-
:target选择器称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素。我们先来上个例子,然后再做分析。示例展示
点击链接显示隐藏的段落。
HTML代码:
<h2><a href="#brand">Brand</a></h2> <div class="menuSection" id="brand"> content for Brand </div>
CSS代码:
.menuSection{ display: none; }:target{/*这里的:target就是指id="brand"的div对象*/ display:block; }演示结果:
分析:
1、具体来说,触发元素的URL中的标志符通常会包含一个#号,后面带有一个标志符名称,上面代码中是:
#brand2、:target就是用来匹配id为“brand”的元素(id="brand"的元素),上面代码中是那个div元素。
多个url(多个target)处理:
就像上面的例子,#brand与后面的id="brand"是对应的,当同一个页面上有很多的url的时候你可以取不同的名字,只要#号后对的名称与id=""中的名称对应就可以了。
如下面例子:查看全部 -
:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。查看全部 -
:not选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。就拿form元素来说,比如说你想给表单中除submit按钮之外的input元素添加红色边框,CSS代码可以写成:form { width: 200px; margin: 20px auto; } div { margin-bottom: 20px; }input:not([type="submit"]){ border:1px solid red; }相关HTML代码:
<form action="#"> <div> <label for="name">Text Input:</label> <input type="text" name="name" id="name" placeholder="John Smith" /> </div> <div> <label for="name">Password Input:</label> <input type="text" name="name" id="name" placeholder="John Smith" /> </div> <div> <input type="submit" value="Submit" /> </div> </form>
查看全部 -
属性选择器用法
 查看全部
查看全部 -
要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果
查看全部 -
响应式布局注意事项
查看全部 -
没实行,后面再看
查看全部 -
CSS3中调用动画
@keyframes animation
查看全部 -
所示:
(单击可放大)
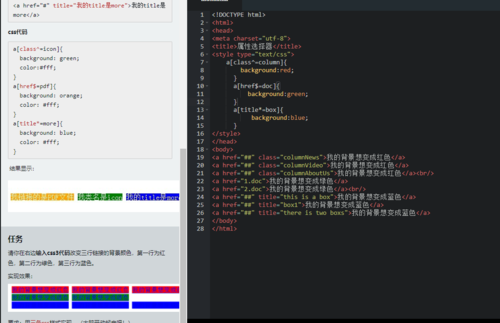
实例展示:
html代码:
<a href="xxx.pdf">我链接的是PDF文件</a> <a href="#" class="icon">我类名是icon</a> <a href="#" title="我的title是more">我的title是more</a>
css代码
a[class^=icon]{ background: green; color:#fff; } a[href$=pdf]{ background: orange; color: #fff; } a[title*=more]{ background: blue; color: #fff; }查看全部 -
使用border-radius实现圆角
使用box-shadow实现立体风格
使用box-shadow实现立体风格
查看全部 -
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
可以把上面的缩写拆解成以下形式:
background-image:url1,url2,...,urlN;
background-repeat : repeat1,repeat2,...,repeatN; backround-position : position1,position2,...,positionN; background-size : size1,size2,...,sizeN; background-attachment : attachment1,attachment2,...,attachmentN; background-clip : clip1,clip2,...,clipN; background-origin : origin1,origin2,...,originN; background-color : color;
注意:
用逗号隔开每组 background 的缩写值;
如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
background-color 只能设置一个。
查看全部 -
background-size: auto | <长度值> | <百分比> | cover | contain
查看全部 -
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip
查看全部 -
查看全部
-
修改浏览器中选中字体颜色及背景颜色
::-moz-selection { background: red; color: green; //firefox } ::selection { background: red; color: green; }查看全部
举报










