-
if(条件) { 条件成立时执行的代码 ;} else { 条件不成立时执行的代码;}查看全部 -
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
查看全部 -
变量要先声明再赋值:
var mychar; mychar="javascript"; var mynum = 6;
变量可以重复赋值:
var mychar; mychar="javascript"; mychar="hello";
查看全部 -
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
查看全部 -
// 我是js单行注释,该语句功能在网页中输出内容 /* 多行注释 养成书写注释的良好习惯 */
查看全部 -
alert("hello!");就是一个JavaScript语句。一行的结束就被认定为语句的结束,通常在结尾加上一个分号
";"来表示语句的结束。下面这段代码,有三条语句,每句结束后都有";",按顺序执行语句。
<script type="text/javascript"> document.write("I"); document.write("love"); document.write("JavaScript");</script> 注意:1. “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。2. 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。查看全部 -
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
element.removeAttribute("style");
移除元素的样式属性
attribute:属性
查看全部 -
<script type="text/javascript">
document.write("hello");
document.getElementById("p1").style.color="blue";
</script>
查看全部 -
DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。
查看全部 -
mychar.style.color="red";
右边的值都要加引号才有效
查看全部 -
控制类名
语法:Object.className=classname;
作用:1.获取元素的class属性
2.为网页内的某个元素指定一个css样式来更改该元素的外观
查看全部 -
JS在页面中的位置
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,重点:浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
显示和隐藏
语法:Object.style.display=value;
值:block none
查看全部 -
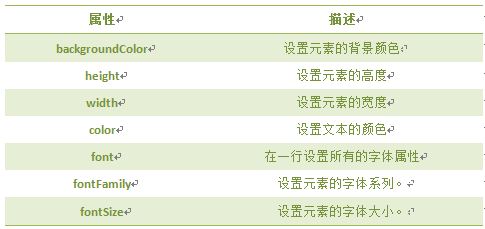
改变HTMl样式
语法:Object.style.property = new style;
property:属性
!样式和CSS写法不一样
 查看全部
查看全部
举报





