-
repeat的意思就是重复,目前因为是刚好被整除,效果看不出来。如果改下DIV的宽高,再来看重复的效果:

Round 参数:Round可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸);

Stretch 很好理解就是拉伸,有多长拉多长。有多远“滚”多远。
 查看全部
查看全部 -
相应的语法含义
 查看全部
查看全部 -
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数 box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
查看全部 -
假设圆为红色,动画效果绿-蓝-紫
那么none:红-绿-蓝-紫-红
forwards:红-绿-蓝-紫
backwards:绿-蓝-紫-红
both:绿-蓝-紫
查看全部 -
.box_shadow{ box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset; } 查看全部
查看全部 -
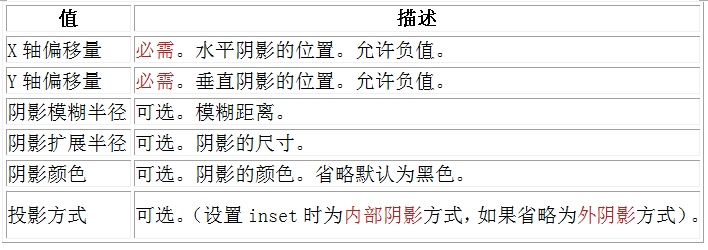
相关参数表格
 查看全部
查看全部 -
1、IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器。
2、Firefox 支持替代的 ::-moz-selection。
查看全部 -
<table><tbody><tr class="firstRow"><td width="49"><p>前缀</p></td><td width="149"><p>浏览器</p></td></tr><tr><td width="99"><p>-webkit</p></td><td width="149"><p>chrome和safari</p></td></tr><tr><td width="49"><p>-moz</p></td><td width="149"><p>firefox</p></td></tr><tr><td width="49"><p>-ms</p></td><td width="149"><p>IE</p></td></tr><tr><td width="49"><p>-o</p></td><td width="149"><p>opera</p></td></tr></tbody></table><p><br /></p>查看全部
-
过度属性 ;;;
查看全部 -
文本阴影text-shadow
text-shadow: X-Offset Y-Offset blur color;
查看全部 -
ext-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。
语法:
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
查看全部 -
column-width的使用和CSS中的width属性一样,不过不同的是,column-width属性在定义元素列宽的时候,既可以单独使用,也可以和多列属性中其他属性配合使用。其基本语法如下所示 ;
column-width: auto | <length>
取值说明
属性值
说明
auto
如果column-width设置值为auto或者没有显式的设置值时,元素多列的列宽将由其他属性来决定,比如前面的示例就是由列数column-count来决定。
<length>
使用固定值来设置元素列的宽度,其主要是由数值和长度单位组成,不过其值只能是正值,不能为负值。
查看全部 -
animation-fill-mode属性定义在动画开始之前和结束之后发生的操作。主要具有四个属性值:none、forwards、backwords和both。其四个属性值对应效果如下:
属性值
效果
none
默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处
forwards
表示动画在结束后继续应用最后的关键帧的位置
backwards
会在向元素应用动画样式时迅速应用动画的初始帧
both
元素动画同时具有forwards和backwards效果
在默认情况之下,动画不会影响它的关键帧之外的属性,使用animation-fill-mode属性可以修改动画的默认行为。简单的说就是告诉动画在第一关键帧上等待动画开始,或者在动画结束时停在最后一个关键帧上而不回到动画的第一帧上。或者同时具有这两个效果。
例如:让动画停在最一帧处。代码如下:
animation-fill-mode:forwards;
查看全部 -
animation-play-state属性主要用来控制元素动画的播放状态。
参数:
其主要有两个值:running和paused。
其中running是其默认值,主要作用就是类似于音乐播放器一样,可以通过paused将正在播放的动画停下来,也可以通过running将暂停的动画重新播放,这里的重新播放不一定是从元素动画的开始播放,而是从暂停的那个位置开始播放。另外如果暂停了动画的播放,元素的样式将回到最原始设置状态。
例如,页面加载时,动画不播放。代码如下:
animation-play-state:paused;
查看全部
举报








