-
UTF-8编码,
文件编码要用UFT-8
文件目录不能出现汉字
查看全部 -
Grunt/Gulp还没研究,以后在学习,先mark
查看全部 -
Koala界面编译工具,一个就够了
查看全部 -
因为 Sass 开发之后,要让 Web 页面能调用 Sass 写好的东西,就得有这么一个过程,这个过程就称之为 Sass 编译过程。Sass 的编译有多种方法:
命令编译
GUI工具编译
自动化编译
查看全部 -
gem uninstall sass
查看全部 -
sass -v
gem update sass
查看全部 -
安装Ruby之后,通过gem安装Sass
gem install sass
也可以通过Compass安装Sass,Compass是基于Sass开发的一个框架,安装了它也就同时安装了Sass
gem install compass
查看全部 -
SCSS和CSS写法无差别,这点很棒
查看全部 -
Sass是最早的CSS预处理语言,采用Ruby语言编写,但早期的Sass语言强制规范编码风格不习惯,所以现在说的是SCSS语法,接下来学的也是这个。
查看全部 -
CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题
查看全部 -
有引号+没引号=有引号
没引号+有引号=没引号
查看全部 -
使用除法最好加上()
查看全部 -
所谓插值表达式,跟vue中的{{}}有异曲同工之妙。就是在#{}调用外部的变量
查看全部 -
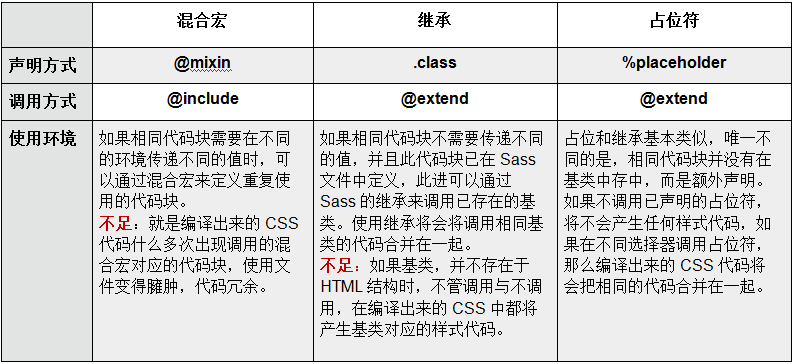
大总结来啦
 查看全部
查看全部 -
若代码块涉及到变量,建议使用混合宏来创建相同的代码块,因为mixin可以当作传参
@mixin定义 @include使用
代码块无需传参且有一个父类时
.定义一个类 @exrend 使用
和继承差不多,只是占位置
%定义 @extend使用
查看全部
举报



