-
scale为缩放的时候用到,scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大。
查看全部 -
Skew()具有三种情况:
1、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);

第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
2、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);

3、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)

示例演示:
通过skew()函数将长方形变成平行四边形。
HTML代码:
<div class="wrapper"> <div>我变成平形四边形</div> </div>
CSS代码:
.wrapper { width: 300px; height: 100px; border: 2px dotted red; margin: 30px auto; } .wrapper div { width: 300px; height: 100px; line-height: 100px; text-align: center; color: #fff; background: orange; -webkit-transform: skew(45deg); -moz-transform:skew(45deg) transform:skew(45deg);}演示结果
 查看全部
查看全部 -
代码中有一个高度 li{height:100%;} -ms-transition: IE10 属性不存在-ms- ,IE9 不支持transition.li:not(:last-child)::after{ content:""; position:absolute; top:10px; right:0; //居中对齐 width:1px; //分割线的宽度; height:30px; //分隔线的高度; background-color:red; //分隔线的颜色 /* 其他格式*/ }查看全部 -
使用结构伪类选择器:nth-of-type()
查看全部 -
::before和::after这两个主要用来给元素的前面或后面插入内容,这两个常和"content"配合使用,使用的场景最多的就是清除浮动。
.clearfix::before, .clearfix::after { content: "."; display: block; height: 0; visibility: hidden; } .clearfix:after {clear: both;} .clearfix {zoom: 1;}
当然可以利用他们制作出其他更好的效果,比如右侧中的阴影效果,也是通过这个来实现的。关键代码分析:
.effect::before, .effect::after{ content:""; position:absolute; z-index:-1; -webkit-box-shadow:0 0 20px rgba(0,0,0,0.8); -moz-box-shadow:0 0 20px rgba(0,0,0,0.8); box-shadow:0 0 20px rgba(0,0,0,0.8); top:50%; bottom:0; left:10px; right:10px; -moz-border-radius:100px / 10px; border-radius:100px / 10px; }上面代码作用在class名叫.effect上的div的前(before)后(after)都添加一个空元素,然后为这两个空元素添加阴影特效。
查看全部 -
在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么我们可以通过伪选择器“:enabled”对这些表单元素设置样式。
示例演示
通过“:enabled”选择器,修改文本输入框的边框为2像素的红色边框,并设置它的背景为灰色。
HTML代码:
<form action="#"> <div> <label for="name">Text Input:</label> <input type="text" name="name" id="name" placeholder="可用输入框" /> </div> <div> <label for="name">Text Input:</label> <input type="text" name="name" id="name" placeholder="禁用输入框" disabled="disabled" /> </div> </form>
CSS代码:
div{ margin: 20px; } input[type="text"]:enabled { background: #ccc; border: 2px solid red; }查看全部 -
“:only-of-type”选择器用来选择一个元素是它的父元素的唯一一个相同类型的子元素。这样说或许不太好理解,换一种说法。“:only-of-type”是表示一个元素他有很多个子元素,而其中只有一种类型的子元素是唯一的,使用“:only-of-type”选择器就可以选中这个元素中的唯一一个类型子元素。 示例演示 通过“:only-of-type”选择器来修改容器中仅有一个div元素的背景色为橙色。 HTML代码:
我是一个段落
我是一个段落
我是一个段落
我是一个Div元素CSS代码: .wrapper > div:only-of-type { background: orange; } 演示结果:我是一个Div- 我是一个列表项
我是一个段落
查看全部 -
“
:only-child”选择器选择的是父元素中只有一个子元素,而且只有唯一的一个子元素。也就是说,匹配的元素的父元素中仅有一个子元素,而且是一个唯一的子元素。示例演示
通过“:only-child”选择器,来控制仅有一个子元素的背景样式,为了更好的理解,我们这个示例通过对比的方式来向大家演示。
HTML代码:
<div class="post"> <p>我是一个段落</p> <p>我是一个段落</p> </div> <div class="post"> <p>我是一个段落</p> </div>
CSS代码:
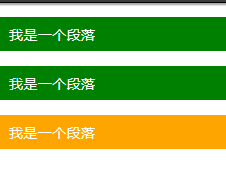
.post p { background: green; color: #fff; padding: 10px; } .post p:only-child { background: orange; }演示结果:
 查看全部
查看全部 -
“
:nth-last-of-type(n)”选择器和“:nth-of-type(n)”选择器是一样的,选择父元素中指定的某种子元素类型,但它的起始方向是从最后一个子元素开始,而且它的使用方法类似于上节中介绍的“:nth-last-child(n)”选择器一样。示例演示
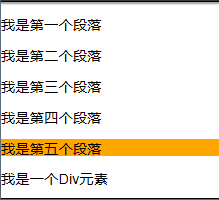
通过“:nth-last-of-type(n)”选择器将容器“div.wrapper”中的倒数第三个段落背景设置为橙色。
HTML代码:
<div class="wrapper"> <p>我是第一个段落</p> <p>我是第二个段落</p> <p>我是第三个段落</p> <p>我是第四个段落</p> <p>我是第五个段落</p> <div>我是一个Div元素</div> <p>我是第六个段落</p> <p>我是第七个段落</p> </div>
CSS代码:
.wrapper > p:nth-last-of-type(3){ background: orange; }
演示结果: 查看全部
查看全部 -
“
:last-of-type”选择器和“:first-of-type”选择器功能是一样的,不同的是他选择是父元素下的某个类型的最后一个子元素。示例演示
通过“:last-of-type”选择器,将容器“div.wrapper”中最后一个段落元素背景设置为橙色
(提示:这个段落不是“div.wrapper”容器的最后一个子元素)。
HTML代码:
<div class="wrapper"> <p>我是第一个段落</p> <p>我是第二个段落</p> <p>我是第三个段落</p> <div>我是第一个Div元素</div> <div>我是第二个Div元素</div> <div>我是第三个Div元素</div> </div>
CSS代码:.wrapper > p:last-of-type{ background: orange; }查看全部 -
:nth-of-type(n)”选择器和“:nth-child(n)”选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用“:nth-of-type(n)”选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在“:nth-of-type(n)”选择器中的“n”和“:nth-child(n)”选择器中的“n”参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。示例演示
通过“:nth-of-type(2n)”选择器,将容器“div.wrapper”中偶数段数的背景设置为橙色。
查看全部 -
“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
示例演示:
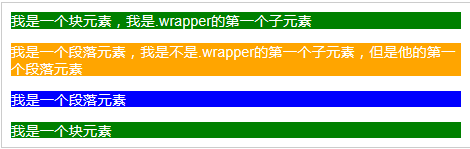
通过“:first-of-type”选择器,定位div容器中的第一个p元素(p不一定是容器中的第一个子元素),并设置其背景色为橙色。
HTML代码:
<div class="wrapper"> <div>我是一个块元素,我是.wrapper的第一个子元素</div> <p>我是一个段落元素,我是不是.wrapper的第一个子元素,但是他的第一个段落元素</p> <p>我是一个段落元素</p> <div>我是一个块元素</div> </div>
CSS代码:
.wrapper { width: 500px; margin: 20px auto; padding: 10px; border: 1px solid #ccc; color: #fff; } .wrapper > div { background: green; } .wrapper > p { background: blue; }/*我要改变第一个段落的背景为橙色*/.wrapper > p:first-of-type { background: orange; }演示结果:
 查看全部
查看全部 -
“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
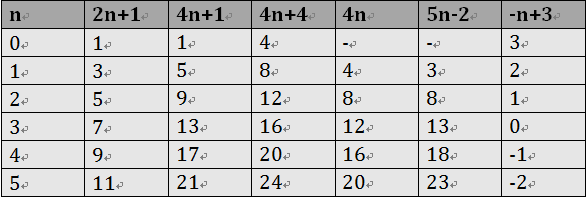
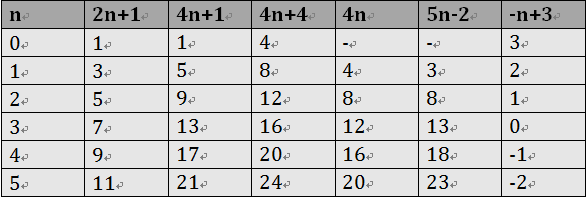
经验与技巧:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:

案例演示
查看全部 -
“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
经验与技巧:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:

案例演示
查看全部 -
:first-child”选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
示例演示
通过“:first-child”选择器定位列表中的第一个列表项,并将序列号颜色变为红色。
HTML代码:
<ol> <li><a href="##">Link1</a></li> <li><a href="##">Link2</a></li> <li><a href="##">link3</a></li> </ol>
CSS代码:
ol > li{ font-size:20px; font-weight: bold; margin-bottom: 10px; } ol a { font-size: 16px; font-weight: normal; } ol > li:first-child{ color: red; }查看全部
举报



