-
[Sass]不同样式风格的输出方法
嵌套输出方式 nested
展开输出方式 expanded
紧凑输出方式 compact
压缩输出方式 compressed
查看全部 -
@extend .btn
继承btn类的样式,btn的样式正常书写就可以
查看全部 -
nth函数(nth function) 可以直接访问值列表中的某一项;
join函数(join function) 可以将多个值列表连结在一起;
append函数(append function) 可以在值列表中添加值;
@each规则(@each rule) 则能够给值列表中的每个项目添加样式。
查看全部 -
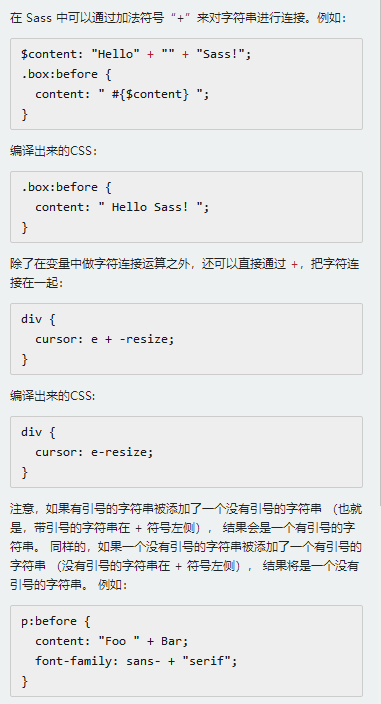
使用 #{ }插值语句 (interpolation) 时,有引号字符串将被编译为无引号字符串
查看全部 -
样式属性用到变量的时候要用差值#{$..}
查看全部 -
混合宏 VS 继承 VS 占位符
宏@mixin @include
优点:可以传参数
缺点:编译出来的css代码冗余
继承@extend
优点:编译出来的css合并一起
缺点:不能传参
在有基类的情况下用继承
占位符%
与继承类似,但没有基类存在,如果不调用则不编译
查看全部 -
占位符%:避免冗余的代码,类似申明一个不被调用的样式集合
查看全部 -
关于宏(类似函数)
申明:@mixin
调用:@include
查看全部 -
什么时候声明变量?
创建变量只适用于感觉确有必要的情况下。不要为了某些骇客行为而声明新变量,这丝毫没有作用。只有满足所有下述标准时方可创建新变量:
该值至少重复出现了两次;
该值至少可能会被更新一次;
该值所有的表现都与变量有关(非巧合)。
查看全部 -
调试配置:
sass --watch --scss --sourcemap style.scss:style.css
查看全部 -
nav { a{ color: red; header & { color: greed: } } }这段scss 代码中的 & 代表的是取父值的意思,header & ===> header nav a
查看全部 -
Sass 中还提供属性嵌套,CSS 有一些属性前缀相同,只是后缀不一样,比如:border-top/border-right,与这个类似的还有 margin、padding、font 等属性。假设你的样式中用到了:
.box { border-top: 1px solid red; border-bottom: 1px solid green; }在 Sass 中我们可以这样写:
.box { border: { top: 1px solid red; bottom: 1px solid green; } }查看全部 -
nav { a { color: red; header & { color:green; } } }header &表示header作为nav的父集 & header表示header作为nav的子集
查看全部 -
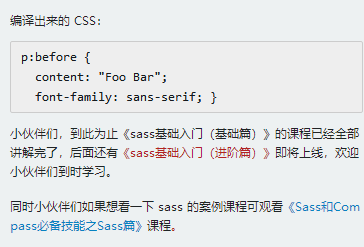
[Sass运算]字符运算

 查看全部
查看全部 -
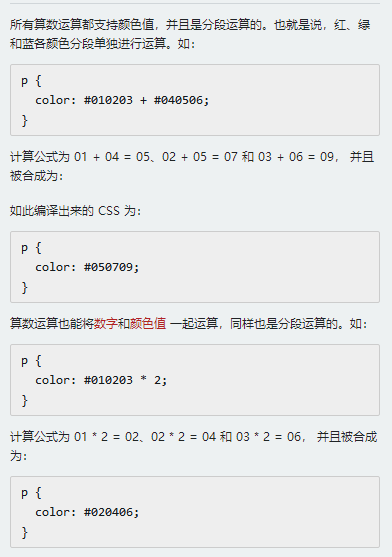
[Sass运算]颜色运算
 查看全部
查看全部
举报







