-
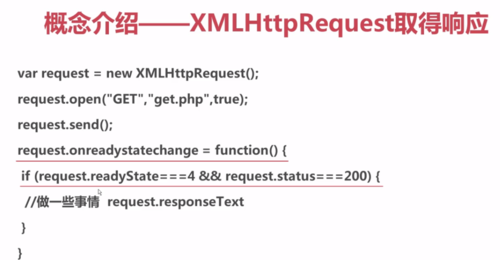
XHR取得响应


 查看全部
查看全部 -
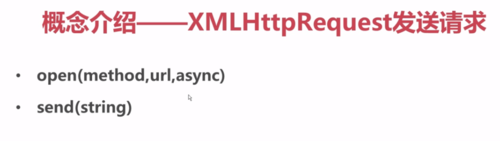
XHR发送请求
 查看全部
查看全部 -
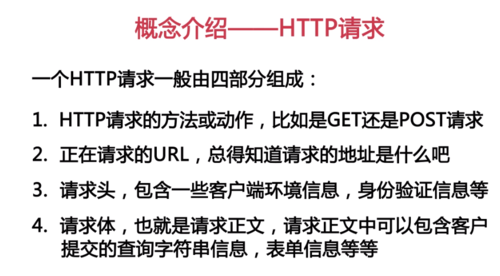
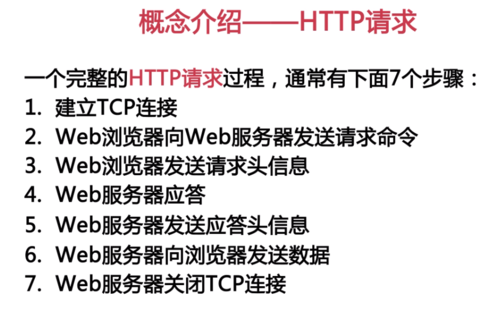
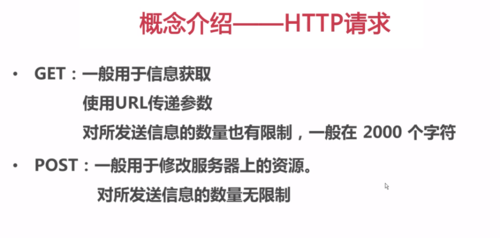
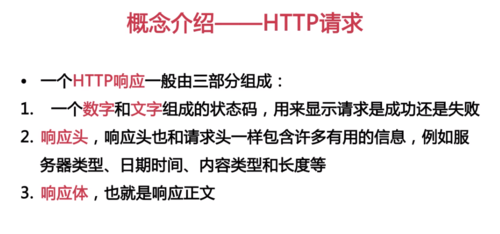
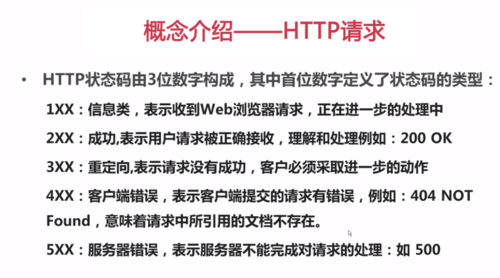
HTTP请求




 查看全部
查看全部 -
XMLHttpRequest的IE5、6兼容
查看全部 -
这是个js能保存员工信息功能代码
get需要把参数放在url中;
post中url后面不需要带参数 但是要用send方法传data data要写成参数的形式 用&隔开
注意一定要写content-type 在open和send之间 否则找不到
不要忘了在open和send之间设置 request.setRequestHeader("Content-Type","application/x-www-form-urlencode")
查看全部 -
HTML制作
查看全部 -
有查询员工功能的JS代码
查看全部 -
PHP简介
查看全部 -
XMLHttpRequest取得响应
查看全部 -
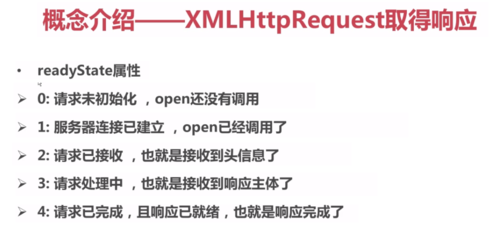
监听readyState属性的变化,代表服务器响应的变化:
readyState会被调用五次
查看全部 -
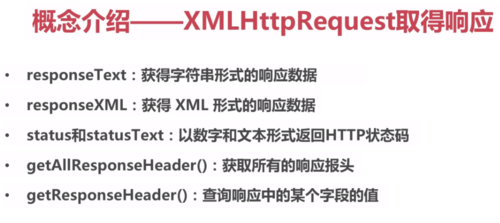
XMLHttpRequest响应属性
查看全部 -
requset.setRequestHeader("Content-type","application/x-www-form-urlencoded")
设置HTTP头信息
它告诉Web服务器我们是要发送一个表单(以send为键name,值是王二狗,方式发送)
设置"Content-type"方式发送,"Content-type"有俩种方式但用来发送文件就常用"application/x-www-form-urlencoded"这种
只能放在open和send中间,否则会发出异常
查看全部 -
//requset.setRequestHeader("Content-type","application/x-www-form-urlencoded");//设置HTTP头信息 它告诉Web服务器我们是要发送一个表单(以send为键name,值是王二狗,方式发送),所以设置"Content-type"方式发送,"Content-type"有俩种但用来发送文件就常用"application/x-www-form-urlencoded"这种,只能放在open和send中间,否则会发出异常
查看全部 -
//requset.setRequestHeader("Content-type","application/x-www-form-urlencoded");//设置HTTP头信息 只能放在open和send中间,否则会发出异常
查看全部
举报



