-
[Sass]不同样式风格的输出方法
嵌套输出方式 nested
展开输出方式 expanded
紧凑输出方式 compact
压缩输出方式 compressed
查看全部 -
而最为常见的一个错误就是字符编译引起的。在Sass的编译的过程中,是不是支持“GBK”编码的。所以在创建 Sass 文件时,就需要将文件编码设置为“utf-8”。
另外一个错误就是路径中的中文字符引起的。建议在项目中文件命名或者文件目录命名不要使用中文字符。而至于人为失误造成的编译失败,在编译过程中都会有具体的说明,大家可以根据编译器提供的错误信息进行对应的修改。
查看全部 -
查看全部
-
Sass 语法格式是老版本的语法格式,其特点是代码中没有括号与分号,后缀名为.sass。
Scss语法格式是新版本的语法格式,其特点是代码中有括号与分号,与css的写法一致,后缀名为.scss
查看全部 -
SCSS是Sass新语法版本,一般都将其称为Sass,而不特意将其说是SCSS
查看全部 -
加法运算是 Sass 中运算中的一种,在变量或属性中都可以做加法运算
查看全部 -
值列表中可以再包含值列表,比如 1px 2px, 5px 6px 是包含 1px 2px 与 5px 6px 两个值列表的值列表。如果内外两层值列表使用相同的分隔方式,要用圆括号包裹内层,所以也可以写成 (1px 2px) (5px 6px)。当值列表被编译为 CSS 时,Sass 不会添加任何圆括号,因为 CSS 不允许这样做。(1px 2px) (5px 6px)与 1px 2px 5px 6px 在编译后的 CSS 文件中是一样的,但是它们在 Sass 文件中却有不同的意义,前者是包含两个值列表的值列表,而后者是包含四个值的值列表。
可以用 () 表示空的列表,这样不可以直接编译成 CSS,比如编译 font-family: ()时,Sass 将会报错。如果值列表中包含空的值列表或空值,编译时将清除空值,比如 1px 2px () 3px 或 1px 2px null 3px。
查看全部 -
不理解……………………
需要注意的是:当 deprecated = property syntax 时 (暂时不理解是怎样的情况),所有的字符串都将被编译为无引号字符串,不论是否使用了引号。
查看全部 -
插值:不会……挺难的……
使用 CSS 预处理器语言的一个主要原因是想使用 Sass 获得一个更好的结构体系。比如说你想写更干净的、高效的和面向对象的 CSS。Sass 中的插值(Interpolation)就是重要的一部分。让我们看一下下面的例子
查看全部 -
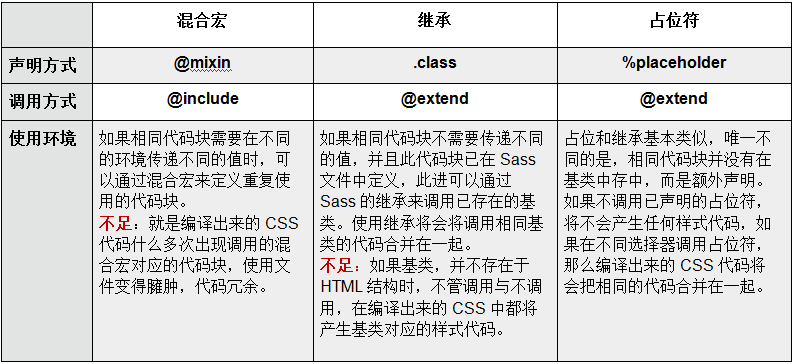
混合宏 VS 继承 VS 占位符
 查看全部
查看全部 -
Sass 在调用相同的混合宏时,并不能智能的将相同的样式代码块合并在一起。这也是 Sass 的混合宏最不足之处。
查看全部 -
只要你的浏览器支持“sourcemap”功能即可。早一点的版本,需要在编译的时候添加“--sourcemap”
查看全部 -
想了解 Grunt 同学请单击这里学习《Grunt-beginner前端自动化工具》。
查看全部 -
颜色运算是分块的,即两个两个计算
查看全部 -
减法的减号前后要单独空一格
查看全部
举报




