-

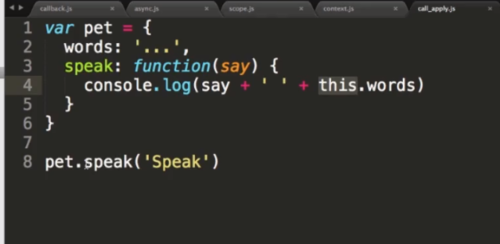
pet对象调用speak方法,speak方法里的this指向的就是调这个方法的对象,pet。
查看全部 -

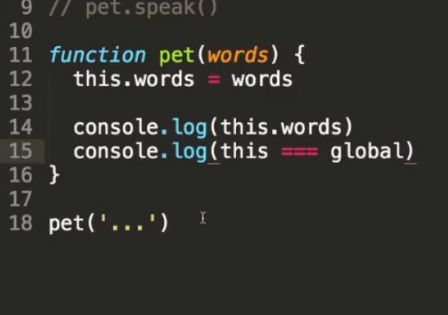
调用由顶层的global调用,所以this指向的全局,相当于global.pet('...')

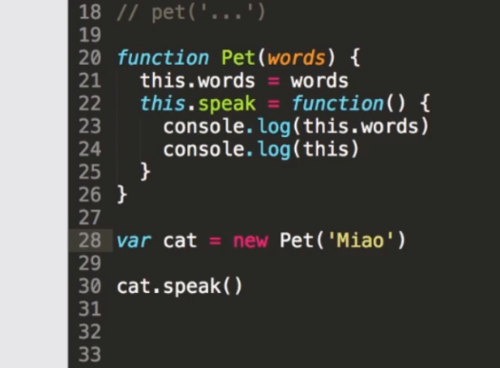
构造函数里使用this,指向新构建好的对象
查看全部 -
当一个函数被作为一个对象的方法调用时,this总是指向调用这个方法的对象
查看全部 -
域名解析
Chrome搜索自身的DNS缓存 (缓存存在一分钟)chrome://net-internals/#dns
没有则搜索操作系统自身的DNS缓存(浏览器没有找到缓存或缓存已经失效)
没有则读取本地的HOST文件C:\Windows\System32\drivers\etc
还没有则浏览器发起一个DNS的一个系统调用,向本地主库DNS服务器(一般是宽带运营商)发起DNS请求。运营商会查找自身缓存找到对应条目;有则请求成功,没有则代替浏览器发起一个迭代的DNS解析请求。1、首先找根域的DNS ip地址,(例:查找imooc.com)根域只知道com域的顶级域的IP地址;2、运营商拿到根域com域的IP地址,向com域查找域名地址,com域只有imooc.com的ip地址没有域名地址;3、运营商拿到imooc.com的ip地址找到imooc域的dns服务器(由域名注册商提供的万维网),有,返回请求;4、运营商服务器把结果返回操作系统内核同时缓存起来;5、内核从dns服务器上拿到ip地址并把结果返回给浏览器
TCP三次握手
浏览器以随机端口向服务器的web程序发起一个tcp连接请求,
tcp连接建立后就可以进行通信,服务器端收到消息,根据这个路径参数,把后端经过一些列处理后的数据返回给浏览器。
进行渲染
浏览器拿到数据进行渲染,所有的图片<script>路径都需要上述域名解析三次握手,所以减少请求次数是提高性能的重要指标
以123.com 为例,COM 是根域名,123.com是人们经常提到的顶级域名,主域名可以理解为你的网站的访问域名,一般是www.123.com
查看全部 -

模块的流程
查看全部 -
var http = require('http');
var cheerio = require('cheerio');
var url = 'http://www.imooc.com/learn/348';
function filterChapters(html) {
var $ = cheerio.load(html);
var chapters = $('.chapter.course-wrap');
var courseData = [];
chapters.each(function(item) {
var chapter = $(this)
var chapterTitle = chapter.find('h3').text();
//console.log('test:' + chapterTitle);
var videos = chapter.find('.video').children('li');
var chapterData = {
chapterTitle: chapterTitle,
videos: []
}
videos.each(function(item) {
var video = $(this).find('.J-media-item');
var videoTitle = video.text();
//console.log('test:' + videoTitle);
var id = video.attr('href').split('video/')[1];
//console.log('test:' + id);
chapterData.videos.push({
title: videoTitle,
id: id
})
})
courseData.push(chapterData);
})
return courseData;
}
function printCourseInfo(courseData) {
courseData.forEach(function(item) {
var chapterTitle = item.chapterTitle;
console.log(chapterTitle.trim() + '\n');
item.videos.forEach(function(video) {
console.log('【' + video.id + '】' + video.title.trim() + '\n');
})
});
}
http.get(url, function(res) {
var html = '';
res.on('data', function(data) {
html += data;
});
res.on('end', function() {
//console.log(html);
var courseData = filterChapters(html);
printCourseInfo(courseData);
});
}).on('error', function() {
console.log('获取课程数据出错');
});
查看全部 -
由chrome浏览器,V8引擎,C++语言编写的js运行环境
查看全部 -
作用域分为全局作用域和局部作用域
上下文:一般指this的指向,通常是调用的对象
call,apply主要是实现继承其他对象的方法和属性,如果当前对象已经有从父对象继承过来的属性或者方法,那么父对象的属性或者方法会被覆盖
查看全部 -
参数处理小利器
querystring.stringify({}) 里面是对象
querystring.parse("") 里面是字符串
查看全部 -
地址解析的帮手
url.parse()
url.format()
url.resolve()
查看全部 -
object.method.call(xxxObj, args) : 这里的xxxObj是用来取代method里的this的, args依旧是method的参数
查看全部 -
这里面还有的是面向对象的那部分涉及到this指向和指向改变,甚至还有一部分原型和原型链相关的东西。
查看全部 -
这一部分实际上就是js里面相关的那部分关于作用域以及this指向那一部分。
查看全部 -
就是parse和stringfy就是对象转字符串和字符串转对象的,里面至少能传至少三个参数,主要是不同对之间的分隔方式,以及一对里面的分隔方式,parse里面还有一个队个数的限制。一般默认对之间用,和&,对之内用=和:。但这个方法只是对对象的不同形式而言。
查看全部 -
由于此视频是在之前完成的,现在的慕课遵循的是https协议,所以按照老师的写法来完成的话,状态码是400,具体该怎么写,我还不知道
查看全部
举报







