-
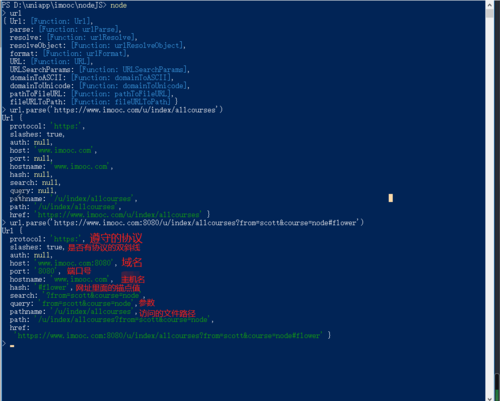
nodejs官网url的解析
 查看全部
查看全部 -
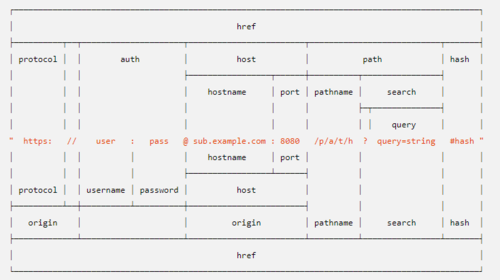
url地址的解析
 查看全部
查看全部 -
querystring.stringify querystring.parse querystring.查看全部
-
上下文常常代表this变量的值
第一种情况:this==调用这个函数的对象
var pet = {
words:"...",
speak:function(){
console.log(this.words)
console.log(this === pet)//这里表示this就是pet对象
}
}
pet.speak();
第二种情况:this指向global;
function pet(words){
this.word = words;
console.log(this.word);
console.log(this)//这里this指向全局global相当于页面中的window
}
pet("...")
两种调用方法打印的this.words是一样的,但是this却指向不同的地方。
第三种情况:this指向新new的对象
function pet(words){
this.words = words;
this.speak = function(){
console.log(this.words);
console.log(this === cat)//指向新构建的对象cat
}
}
var cat = new per("miao")
cat.speak();
::::
this关键字指向函数的拥有者&this关键字只能在函数内部使用
-----------
使用call和apply可以改变上下文执行对象
var pet = {
words:"...",
speak:function(say){
console.log(say+" " +this.words);
}
}
pet.speak("speak")
var dog = {
words:"wang"
}
pet.speak.call(dog,"sepak");//制定dog对象为pet的上下文(this)
利用call_apply改变上下文的方法来实现继承
function Pet(words){
this.words = words;
this.speak = function(){
console.log(this.words);
}
}
function Dog(words){
Pet.call(this,words);
//Pet.apply(this,arguments);
}
var dog = new Dog("Wang");
dog.speak();
//dog同归call、apply修改上下文实现继承Pet()的属性和方法
查看全部 -
HTTP请求搜索过程
查看全部 -
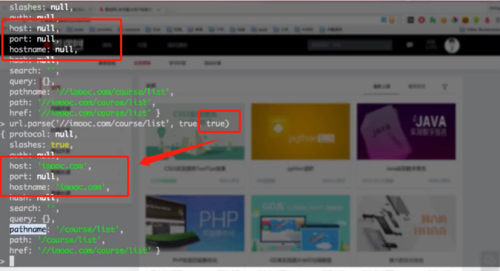
url.parse('linke',true,true)
第二个参数是query解析成一个对象,不加的话query是一个字符串
第三个参数是解析host
 查看全部
查看全部 -
浏览器里发起请求查看全部
-
Chrome://net-internal/#dns查看全部
-
https://www.imooc.com/video/6712
查看全部 -
querystring参数处理
querystring.stringify()方法传入的第一个参数是对象,将它解析成字符串
querystring.parse()方法是传入一个字符串将它解析成对象
querystring.escape('')对里面的参数进行转义
querystring.unescape('')对转义的参数进行解析
查看全部 -
1.url.parse("地址")会将一个地址解析成对象,对象中就是这个地址的各个内容例如: 协议,端口号 ,hash值,路径,路径名等等,
第二个参数,一个布尔值默认是false,传true的话就会让query中的数据变成一个对象,false的话就是一个字符串,
第三个参数,也是一个布尔值,在地址中没有协议的话,是不能解析出来的,传入true会将host这些值解析出来;
2.url.format(对象)将一个对象解析成url地址;
3.url.resolve()接受两个参数,把这两个参数拼接成一个正确的url地址
查看全部 -
nodejs 中模块的使用流程:
创建模块,如 teacher.js
导出模块,exports.add = function(){}
加载模块,var teacher = reauire('./teacher.js')
使用模块,teacher.add('SomeOne')
查看全部 -
在 nodejs 中可以通过文件路径引用模块,也可以通过模块名来引用
查看全部 -
模块可以分为 核心模块、文件模块、npm安装的第三方模块;
查看全部 -
查看浏览器缓存(dns缓存)查看全部
-
klass.js
module.exports 是真实存在的一个东西,想使你的模块成为特别的对象类型选这个
exports 是module.exports一个特殊的辅助方法,想让你模块成为传统的模块实例选这个
若module.exports上已有的属性,exports会忽略
推荐exports
查看全部 -
teacher.js
查看全部 -
students.js
exports是一个对象,上边可以挂载任何合法的javascript类型
查看全部 -
模块的流程:
创建模块(写一些功能)
导出模块(将功能和模块名建立关系)
加载模块(其它文件引入并加载这个模块)
使用模块(直接调用模块中命名好的方法)
查看全部 -
模块大致分为三种类型:核心模块,文件模块(自己添加写的),第三方模块(npm安装的第三方模块)
node引用模块有两种方式 路径引用,名称引用 名称引用非核心模块会将名字映射到对应模块文件路径的package.json中,核心模块会在node启动时被预先加载
查看全部
举报












