-
多人协作或者是需要引入大量的js时很容易出现变量被覆盖,方法被重写,特别是存在依赖关系时,很容易导致出错,模块管理机制就很好的避免了这一问题,Commonjs规范,Node.js借鉴了其规范
查看全部 -
命令行输入node进入node执行环境,可执行javascript,如
var a = 1; var b = 2; var add = function(a,b){return a + b;};
add(a,b);
会得到执行结果为3;
谷歌浏览器f12点console输入也可执行,两者是执行环境的不同,浏览器的全局变量为window,node的全局变量为process
查看全部 -
进入项目目录 cd XXX
ls 查看当前目录
node XX.js 执行XX.js里写的目录命令
以下基于v10.15.0书写
var http = require('http');
http.createServer(function(req,res){
res.statusCode = 200;
res.setHeader('Content-Type','text/plain');
res.end('Hello! Node.js')
}).listen(3000,'127.0.0.1',function(){
console.log("启动完毕");
})
console.log("server run!")
执行结果 server run! 启动完毕 说明为非阻塞执行
改变js命令后需要重新启动服务刷新页面生效
此写法为链式调用 可以拆开 var server = http.creatServer..... ; server.listen(...
查看全部 -
工具 git bash
https://www.git-scm.com/downloads
官网安装node
可用git bash 或者开始菜单输入cmd启动系统自带命令行通过查看版本号看是否安装成功
node -v npm -v
输入 node 回车进入node环境 可执行命令如1+2 ,ctrl+c 退出环境
查看全部 -
学习参考网站:
https://nodejs.org/en/ 官网 了解更新等
https://www.npmjs.com/ 项目初始可以来找包看架构
https://github.com/ 阅读优秀的源码是快速提高的方法
https://stackoverflow.com/ 技术问答社区
查看全部 -
node的全局变量是:process
查看全部 -
使用n模块管理node版本,n+版本号,安装版本,在已安装的版本中上下键切换
查看全部 -
var https = require('https')
var querystring = require('querystring')
var postData = querystring.stringify({
'content': '觉得老师讲课风格很幽默',
'cid': '348'
})
var options = {
host: 'www.imooc.com',
port: 443,
path: '/course/docomment',
methods: "POST",
headers: {
"Accept": "application/json, text/javascript, */*; q=0.01",
"Accept-Encoding": "gzip, deflate, br",
"Accept-Language": "zh-CN,zh;q=0.9,en;q=0.8",
"Connection": "keep-alive",
"Content-Length": postData.length,
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8",
"Cookie": "imooc_uuid=24c9737a-e062-45a5-adba-abcdee6cdac9; imooc_isnew_ct=1540445186; imooc_isnew=2; zg_did=%7B%22did%22%3A%20%22166e6b1e449cf2-0cb6c25626a0b3-594d2a16-1fa400-166e6b1e44bca9%22%7D; Hm_lvt_fb538fdd5bd62072b6a984ddbc658a16=1540445186,1540452644,1541410617,1541570612; loginstate=1; apsid=Q4MmZjNjY5NDMxNWZiNDgwNmU0MTgxYWI0ZGYyZWUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAMzY4NjI2NAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAxMDQ5MTk0NjA4QHFxLmNvbQAAAAAAAAAAAAAAAAAAADllN2I0NjhjY2E3OGU4MjYxY2FiODcxNWVmZGVlNzdjvhEPXGtV01k%3DY2; PHPSESSID=igfbk13je3di0qcn82oa9n5f65; Hm_lvt_f0cfcccd7b1393990c78efdeebff3968=1544166148,1544434856,1545014246,1545613505; cninfo=syb20-e1b10d50f61d93b98befa04edc7c22a5; IMCDNS=0; userId=15458167777966; zg_f375fe2f71e542a4b890d9a620f9fb32=%7B%22sid%22%3A%201545896243734%2C%22updated%22%3A%201545896243830%2C%22info%22%3A%201545619079648%2C%22superProperty%22%3A%20%22%7B%5C%22%E5%BA%94%E7%94%A8%E5%90%8D%E7%A7%B0%5C%22%3A%20%5C%22%E6%85%95%E8%AF%BE%E7%BD%91%E6%95%B0%E6%8D%AE%E7%BB%9F%E8%AE%A1%5C%22%2C%5C%22%E5%B9%B3%E5%8F%B0%5C%22%3A%20%5C%22web%5C%22%7D%22%2C%22platform%22%3A%20%22%7B%7D%22%2C%22utm%22%3A%20%22%7B%7D%22%2C%22referrerDomain%22%3A%20%22www.imooc.com%22%2C%22cuid%22%3A%20%22POesjyNXSEI%2C%22%2C%22zs%22%3A%200%2C%22sc%22%3A%200%7D; Hm_lpvt_f0cfcccd7b1393990c78efdeebff3968=1545896244; cvde=5c2030bcbf744-362",
"Host": "www.imooc.com",
"Origin": "https://www.imooc.com",
"Referer": "https://www.imooc.com/video/8837",
"User-Agent": " Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.67 Safari/537.36",
"X-Requested-With": "XMLHttpRequest"
}
}
var req = https.request(options, function (res) {
console.log('Status:' + res.statusCode)
console.log('Headers:' + JSON.stringify(res.headers))
// 接收数据的时候,node 以流的形式发送,会触发data事件
res.on('data', function (chunk) {
console.log(Buffer.isBuffer(chunk))
console.log(typeof chunk)
})
res.on('end', function () {
console.log("评论完毕")
})
})
req.on('error', function (e) {
console.log("Error:" + e.message)
})
req.write(postData)
req.end()
查看全部 -
var EventEmitter = require('events').EventEmitter
var life = new EventEmitter()
life.on('买礼物', function (who) {
console.log('买礼物1' + who + '005')
})
life.on('买礼物', function (who) {
console.log('买礼物2' + who + '005')
})
life.on('买礼物', function (who) {
console.log('买礼物3' + who + '001')
})
life.on('买礼物', function (who) {
console.log('买礼物4' + who + '002')
})
life.on('买礼物', function (who) {
console.log('买礼物5' + who + '003')
})
life.on('买礼物', function (who) {
console.log('买礼物6' + who + '004')
})
life.on('买礼物', function (who) {
console.log('买礼物7' + who + '005')
})
life.on('买礼物', function (who) {
console.log('买礼物8' + who + '006')
})
life.on('买礼物', function (who) {
console.log('买礼物9' + who + '007')
})
life.on('买礼物', function (who) {
console.log('买礼物10' + who + '008')
})
life.on('买礼物', function (who) {
console.log('买礼物11' + who + '009')
})
life.on('买礼物', function (who) {
console.log('买礼物12' + who + '010')
})
// life.removeAllListeners()
life.emit('买礼物', '给~')
查看全部 -
// var http = require('http')
var https = require('https')
var cheerio = require('cheerio')
var url = 'https://www.imooc.com/learn/348'
function filterChapters(html) {
var $ = cheerio.load(html)
var chapters = $('.chapter')
// [{
// chapterTitle: '',
// videos: [
// title: '',
// id: ''
// ]
// }]
var courseData = []
chapters.each(function (item) {
var chapter = $(this)
var chapterTitle = chapter.find('.chapter-description').text()
var videos = chapter.find('.video').children('li')
var chapterData = {
chapterTitle: chapterTitle,
videos: []
}
videos.each(function (item) {
var video = $(this).find('.J-media-item')
var videoTitle = video.text()
var id = video.attr('href').split('video/')[1]
chapterData.videos.push({
title: videoTitle,
id: id
})
})
courseData.push(chapterData)
})
return courseData
}
function printCourseInfo(courseData) {
courseData.forEach(item => {
var chapterTitle = item.chapterTitle
console.log(chapterTitle + '\n')
item.videos.forEach(video => {
console.log('【' + video.id + '】' + video.title + '\n')
})
});
}
https.get(url, function (res) {
var html = ''
res.on('data', function (data) {
html += data
})
res.on('end', function () {
var courseData = filterChapters(html)
printCourseInfo(courseData)
})
}).on('error', function () {
console.log('获取出错')
})
查看全部 -
function printCourseInfo(courseData){
courseData.forEach(function(item){
var chapterTitle = item.chapterTitle;
console.log(chapterTitle+"\n");
item.videos.forEach(function(video){
console.log("["+video.id+"] "+ video.title +"\n");
})
})
}
查看全部 -
上下文常常代表this变量的值
第一种情况:this==调用这个函数的对象
var pet = {
words:"...",
speak:function(){
console.log(this.words)
console.log(this === pet)//这里表示this就是pet对象
}
}
pet.speak();
第二种情况:this指向global;
function pet(words){
this.word = words;
console.log(this.word);
console.log(this)//这里this指向全局global相当于页面中的window
}
pet("...")
两种调用方法打印的this.words是一样的,但是this却指向不同的地方。
第三种情况:this指向新new的对象
function pet(words){
this.words = words;
this.speak = function(){
console.log(this.words);
console.log(this === cat)//指向新构建的对象cat
}
}
var cat = new per("miao")
cat.speak();
::::
this关键字指向函数的拥有者&this关键字只能在函数内部使用
-----------
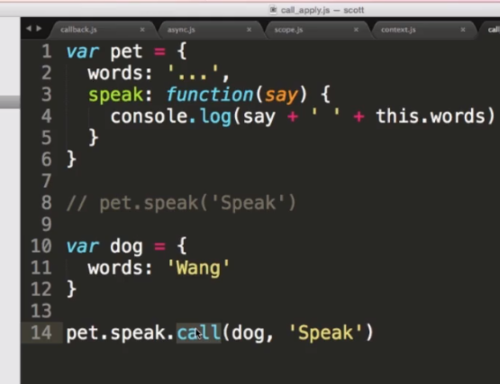
使用call和apply可以改变上下文执行对象
var pet = {
words:"...",
speak:function(say){
console.log(say+" " +this.words);
}
}
pet.speak("speak")
var dog = {
words:"wang"
}
pet.speak.call(dog,"sepak");//制定dog对象为pet的上下文(this)
利用call_apply改变上下文的方法来实现继承
function Pet(words){
this.words = words;
this.speak = function(){
console.log(this.words);
}
}
function Dog(words){
Pet.call(this,words);
//Pet.apply(this,arguments);
}
var dog = new Dog("Wang");
dog.speak();
//dog同归call、apply修改上下文实现继承Pet()的属性和方法
查看全部 -
11111111
查看全部 -
利用call实现继承
function Pet(words){
this.words = words
this.speak = function(){
console.log(this.words)
}
}
function Dog(words){
Pet.call(this,words)
}
var dog = new Dog('wang')
dog.speak()
查看全部 -

调用pet的speak方法,this指针指向了pet对象(pet对象有speak方法),通过call改变了执行上下文,pet.speak的指针就指向了dog
查看全部
举报







