-
http状态码查看全部
-
http的组成
查看全部 -
IE6以下和主流浏览器判断
查看全部 -
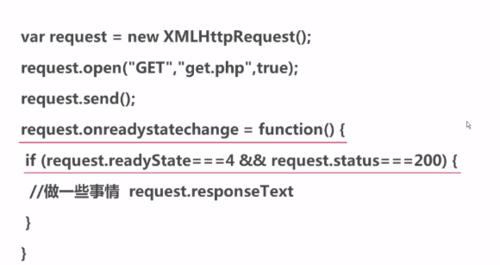
 完整流程如这几步查看全部
完整流程如这几步查看全部 -
xmlhttp请求分三步,其中header一定要写在中间
open、setrequestheader、send
查看全部 -
监听请求是否成功(readyState4)查看全部
-
XHR发送请求查看全部
-
Get 和 post 请求的区别查看全部
-
Http请求例子查看全部
-
Http请求查看全部
-
异步查看全部
-
同步查看全部
-
Ajax实现的步骤查看全部
-
处理跨域方法三
查看全部 -
处理跨域方法二:jsonp<br> jsonp可用于解决主流浏览器的跨域数据访问的问题。<br> a域名去声明一个方法,b域名去调用这个方法<br> script可以向不同页面提交http请求;<br> jsonp的方式只是针对get请求方式,不支持post请求<br> <br> $.ajax({<br> type:"GET",<br> url:"http://127.0.0.1:8080/ajaxdemo/service.php?number"+$("#keyword").val(),<br> dataType:"jsonp", //由"json"改为"jsonp"<br> jsonp:"callback", //增加此项,用于后台代码编写<br> success:function(data){<br> if(data.success){<br> $("#searchResult").html(data.msg);<br> }<br> else{<br> $("#searchResult").html("出现错误");<br> }<br> },<br> error:function(er){<br> alert(er.status);<br> }<br> });<br> $jsonp = $_GET["callback"];<br> $result = '()';<br> [ 收起全文 ]<br> 后端代码改造<br> 1、在search()函数中加入代码$jsonp=$_GET["前端所取的jsonp的名字"]//这里是callback<br> 2、注意$result=$jsonp.'(……)'//jsonp的返回值只用括号括起来的"(这里可以是对象或其他的返回值)"<br> jsonp连接是用点(.),并且里面的值要用括号括起来
查看全部
举报





