-
var request = new XMLHttpRequest(); request.open("GET","get.php",true); request.send(); request.onreadystatechange = function(){ if(request.readyState = = = 4 && request.status = = = 200){ //做一些事情 request.responseText查看全部 -
11111
 查看全部
查看全部 -
11111
 查看全部
查看全部 -
https://www.apachefriends.org/download.html
查看全部 -
如何兼容IE5、IE6(创建XHR对象时)?
var request; if(window.XMLHttpRequest){ request = new XMLHttpRequest();//IE7+,Firefox,Chrome,Opera,Safair... } else { request = new ActiveXObject("Microsoft.XMLHTTP");//IE5,IE6 }查看全部 -
eval和json.parse解析json对象
json.parse比较安全,建议使用json.parse来解析json字符串
eval容易出现安全问题
查看全部 -

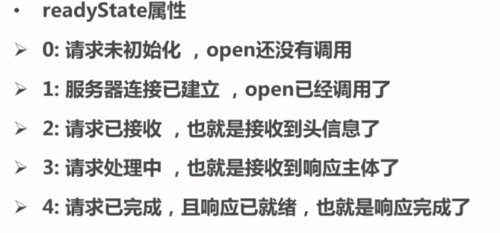
利用该属性完成请求回调
查看全部 -
响应一般由三部分组成:
1、状态码:数字和文字组成
2、响应头:同请求头类似,描述对象为服务器端
3、响应体:响应正文内容
查看全部 -
GET请求所发送的信息量限制在2000个字符之内
查看全部 -
http请求分为四部分
方法或动作
请求地址,即URL
请求头,包括客户端环境信息,身份验证信息
请求体,包含请求的参数信息或表单信息
查看全部 -
http是一种无状态的协议,在进行http访问时,服务器端并不会保存连接的相关信息
查看全部 -
处理跨域方法三:
在服务端设置访问控制允许头,浏览器需要支持xhr2
查看全部 -
jsonp方法
只能作用于get请求,原理:通过在url上加上?callback=?
后端返回:?({"success":true,"msg":"消息"})
查看全部 -
跨域:
当协议、子域名、主域名、端口号中任意一个不相同时,都算作不同域。
查看全部 -
jQuery ajax方法
查看全部
举报
0/150
提交
取消






