-
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
查看全部 -
填写局部表单,会把数据局部提交到后台进行判断。
查看全部 -
跨域 服务端设置
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: POST,GET");查看全部 -
success: data相当于responseText 并且data已经解析成json对象了
jqXHR 相当于xhr
而且传数据的时候不用自己拼接
查看全部 -
json xml比较
查看全部 -
Post请求 参数放在send(),参数之间用&隔开 并且在 send()之前要设置RequestHeader('Content-type', 'appliction/x-www-form-urlencoded')
查看全部 -
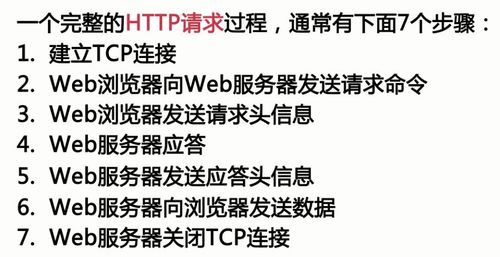
什么是HTTP请求:
 查看全部
查看全部 -
tAo查看全部
-
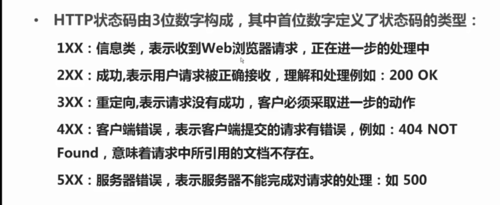
状态码的类型:
 查看全部
查看全部 -
XMLHttpRequest process flow
查看全部 -
XMLHttpRequest
if (window.XMLHttpRequest) {
request = new XMLHttpRequest();
else {
request = new ActiveXObject('Microsoft.XMLHTTP');
}
查看全部 -
HTTP请求过程
查看全部 -
几种跨域的情况
查看全部 -
readyState属性
查看全部 -
HTTP请求状态码含义
查看全部
举报










