-
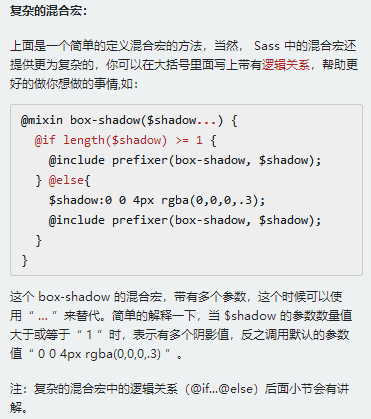
[Sass]混合宏的参数--传一个带值的参数
 查看全部
查看全部 -
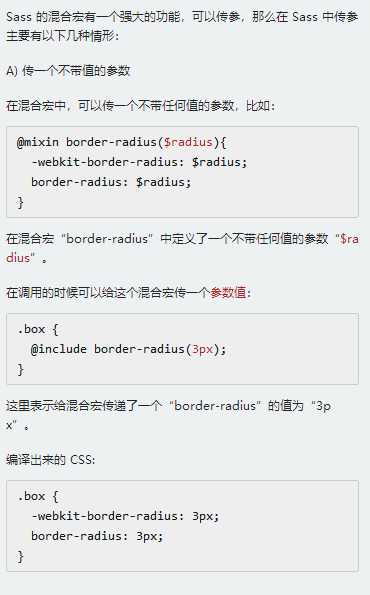
[Sass]混合宏的参数--传一个不带值的参数
 查看全部
查看全部 -
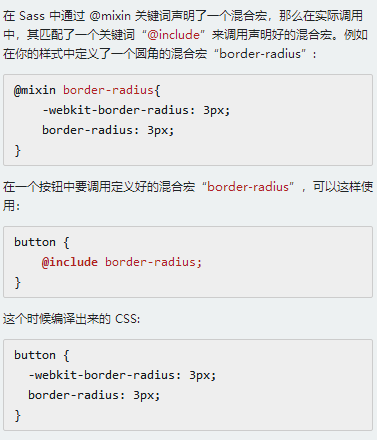
[Sass]混合宏-调用混合宏
 查看全部
查看全部 -
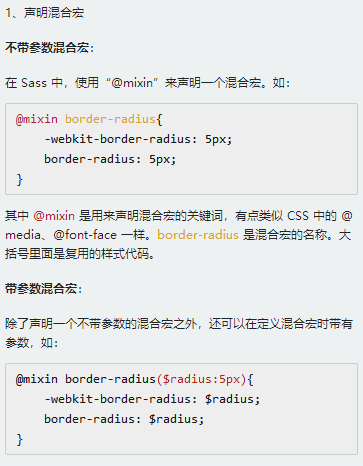
[Sass]混合宏-声明混合宏

 查看全部
查看全部 -
[Sass]嵌套-伪类嵌套
其实伪类嵌套和属性嵌套非常类似,只不过他需要借助`&`符号一起配合使用。我们就拿经典的“clearfix”为例吧:
.clearfix{ &:before, &:after { content:""; display: table; } &:after { clear:both; overflow: hidden; } }编译出来的 CSS:
clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; overflow: hidden; }避免选择器嵌套:
选择器嵌套最大的问题是将使最终的代码难以阅读。开发者需要花费巨大精力计算不同缩进级别下的选择器具体的表现效果。
选择器越具体则声明语句越冗长,而且对最近选择器的引用(&)也越频繁。在某些时候,出现混淆选择器路径和探索下一级选择器的错误率很高,这非常不值得。
为了防止此类情况,我们应该尽可能避免选择器嵌套。然而,显然只有少数情况适应这一措施。
查看全部 -
[Sass]嵌套-属性嵌套
Sass 中还提供属性嵌套,CSS 有一些属性前缀相同,只是后缀不一样,比如:border-top/border-right,与这个类似的还有 margin、padding、font 等属性。假设你的样式中用到了:
.box { border-top: 1px solid red; border-bottom: 1px solid green; }在 Sass 中我们可以这样写:
.box { border: { top: 1px solid red; bottom: 1px solid green; } }查看全部 -
[Sass]嵌套-选择器嵌套
选择器嵌套为样式表的作者提供了一个通过局部选择器相互嵌套实现全局选择的方法,Sass 的嵌套分为三种:
选择器嵌套
属性嵌套
伪类嵌套
1、选择器嵌套
假设我们有一段这样的结构:
<header> <nav> <a href=“##”>Home</a> <a href=“##”>About</a> <a href=“##”>Blog</a> </nav> <header>
想选中 header 中的 a 标签,在写 CSS 会这样写:
nav a { color:red; } header nav a { color:green; }那么在 Sass 中,就可以使用选择器的嵌套来实现:
nav { a { color: red; header & { color:green; } } }查看全部 -
Sass 的调试
(单击可放大)
Sass 调试一直以来都是一件头痛的事情,使用 Sass 的同学都希望能在浏览器中直接调试 Sass 文件,能找到对应的行数。值得庆幸的是,现在实现并不是一件难事,只要你的浏览器支持“sourcemap”功能即可。早一点的版本,需要在编译的时候添加“--sourcemap” 参数:
sass --watch --scss --sourcemap style.scss:style.css
在 Sass3.3 版本之上(我测试使用的版本是 3.4.7),不需要添加这个参数也可以:
sass --watch style.scss:style.css
在命令终端,你将看到一个信息:
>>> Change detected to: style.scss
write style.css
write style.css.map这时你就可以像前面展示的 gif 图一样,调试你的 Sass 代码。
查看全部 -
Sass输出方式
1、嵌套输出 nested
在编译的时候带上参数“ --style nested”:
sass --watch test.scss:test.css --style nested

2、展开输出 expanded
在编译的时候带上参数“ --style expanded”:
sass --watch test.scss:test.css --style expanded

3、紧凑输出 compact
在编译的时候带上参数“ --style compact”:
sass --watch test.scss:test.css --style compact

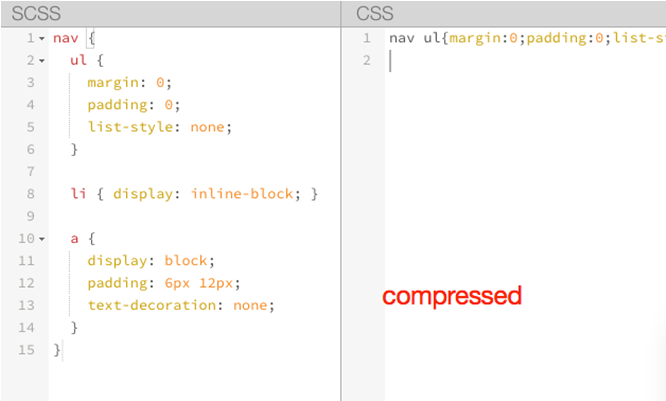
4、压缩输出 compressed
在编译的时候带上参数“ --style compressed”:
sass --watch test.scss:test.css --style compressed
 查看全部
查看全部 -
[Sass]不同样式风格的输出方法
众所周知,每个人编写的 CSS 样式风格都不一样,有的喜欢将所有样式代码都写在同一行,而有的喜欢将样式分行书写。在 Sass 中编译出来的样式风格也可以按不同的样式风格显示。其主要包括以下几种样式风格:
嵌套输出方式 nested
展开输出方式 expanded
紧凑输出方式 compact
压缩输出方式 compressed
以上 4 种方法会在后面课程中详细讲解。
查看全部 -
[Sass]GUI 界面工具编译
或许你会说,我一直讨厌使用命令来做事情,我喜欢那种能看得到的界面操作。那么你可以考虑使用 GUI 界面工具来对 Sass 进行编译。当然不同的 GUI 工具操作方法略有不同。如果在此也一一对编译的界面工具做详细的介绍。我们可能需要写一本书来介绍这些编译工具的操作了。所以我们这里做一下简单介绍,对于 GUI 界面编译工具,目前较为流行的主要有:
Koala (http://koala-app.com/)
Compass.app(http://compass.kkbox.com/)
Prepros(https://prepros.io/)
相比之下,我比较推荐使用以下两个:
Koala (http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html)
CodeKit (http://www.w3cplus.com/preprocessor/sass-gui-tool-codekit.html)
查看全部 -
对所有sass进行编译
sass sass/:css/
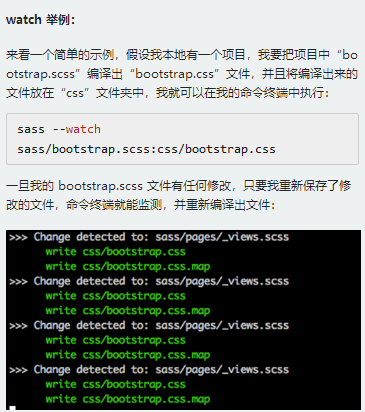
开启“watch”功能,这样只要你的代码进行任保修改,都能自动监测到代码的变化,并且给你直接编译出来:
sass --watch <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css

 查看全部
查看全部 -
https://www.sassmeister.com/
查看全部 -
https://www.imooc.com/qadetail/109765
查看全部 -
Scss的调试查看全部
举报






