-
js如何输出空格:
解决方法:
1. 使用输出html标签 来解决
document.write(" "+"1"+" "+"23");
结果: 1 23
2. 使用CSS样式来解决
document.write("<span style='white-space:pre;'>"+" 1 2 3 "+"</span>");
结果: 1 2 3
在输出时添加“white-space:pre;”样式属性。这个样式表示"空白会被浏览器保留"
查看全部 -
innerHTML属性
innerHTML属性用于获取或替换HTML元素的内容。
语法:Object.innerHTML
Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
innerHTML区分大小写。
//获取元素对象
var mychar=document.getElementById("ID");
//替换元素内容
mychar.innerHTML="NEW";
查看全部 -
通过ID获取元素
语法:document.getElementById("ID")
查看全部 -
DOM
文档对象模型(Document Object Model)
定义访问和处理HTML文档的标准方法。DOM将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
元素节点:<html>、<body>、<p>等都是元素节点,即标签。
文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com".
查看全部 -
关闭窗口
语法:window.close(); //关闭本窗口 <窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript"> var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中 mywin.close(); </script>注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
查看全部 -
打开新窗口
语法:window.open('URL' , '窗口名称' , '参数字符串')
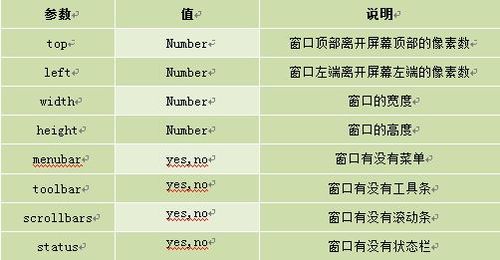
参数说明
参数说明:
1.URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。 2.窗口名称:可选参数,被打开窗口的名称。该名称由字母、数字和下划线字符组成。 "_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

注意:运行结果考虑浏览器兼容问题
查看全部 -
引用JS外部文件 <script src="script.js"></script>
查看全部 -
提问
语法:prompt(str1,str2)
参数说明:
str1:要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值
点击确定按钮,文本框中的内容将作为函数返回值
点击取消按钮,将返回null
查看全部 -
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。查看全部 -
确认
(confirm消息对话框)
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
查看全部 -
警告
语法:alert("字符串"+变量);
注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
查看全部 -
输出内容
语法:document.write("内容");
第一种:输出内容用""括起,直接输出""号内的内容。
<script type="text/javascript"> document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。</script>第二种:通过变量,输出内容
<script type="text/javascript"> var mystr="hello world!"; document.write(mystr); //直接写变量名,输出变量存储的内容。</script>
第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接</script>
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"<br>");//输出hello后,输出一个换行符 document.write("JavaScript"); </script>查看全部 -
控制类名(className 属性)
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
查看全部 -
显示和隐藏(display属性)
Object.style.display = value
value取值:
 查看全部
查看全部 -
改变 HTML 样式
Object.style.property=new style; 基本属性表(property):
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素
注意:style别漏了
backgroundColor大写C
查看全部
举报





