.style.backgroundColor="black";
}//定义"改变颜色"的函数
function changesize(){
txt.style.width="200px";
txt.style.height="200px";
}//定义"改变宽高"的函数
function hidetext(){
txt.style.display="none";
}//定义"隐藏内容"的函数
function showtext(){
txt.style.display="block";
}//定义"显示内容"的函数
function resettext(){
var message=confirm();
if(message==true){
txt.removeAttribute("style");
}
}//定义"取消设置"的函数
查看全部 -
14.JS-关闭窗口(window.close)
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript"> var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中 mywin.close(); </script>注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
查看全部 -
13.JS-打开新窗口(window.open)
open()方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
 查看全部
查看全部 -
12.JS-提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
注:在用户点击对话框的按钮前,不能进行任何其它操作。
查看全部 -
11.JS-确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作,弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
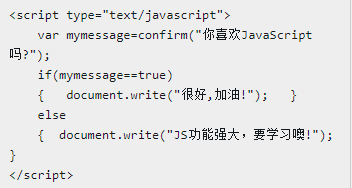
例子:

注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
查看全部 -
10.JS-警告(alert 消息对话框)
语法:
alert(字符串或变量);
注:alert弹出消息对话框(包含一个确定按钮)。
注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
查看全部 -
9.JS-输出内容(dounment.write)
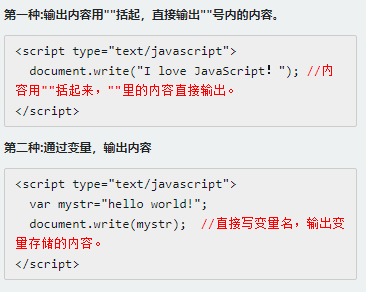
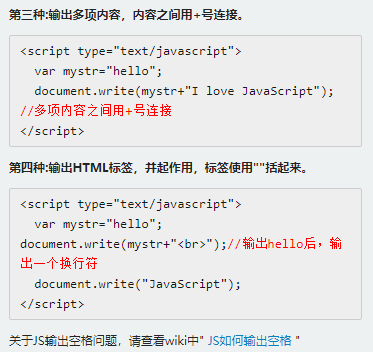
document.write()可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
 查看全部
查看全部 -
8.JS-什么是函数
函数意义:函数是完成某个特定功能的一组语句。
函数功能:把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。(节省代码,方便书写)
语法:
function 函数名(){ 函数代码; }说明:
1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。
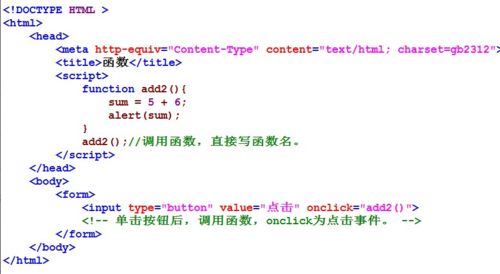
函数调用:
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,代码如下:
 查看全部
查看全部 -
7.JS-判断语句(if....else)
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件) { 条件成立时执行的代码 }else{ 条件不成立时执行的代码 }例子:
<script type="text/javascript"> var myage = 18; if(myage>=18) //myage>=18是判断条件 { document.write("你是成年人。");} else //否则年龄小于18 { document.write("未满18岁,你不是成年人。");}</script>查看全部 -
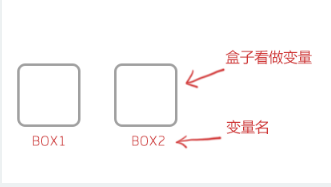
6.JS-什么是变量
什么是变量? 从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。

定义变量使用关键字var,语法如下:
var 变量名
变量遵循的规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
”=“在JS中意义为赋值,不可理解为”等于“,JS中等于为”==“
变量需先声明再赋值,也可为变量多次赋值:
变量要先声明再赋值,如下:
var mychar; mychar="javascript"; var mynum = 6;
变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
查看全部 -
5.JS-注释很重要
注释的作用是提高代码的可读性,帮助自己和别人阅读和理解你所编写的JavaScript代码,注释的内容不会在网页中显示。注释可分为单行注释与多行注释两种。
单行注释,在注释内容前加符号 “//”。
多行注释以"/*"开始,以"*/"结束。
查看全部 -
4.JS-认识语句和符号
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
一行的结束就被认定为语句的结束,通常在结尾加上一个分号
";"来表示语句的结束。
注意:
1. “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
2. 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
查看全部 -
3.JS在文件中的位置
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
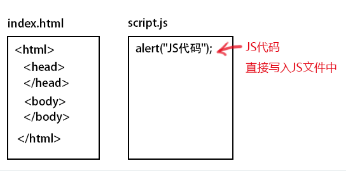
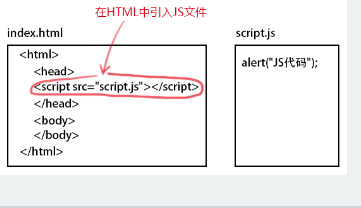
2.引用外部JS文件
我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。
注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>


 查看全部
查看全部 -
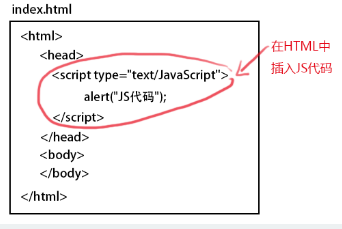
如何插入JS
你只需一步操作,使用<script>标签在HTML网页中插入JavaScript代码。注意, <script>标签要成对出现,并把JavaScript代码写在
<script></script>之间。<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
查看全部
举报



