-
http请求
查看全部 -
request.onreadystatechange = function(){
if(request.readyState === 4 && request.status === 200)
{
//do sth. request.responseText
}
}
查看全部 -
服务器是否响应成功:
readyState属性
0:请求未初始化,open还没有调用
1:服务器连接已建立,open已经调用了
2:请求已接收,get到头信息了
3:请求处理中,get到响应主体了
4:请求已完成,且响应已就绪,响应完成。
查看全部 -
responseText: 获得字符串形式的响应数据
responseXML:获得XML形式的数据格式
status和statusText:以数字和文本形式返回HTTP状态码
getAllResponseHeader():获取服务器所有响应报头
getResponseHeader('字段名');查询响应中某个字段的值
查看全部 -
request.open("post","a.php","true");
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
request.send("name=abc&sex=boy");
查看全部 -
12345
查看全部 -
http 请求
查看全部 -
常见浏览器访问返回状态
 查看全部
查看全部 -
常见浏览器访问返回状态
 查看全部
查看全部 -
JQuery实现AJax
查看全部 -
获取响应值
查看全部 -
XMLHttpRequest发送请求
查看全部 -
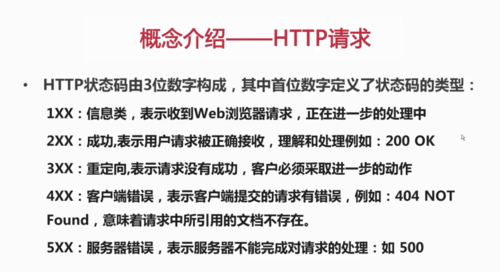
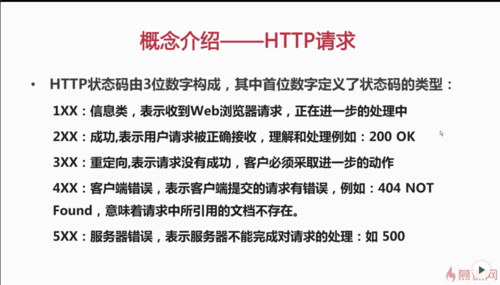
响应状态码
查看全部 -
HTTP响应组成
查看全部 -
HTTP请求组成
查看全部
举报






