-

这个输出的 CSS 样式风格和 nested 类似,只是大括号在另起一行,同样上面的代码,编译出来
查看全部 -
sass --watch test.scss:test.css --style expanded
查看全部 -
 查看全部
查看全部 -
嵌套式输出nested
编译的时候带上参数 --style nested
查看全部 -
对于 GUI 界面编译工具,目前较为流行的主要有:
Koala (http://koala-app.com/)
Compass.app(http://compass.kkbox.com/)
Prepros(https://prepros.io/)
相比之下,我比较推荐使用以下两个:
Koala (http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html)
CodeKit (http://www.w3cplus.com/preprocessor/sass-gui-tool-codekit.html)
查看全部 -
在编译的时候带上参数“ --style nested”:
sass --watch test.scss:test.css --style nested
查看全部 -
嵌套式 nested 展开式 expanded 紧凑式compact 压缩式compressed
查看全部 -
在创建 Sass 文件时,就需要将文件编码设置为“utf-8”。
建议在项目中文件命名或者文件目录命名不要使用中文字符
查看全部 -
sass --watch
<要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
sass --watch
sass/bootstrap.scss:css/bootstrap.css
查看全部 -
我要把项目中“bootstrap.scss”编译出“bootstrap.css”文件,并且将编译出来的文件放在“css”文件夹中,我就可以在我的命令终端中执行:
sass --watch sass/bootstrap.scss:css/bootstrap.css
开启“watch”功能,这样只要你的代码进行任保修改,都能自动监测到代码的变化,并且给你直接编译出来
查看全部 -
把你现有的“.css”文件直接修改成“.scss”即可使用
查看全部 -
http://sassmeister.com/
查看全部 -
查看全部
-
在线编译网站: https://www.sassmeister.com/
查看全部 -
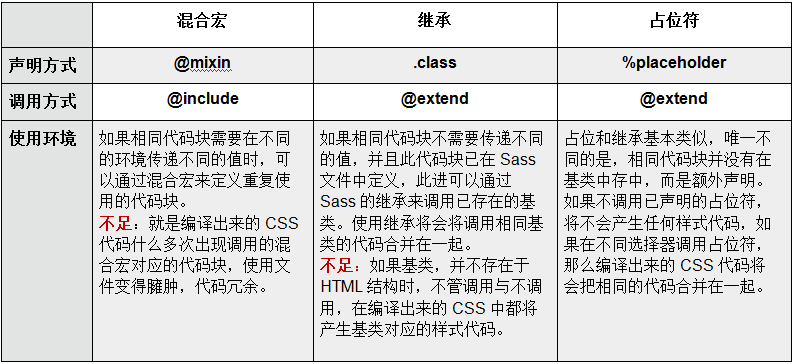
在 Sass 中是通过关键词 “@extend”来继承已存在的类样式块,从而实现代码的继承。
在 Sass 中的继承,可以继承类样式块中所有样式代码,而且编译出来的 CSS 会将选择器合并在一起,形成组合选择器
//SCSS .btn { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px; } .btn-primary { background-color: #f36; color: #fff; @extend .btn; }//CSS .btn, .btn-primary { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px; } .btn-primary { background-color: #f36; color: #fff; }查看全部
举报